人們越來越多地使用他們的智能手機,臺式電腦的替代品,即使是活動,如購物和采購。越來越多的人擺脫臺式機和手機優(yōu)化的網(wǎng)站上購買的產(chǎn)品和服務,網(wǎng)站創(chuàng)建者可以使用建立的設計模式,以幫助啟動一項移動電子商務項目。
有一個很好的移動電子商務的經(jīng)驗是相當重要的。事實上,最近的研究發(fā)現(xiàn),人們有67%的可能進行購買,如果一個網(wǎng)站,他們已經(jīng)達到了自己的手機是智能手機友好的。
電源的設計模式,他們告訴你其他設計師如何解決類似的問題,所以,你是不是總是重新發(fā)明輪子。它們還可以使您設計的方式,以滿足人們的期望開發(fā)從他們使用的其他網(wǎng)站,他們鼓勵你考慮的設計方法,你會不會想到在自己的網(wǎng)站。
在這篇文章中,專注于智能手機,而不是平板電腦,我們來看看設計模式和方法用于移動電子商務功能,包括以下內(nèi)容:
- 首頁頁面,
- 網(wǎng)站導航,
- 建議搜索,
- 搜索結果中,
- 搜索過濾和排序,
- 產(chǎn)品頁,
- 照片畫廊,
- 購物車,
- 檢查的帳戶或作為嘉賓,
- 表格。
本文中的所有例子都來自運行在智能手機上的瀏覽器的移動網(wǎng)站。大多數(shù)是從大型跨部門的零售商,因為他們有大量的產(chǎn)品目錄的功能,如搜索,過濾和排序的搜索結果,需要一個深思熟慮的方法。電子商務也有無數(shù)的本地應用程序,這些模式可以適用于他們。
主頁
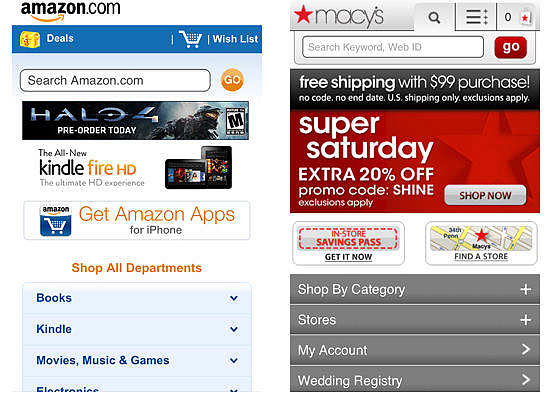
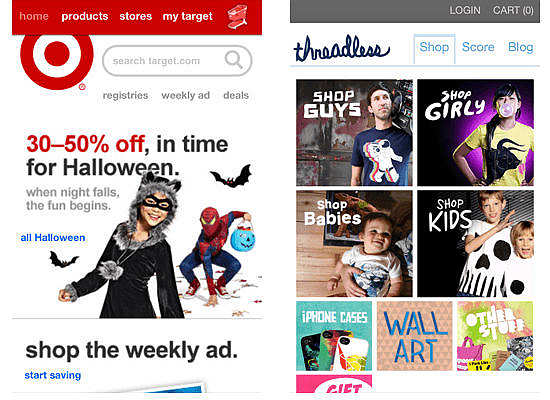
在移動設備上訪問時,主頁的有關內(nèi)容,幫助用戶找到他們所尋找的。常見的模式是簡單的單欄布局的特色網(wǎng)站或產(chǎn)品類別的促銷和單欄列表。關鍵字搜索,通常包括主頁,鏈接到商店定位器和注冊形式的宣傳電郵及忠誠度計劃。

亞馬遜和梅西的混合使用的促銷內(nèi)容和列表菜單中。

目標的宣傳內(nèi)容占用更多的屏幕空間,不是一個簡單的列表,但更強的視覺沖擊。Threadless的使用的儀表盤模式,這是比較常見的,在本機應用程序在移動電子商務網(wǎng)站。
如果購物者來到你的網(wǎng)站快速比較價格,然后一個簡單的列表模式和搜索功能可能是更可取的。如果他們是來探索促銷和銷售,然后由目標所采取的方式可能是比較合適的。為了回答這些問題,你需要挖掘分析,以了解消費者在您的網(wǎng)站正在做的。
站點范圍的導航
除了使用作為主導航中心的主頁,也有許多網(wǎng)站導航菜單大部分自己的網(wǎng)頁中,通常會在標頭中。這使購物者能夠很容易地從一個網(wǎng)站的一部分,到另一個,而無需返回到主頁。

