手機上網不僅是可見的趨勢,更是以銳不可擋的數量在驚人成長,網站建設者應該開始接觸手機版網站建設。
手機網站建設概念,與一般個人電腦使用的概念有些不同,因此,我們在這里簡單的歸納出一些設計的原則:?
1.?簡化內容
一般的手機、平板電腦等行動裝置,不易容納下適合于個人電腦的龐大網站資訊,因此手機行動網站的首要重點,就是減少內容,不論是圖片、文字或是影音。?請記住一個重點:只要將最重要的資訊放入行動版網站,就是最主要的準則,重要性較低的、讀取需要時間的內容,則可以透過超連結,連回到正常的官方網站。行動網站必須十分的重視內容簡化這一點,一個塞滿內容的行動網站無法獲得網路客戶的青睞。
 ?
?
2.?一欄卷動的最佳策略
大部分的行動裝置,畫面都不如桌上電腦那么大,尤其是閱讀文字時更需要加以放大。即使智慧手機都具有網站放大縮小功能,但是觀看起來較為麻煩。?因此設計行動網站時,建議是能夠以滑動螢幕的方式閱讀網站,因為滑動網站比起放大網站觀看來得簡單多了。?
3.?導覽功能大不同
手機網站與跟一般的網站不同的,在于當閱讀文章到最后時,要回到最前頭是麻煩的,因此設計網站的企業,除了減少卷動畫面的機會外,也會加強導覽的功能,讓網站變得更容易于行動裝置上閱讀。導覽設計的重點有:?*只在首頁的部份加入搜尋的功能?*建立導覽功能鍵,其中以「回到首頁」、「回到上一頁」這兩個最為重要?*最后,「回到上一頁」的按鍵除了首頁以外,其余的頁面都需要放置。
 ?
?
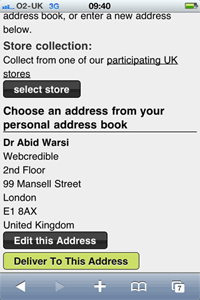
4.?減少文字輸入部份
手機大多沒有實體的鍵盤,或僅只有12鍵的電話輸入功能,因此輸入文字上會比起使用鍵盤麻煩得多。因此,減少使用者輸入文字的機會,例如:個人的帳號、密碼、搜尋內文、使用編輯器...等,都是行動網站要盡力避免的。設計的重點如下:?*允許行動上網使用者儲存輸入的帳號密碼資訊?*輸入的區塊盡量加以放大?*允許行動上網使用者,輸入簡易的密碼,例如PIN數字密碼。?
5.?思考多種版本的手機網站版本
手機的規格眾多,有的解析度為320*240,較新的則為800*480,而次世代的手機更有720P的解析度,因此行動網站如何滿足眾多的需求??一般來說有兩種作法,一種是建立不同解析度的行動網站,由用戶于手機行動入口網站自行選擇,以Facebook的例子來說,mobile.facebook.com是適用于大部分的智慧手機與平板電腦,而0.facebook.com則是用于非智慧手機或是網路連線速度極慢的區域;另一種做法則是透過手機的語法,例如CSS語法中的Viewpoint就能夠根據手機的解析度加以決定瀏覽畫面的寬度。?
6.?觸控螢幕與非觸控螢幕設計
雖然今日觸碰型的智慧手機當道,但是仍有為數不少的傳統手機,沒有觸碰的介面,使用的是傳統的控制方向鍵做為導覽的工具。例如:減少畫面中超連結的數量,可以讓選擇連結的時候出現一些減少一些按鈕的動作,或是加大文字以減少誤擊的問題。?此外更重要的是滑鼠的原理跟觸碰介面的原理有很大的差異,因此行動版的網站應該避免只有電腦滑鼠才能做到的功能,舉例來說:「下拉選單」的這一項功能,因為行動裝置沒有「滑鼠座標」的設計,所以無法觸發滑鼠移動過去才會顯示出來的選單。?
7.?利用手機的天生優勢
手機有著許多傳統電腦所沒有擁有的優勢,其中最大的優勢就是「行動力」,因此手機版網站應該要特別發揚這些特色,讓行動網站具有一般網站更多的優勢。舉例來說:?*行動定位:大部分的智慧裝置都有GPS或是定位的機制,可以讓客戶主動找到您的位置?*行動聯系:如果客戶使用的是行動電話,可以立即發話;如果是平板電腦,亦可以使用簡訊或是e-Mail的方式傳遞訊息給客戶?*鄰近地點:如果您的事業有很多據點,請告訴您的客戶,在他附近有哪一些地點是便于他能夠抵達的。
近年已經成為行動條碼的QR?Code設計,也應該納入行動網站的設計元素在內。?文作者來自北京網站建設公司-傳誠信,轉載請注明出處:北京傳誠信(m.xinyangweb.com)