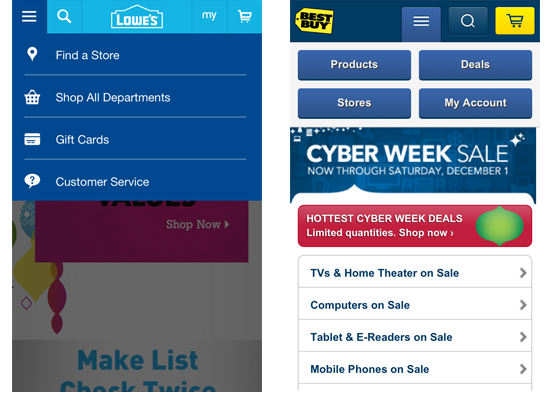
Lowe的站點范圍內(nèi)的菜單的每個選項的圖標。百思買的菜單中有兩欄布局,導航按鈕,而不是列表項。Lowe的菜單包括頁面出現(xiàn)時,而百思買的頁面的內(nèi)容推下來的畫面。

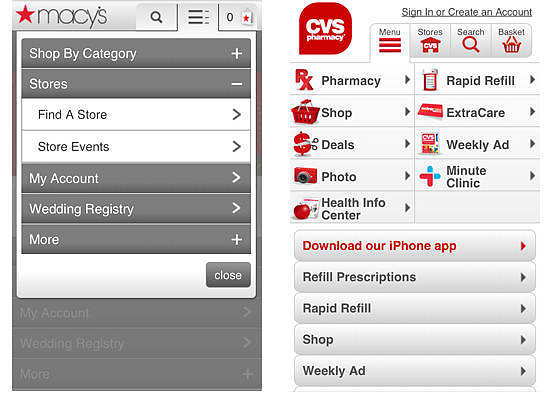
梅西的站點范圍內(nèi)的菜單,其中包含的子菜單選項。CVS有兩列菜單的每個選項的圖標。在這兩種情況下,菜單被顯示在頁面頂部的。
正如你可以看到從上面的截圖中,有幾種方法來設計站點范圍內(nèi)的菜單。Lowe的設計是簡單的,和圖標添加一個漂亮的視覺拋光位。事實上,其余的頁面淡出到背景中,當用戶選擇使用的導航幫助用戶專注于當前的任務。CVS似乎比較混亂中,有兩列選項,每個項目都配有圖標。CVS'菜單還放置的特定抽頭目標彼此靠近,可呈現(xiàn)的觸摸屏上的可用性問題。
有趣的是,大型電子商務網(wǎng)站通常沒有太多的導航選項一次顯示。他們試圖平衡視覺的導航與您的網(wǎng)站的信息架構設計,仔細考慮的項目,應在全球?qū)Ш健J褂镁W(wǎng)站分析看菜單選項購物單擊幫助你決定了什么應該是在菜單中。不同的設計方案進行A / B測試和可用性測試,看一個人是否有太多的選項和壓倒的人,不只是建議,但必須找到最佳的解決方案 - 為您的企業(yè)和您的用戶。
建議搜索
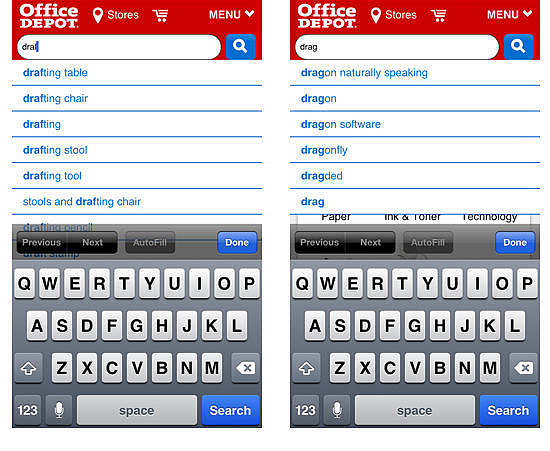
建議搜索,也被稱為提前鍵入或自動完成,結果顯示潛在的,作為購物鍵入幾個字符。常用搜索到的條件,這是一個真正的方便購物者,特別是如果搜索詞是長期的。建議搜索的一個限制是,點擊虛擬鍵盤上錯誤的字符是很容易的,這將改變建議的結果。顯示常見的“正確”的結果,而不是可能是有用的。另外,考慮使用一個改進的自動推薦圖案鍵入需要輸入查詢,以減少的量,以最有效的方式,并利用移動帶寬較慢。

Office Depot的網(wǎng)站在搜索框中:鍵入“DRAF”?帶來了幾種可能的結果。錯誤輸入“拖”而不是“DRAF”的人誰是試圖找到起草用品會導致意外的結果。攻牙到預定的相鄰的信1是虛擬鍵盤上的常見問題。
雖然設計者人錯誤輸入查詢不能做任何事情,他們可以確保有其他的方法來得到到產(chǎn)品頁面輸入錯誤的結果,如鉆的產(chǎn)品類別或站點范圍內(nèi)的菜單中的頂級類別的下拉列表。網(wǎng)站管理人員也可以罰款調(diào)整自己的搜索功能,建議“草案”查詢類型為“dragt的結果。”你有能力做到這一點,將取決于您使用的搜索引擎技術。
搜索結果
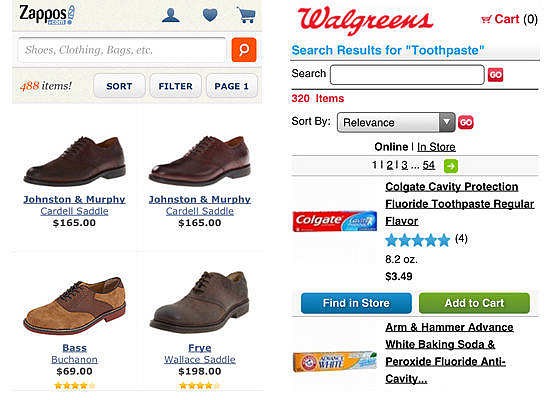
用于移動電子商務網(wǎng)站的搜索結果:表顯示和網(wǎng)格顯示兩種主要的模式。表格顯示縮略圖的照片和一些基本信息,如產(chǎn)品名稱和價格在一個緊湊的行。網(wǎng)格顯示大圖片的描述性信息較少。有些網(wǎng)站允許消費者在這兩種視圖之間切換。

Zappos的搜索結果中顯示其一個網(wǎng)格,允許其產(chǎn)品的大照片,一個明智的選擇,像鞋的銷售市場。沃爾格林有一個表,其中包括在商店尋找項目,將項目添加到購物車按鈕。

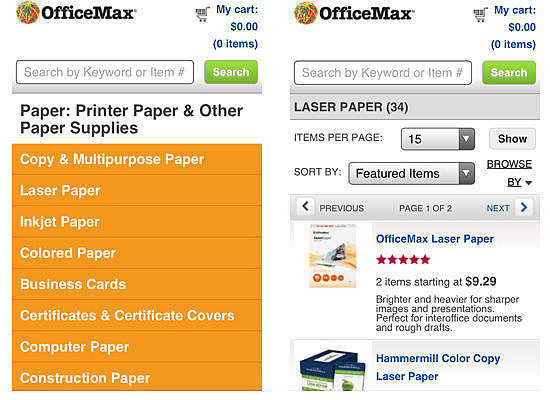
OfficeMax公司要求消費者在選擇一個子類別廣泛的搜索字詞,如“紙”。一個子類一旦被選中,結果顯示為一個表。搜索的“剪刀”,其中就有更少的子類,消費者直接到表視圖的結果。
有消費者選擇一個子類別,可能會出現(xiàn)問題,如果它不清除的產(chǎn)品適合在一個復雜的層次結構。在的OfficeMax公司上面的例子中,有人找他們的家用打印機為8.5×11英寸的紙張可能不知道是否在“復制”或“多用途紙激光打印紙。”一個更好的方法可能是在搜索過濾器中列出的子類別,在那里他們可以在上下文中與其它過濾器一樣,“顏色”和“大小”。定期測試(每4-6個星期)具有代表性的用戶,通常搜索的術語和最暢銷的產(chǎn)品可以讓您深入了解哪種方法是更好的。A / B測試也可以發(fā)現(xiàn)其中的一個方法是否得到更多的人的產(chǎn)品頁面,并導致更高的轉(zhuǎn)換率。

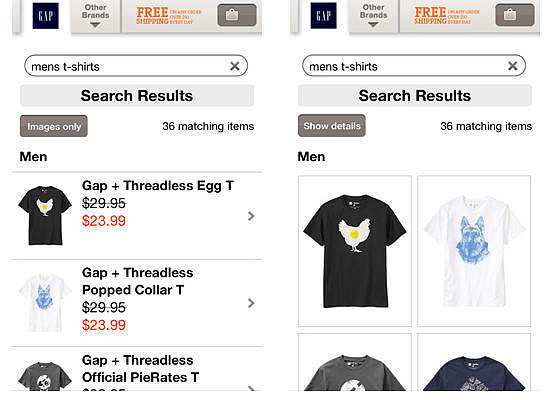
Gap的網(wǎng)站的訪問者看到一個表,顯示默認情況下,看到一個網(wǎng)格顯示的選項。請注意,差距也保持在關鍵字字段中的搜索字詞。
峽讓消費者選擇如何,讓他們從一個簡單的掃描列表的視圖放大圖片查看搜索結果。差距可能保留一些產(chǎn)品的信息,但-例如價格-在網(wǎng)格顯示(作為Zappo的)。詳細信息,如價格和顏色使它更容易為購物者確定哪些產(chǎn)品,他們希望了解更多有關。
保持該領域中的術語也提醒消費者他們尋找什么,并讓他們很容易縮小結果的另一個詞(如“紅”)的搜索字詞。
搜索峽為“男裝T恤”需要購物的頁面沒有結果(未顯示),并沒有鏈接到搜索結果為“男子噸的襯衫。”間隙可以提高其搜索通過添加一個“難道你的意思嗎?”的類型結果頁面的問題。谷歌處理這種情況,列出“男裝T恤”建議的查詢,然后提交結果為“男裝T恤”,如果該建議被忽略。
排序結果
結果排序,幫助消費者組織沿著一個連續(xù)的值,通常是數(shù)字的,如價格和消費者的評級結果一大套。通用接口模式進行排序的按鈕和下拉菜單。

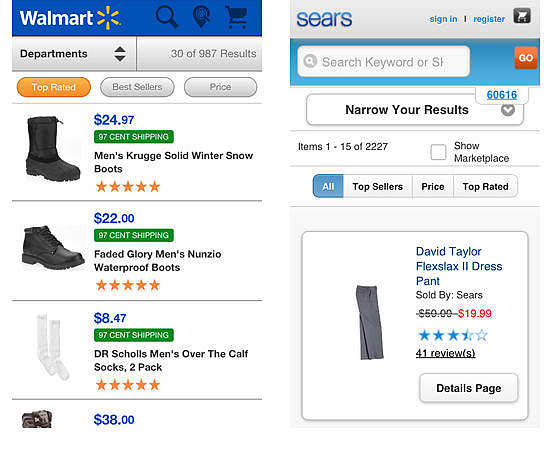
沃爾瑪讓消費者選擇三個按鈕對結果進行排序。西爾斯使用類似的方法,但與“分段控制”。JavaScript框架,如jQuery Mobile的這些應用程序接口部件更容易為設計者提供。

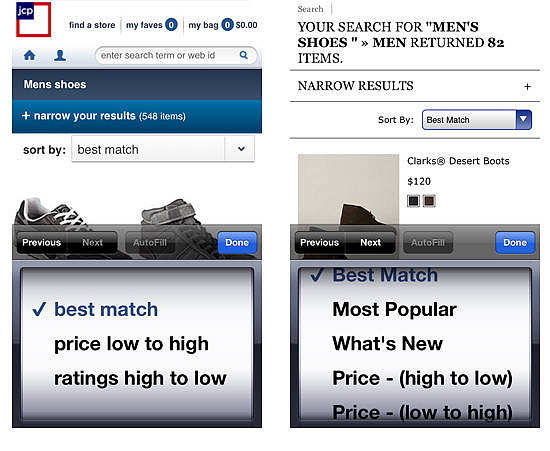
JC Penney公司可以通過下拉菜單進行排序,稍微定制的風格,而Eddie Bauer的使用瀏覽器的默認下拉菜單。這兩個觸發(fā)瀏覽器的本地控制下拉菜單(在這些例子中,iPhone選擇器)。
沃爾瑪?shù)陌粹o之間的間距的大小和大方,讓您更好的自來水的目標,不過,公平地說,沃爾瑪只有三個選項,而西爾斯有四個。西爾斯列入“全部”按鈕可以讓購物者回到原來的結果頁面,如果他們沒有找到他們想要的東西后,排序。使用下拉菜單是一個比較安全的選擇,因為它是現(xiàn)代移動瀏覽器的支持,并允許較長的列表的排序選項。然而,它也需要花費大量寶貴的空間。這些類型的設計權衡,可以定期檢測與評估。
篩選結果
過濾器使購物者,縮小其結果的基礎上的一個或多個屬性,如顏色,品牌和規(guī)模。過濾器通常是組織的類型(稱為面),與每個小刻面(例如下出現(xiàn)的幾個值,顏色是一個面,和紅色的一個方面是值)。通用接口模式顯示過濾選項的下拉菜單,下拉列表和手風琴顯示。從一個面內(nèi)時,可以應用一個或多個值中選擇濾波。雖然允許一個單一的搜索值超過一個方面,技術上是可行的,它帶有一個更高的互動成本,并可能導致的任何結果(例如,交叉培訓,成本不超過75美元的運動鞋)。

CVS使用下拉菜單中的“篩選”選項卡中進行篩選。選擇一個菜單選項,將立即對結果進行篩選。JC Penney公司提供了一個下拉列表中,選擇過濾器和顯示產(chǎn)品的數(shù)量相匹配的過濾器值。JC Penney公司也可以在一個屏幕上,貿(mào)易是購物者點擊“應用”按鈕被選中多個值從一個方面。

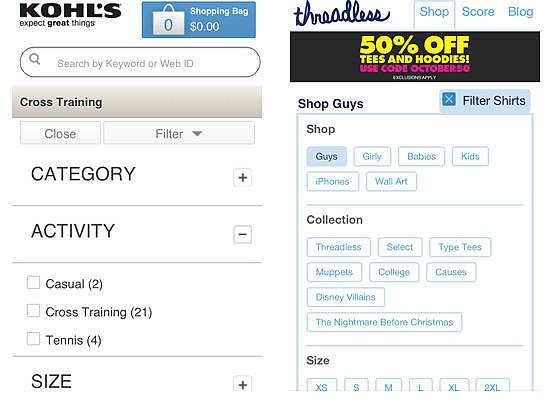
科爾的每個過濾器類型,使用的手風琴公開了一組復選框。Threadless的暴露了其搜索方面作為按鈕的值。在這兩個網(wǎng)站,選擇一個過濾器值將立即篩選結果。
顯示項目的數(shù)量可根據(jù)每個面值到什么樣的消費者將得到每次選擇提供了更大的透明度。Threadless的“的方式顯示所有可用的內(nèi)容值占據(jù)整個屏幕,但它為消費者提供了在一目了然地查看所有的過濾提供給他們的選擇。無論你采取這種方式,或者使用像科爾的手風琴很可能依賴上的方面值是多少目前對于一個給定的產(chǎn)品類別。如果您的目錄具有高度的變異面值為每個類別的數(shù)量,那么您將需要進行實驗,以找到合適的設計。你可以因為消費者使用這些產(chǎn)品類別過濾器的最優(yōu)化過濾界面。
產(chǎn)品頁
產(chǎn)品頁面是電子商務網(wǎng)站,真正展示他們的產(chǎn)品在細節(jié)。他們是不是一個“模式”這個詞的真正意義上的,而是一個集合的模式,包括如制表符,的手風琴和照片畫廊。兩種常見的方法到產(chǎn)品頁面的所有產(chǎn)品的信息或一個網(wǎng)頁的標簽或手風琴,以便逐步披露的信息,消費者需要一個很長的網(wǎng)頁。

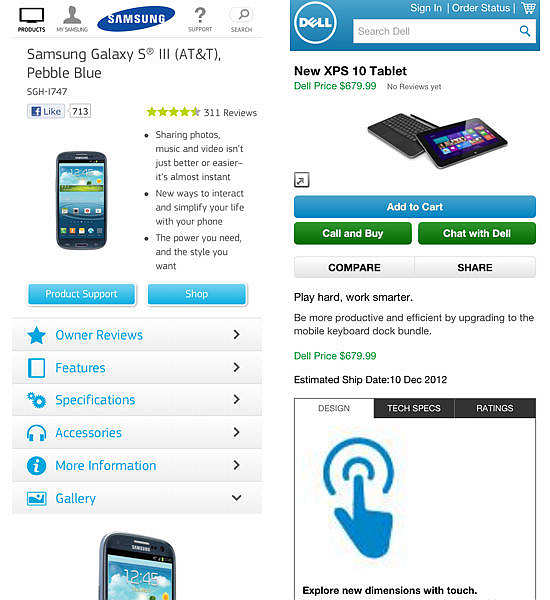
三星和戴爾的逐步披露內(nèi)容上的產(chǎn)品頁面,其中有很多購物者的信息。三星使用的手風琴公開的信息塊,而戴爾使用制表符。

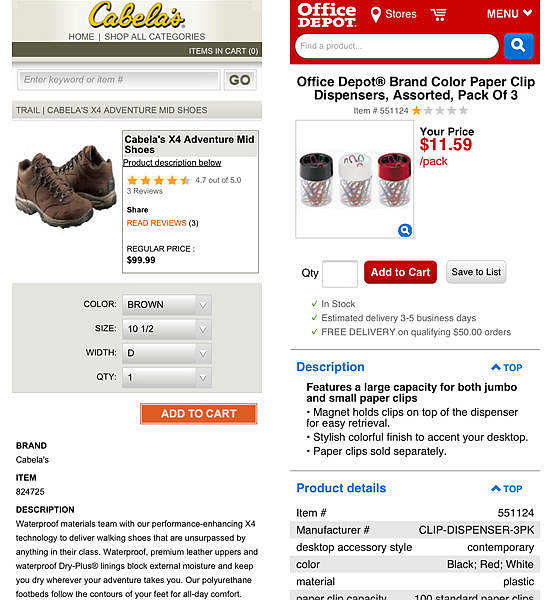
Cabela的辦公用品都使用了一個很長的網(wǎng)頁顯示的產(chǎn)品信息。這種方法需要更多的刷卡向上和向下得到的信息,但它使購物與小標簽,或操縱手風琴頭。你的選擇將取決于信息的量與產(chǎn)品相關聯(lián)的信息可以被分解成邏輯部分以及如何。
龍產(chǎn)品比分解成可管理的數(shù)據(jù)塊用制表符或手風琴的頁面,頁面需要更多的滾動。他們還要求消費者把更多的精力放在尋找特定的信息,他們正在尋找。在我自己的可用性測試,我聽到有人表示這兩種方法的喜好,但他們似乎有一個簡單的工作分解成邏輯塊的頁面。如果你使用這種方法,請確保最初沒有顯示任何內(nèi)容呈現(xiàn)快速購物者點擊的選項卡或手風琴。
最明顯的方式來完成,這是加載頁面的所有內(nèi)容,一度讓隱藏的內(nèi)容幾乎立即出現(xiàn)。這種方法有它的優(yōu)勢,為用戶的網(wǎng)絡連接時下降,而他們之間的切換部分。最大的缺點是,所有的產(chǎn)品信息已被下載,無論是實際查看或不增加更多的負載對服務器和使用更多的購物者的數(shù)據(jù)計劃,該計劃可計量。
圖片庫
照片畫廊特別是在電子商務行業(yè),如服裝和消費電子產(chǎn)品的關鍵。您可能需要從三個不同的角度,家得寶在購物時,看到一個扳手,但更多的圖像時找衣服,鞋子或者高端智能手機或平板。幾個常用的模式是swipeable畫廊,“雙點擊放大,縮小”,用于選擇照片的縮略圖。

Payless使用一個swipeable的畫廊,從不同的角度,以顯示其產(chǎn)品。用戶也可以點擊放大才能看到細節(jié),如縫合和扣眼。
Payless明智地保持其“絲錐放大”調(diào)出屏幕上的幾秒鐘,給購物者的時間去了解如何瀏覽網(wǎng)頁,仍然注意到它。放大照片查看產(chǎn)品的詳細信息的能力是非常重要的服裝和鞋。

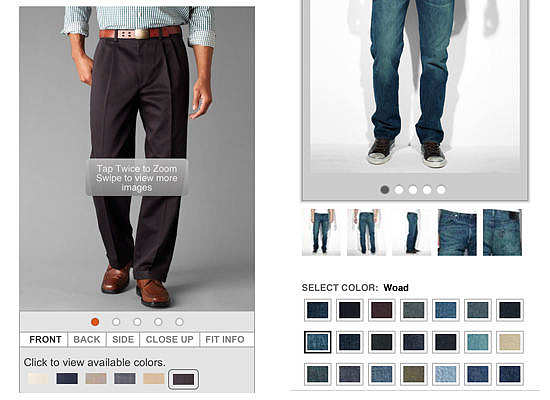
碼頭工人(上圖左)有一個swipeable照片畫廊,雙,挖掘到放大的細節(jié)的,消費者可以看到一個產(chǎn)品在不同的顏色。列維的(右上圖)采取了類似的做法,加上縮略圖的表示照片在畫廊的角度。泊塢窗“網(wǎng)站上選擇一個新的顏色會導致整頁刷新,而李維斯沒有。
李維斯保持大多數(shù)的頁面刷新時,購物者改變顏色,起初似乎是一個更好的用戶體驗。但是,從簡要回顧了兩個網(wǎng)站于同日在同一天的時間,碼頭工人的整頁刷新,出現(xiàn)了運行速度更快的時候,我拍了拍色樣頁的新的照片出現(xiàn)的那一刻。列維的緩慢可能已造成需要被刷新,除了主照片,照片,或其他看不見的因素,如交通繁忙的負載由五個縮略圖。每種方法都有其取舍。

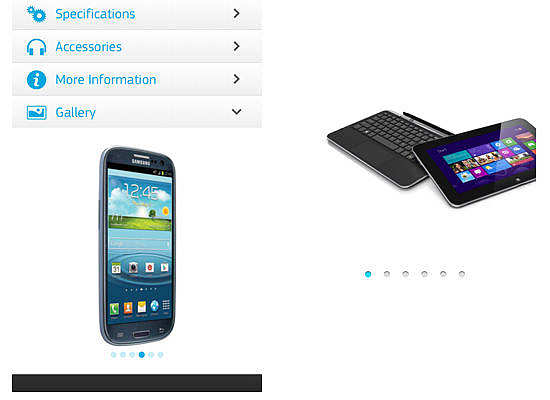
三星(左上圖)和戴爾(上圖右)都使用他們的產(chǎn)品swipeable照片畫廊。三星采用了畫廊到的手風琴在其產(chǎn)品上,而戴爾使用一個單獨的頁面。
三星的做法似乎更加人性化,因為它具有較少的頁面瀏覽。三星和戴爾都去大型的高清晰度照片,在昂貴的產(chǎn)品時,因為很明顯的圖像質(zhì)量是至關重要的。戴爾的方法的一個優(yōu)點是,它可以讓購物者把重點放在自己的照片,沒有任何分散注意力的頁面內(nèi)容。
購物車
購物車顯示產(chǎn)品通常使用表模式。除了要購買的內(nèi)容顯示,他們還提供額外的功能,例如能夠保存命令,保存到我的最愛我的喜愛,刪除或更新的數(shù)量,選擇送貨或店內(nèi)取貨,適用于促銷或優(yōu)惠券代碼,并檢查了。一旦產(chǎn)品已被添加,購物車被普遍達到通過在網(wǎng)站的頁眉或全球?qū)Ш讲藛沃械倪x項圖標。

每個表行的羅威的購物車(左上圖)允許用戶刪除相應的產(chǎn)品從他們的車,它包括用于運輸或店內(nèi)取貨的選項。床浴和超越(右上圖)也允許刪除的項目;表中的每一項產(chǎn)品的數(shù)量可以改變一個按鈕上越走越遠更新的頁面。

板條箱和桶(左上圖),允許用戶刪除產(chǎn)品,保存到收藏夾和更新數(shù)量的表中的行。每一行還包括運輸成本和交貨時間等信息。Payless(右上圖),也可以讓消費者更新的數(shù)量和刪除項目,它的車還提供了一個選擇的交付選項,包括將產(chǎn)品送到一個Payless專賣店(未顯示)。
購物車應提供最大的效用,因為消費者購買的最后一點是接近的。讓購物更改數(shù)量,移除項目和應用推廣或優(yōu)惠券代碼,而不必去到另一個頁面,讓他們迅速通過采購渠道的關鍵。如果你覺得這增加了太多的內(nèi)容的頁面,你可以使用漸進披露背后的手風琴,直到它需要隱藏一些內(nèi)容(如促銷代碼字段)。
結帳
Checkout是更多的比的圖案的方法,形成模式,雖然可以應用到付款處流量。許多電子商務網(wǎng)站允許客戶使用移動自己的網(wǎng)站上檢查出與現(xiàn)有的帳戶或作為嘉賓。人誰已經(jīng)有一個帳戶,結帳過程是通過使用現(xiàn)有的付款和發(fā)貨信息,大大簡化。

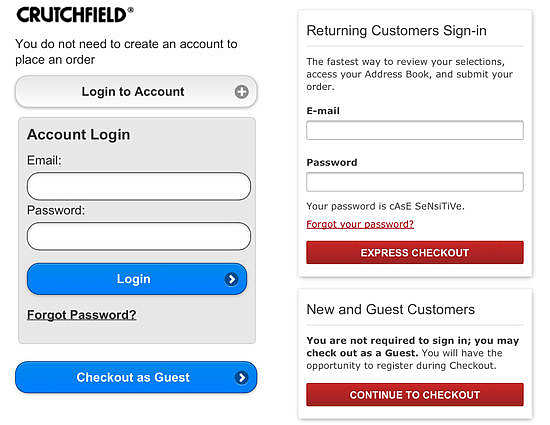
克拉奇菲爾德和諾德斯特龍都允許客戶檢查作為嘉賓或通過使用他們現(xiàn)有的帳戶。讓手機購物已簽出作為嘉賓把他們的訂單后,創(chuàng)建一個帳戶和密碼重置都支持。

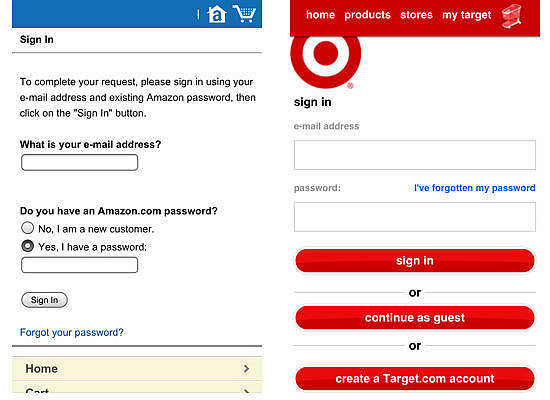
亞馬遜的電子郵件地址,要求的第一頁,結賬時,顧客是否有一個帳戶,或作為嘉賓被檢查出。的經(jīng)驗是非常像網(wǎng)站用戶的桌面上。目標移動網(wǎng)站上提供的選項中的帳戶,以檢查為客人或創(chuàng)建一個帳戶。兩者都支持密碼重置。
允許客戶登錄或檢查作為嘉賓,并重置其密碼是一個必須為移動電子商務的網(wǎng)站。另外,還要考慮邀請消費者到自己的手機上創(chuàng)建一個帳戶后,把他們的訂單,因為他們已經(jīng)給了你足夠的信息(輸入密碼除外),這樣做的。這可以讓客人更有可能的努力創(chuàng)建一個帳戶,因為在這一點上應該是最小的。
的“創(chuàng)建一個Target.com”的按鈕可能會導致一些廢棄的購物車如果購物者走這條路,并決定這是太多的努力。確認訂單,然后再邀請注冊在發(fā)票上頁可能會更好。限制初始結帳屏幕兩種選擇,可以提高轉(zhuǎn)換,因為購物者將有更少的決定,使工作時,在小屏幕上。更少選擇的關鍵任務,如檢查出效果更好。
表格
形式是最常用的移動電子商務,搜索,檢查,登記,并輸入優(yōu)惠券和促銷代碼。請注意形式為小屏幕設計時的一些良好做法:
- 將表格上面的標簽輸入字段,使他們不推卸屏幕,當用戶放大到輸入。
- 使用HTML5輸入類型顯示相應的鍵盤使用領域。對于電子郵件地址,使用類型=“電子郵件”。對于數(shù)字字段,如郵政編碼,使用類型=“數(shù)字”或“電話”(后者將顯示一個數(shù)字鍵盤,更大的按鈕)。
- 領域的強制性只有在絕對必要。這將減少摩擦,讓客戶通過了結帳過程。
最好的方式來處理形式的智能手機是使用很少能可能。您可以使用地理位置建議購物者的ZIP代碼,你可以讓客戶使用他們先前輸入的帳戶信息時,使用你的網(wǎng)站。請記住,最好的形式是一個購物者從來沒有完成。

CVS(上圖左一)不帶數(shù)字鍵盤,當用戶點擊“郵政編碼”字段,并在結賬頁面。這需要從購物者,以獲得正確的鍵盤的一個不必要的抽頭。,CVS也贊同標簽左邊的表單域,在那里他們可以得到推過屏幕,如果用戶縮放到一個領域。板條箱和桶(右上圖),有更多的移動友好的形式。它帶來了大的數(shù)字鍵盤,當有人點擊“郵政編碼”字段中。它還頂部對齊表單標簽,這樣他們就不會滑落的頁面。
請記住,形式是如何的購物網(wǎng)站上完成交易。要特別注意他們,并盡你所能來完成他們的互動成本降低。有時,它甚至可能意味著試圖完全不同的東西。例如,Typeform最近提出了一種新的經(jīng)驗,反應更迅速,簡單和用戶友好的Web表單。我們的想法是要求在一個時間只有一個問題,但它突出顯示,讓用戶鍵入快捷鍵,填寫表格時。這不是選項,在任何情況下,將工作,但某些形式可能是相當有幫助的。
結論
隨著移動電子商務作為零售商的收入來源的重要性日益增加,手機優(yōu)化的網(wǎng)站都提供很多的功能,消費者所需要和期望的基礎上桌面的購物體驗。的研究工作英鎊品牌和SmithGeiger顯示的,移動的消費者更愿意購買時,該網(wǎng)站是移動的。
通過使用現(xiàn)有的設計模式,能夠更迅速地得到您的電子商務網(wǎng)站準備的小屏幕,你就可以開始探索不同的選擇。但不停止現(xiàn)有的模式,使用它們作為出發(fā)點,探索設計,并幫助您考慮的選項,你可能沒有想到的。瀏覽器功能的增加,使界面設計和交互模式從本地應用程序到您的瀏覽器為基礎的智能手機的購物體驗。
本文作者來自北京傳誠信,轉(zhuǎn)載請注明出處:北京傳誠信(m.xinyangweb.com)







