請注意,這篇文章是針對初來乍到的行業,而不是經驗豐富的設計師和開發人員。點的文章,是有意義的,面向未來的友好的網站建設的今天,包括策略,技術和工具,大多數網頁設計師到今天提供一般指引。
很久以前,在一個星系很遠很遠......一個年輕的設計師踏上史詩般的旅程布滿了危險的布局的挑戰,不斷的拖沓,狡猾的jQuery錯誤和致命的IE瀏覽器錯誤。這是一個成年禮,所有設計者必須采取以驕傲的挺立與他們的同齡人在這個廣闊的世界中,我們調用Web。是的,我在談論建立自己的投資組合網站。
我最近重新設計自己的投資組合網站。這是一個具有挑戰性的,但愉快的經驗,我真的學到了很多東西。我的目標是創造一種獨特的在線存在,代表我的個性和顯示我的詳細設計工作,當然作為一個宣傳媒介獲得更多的曝光和業務。

看看我的設計和開發工作流程的幕后
收到一堆電子郵件,問我關于我的網站的重新設計過程中我做了設計決策后,我決定寫這篇文章給我的旅程和一些我一路上學到的東西偷看。我將討論在現代Web設計的最佳實踐,并在整個設計和開發的工作流程,我也跟著建立我的網站,從最初的規劃階段到最后的直播網站,包括以下步驟:
- 項目規劃,
- 品牌,
- 線框
- 響應式設計和靈活的電網,
- LESS和上海社會科學院
- 高清晰度的屏幕,
- 靈活的圖像,
- 內容的動畫,
- WordPress的開發,
- 測試和分析。
我希望這有助于激勵其他設計師那里誰正在尋找創造自己獨特的產品組合網站。我們已經得到了很多打通,讓我們開始吧。
計劃項目
定義你的簡介
任何項目我做的第一件事是弄清楚正是我想要實現的,我把它寫下來。該項目的目的是什么呢?我試圖解決什么問題?我的目標是創建一個在線的配置文件,以促進我的設計工作,并獲得更多的曝光。我需要能夠寫文章,展示我的設計工作和人我很容易聯系。我也希望它是獨特而難忘的,代表我的個性。
在這一點上,我們需要弄清楚我們的最終目標,我們并不擔心,我們將如何到達那里。寫下你的目標,并回頭看他們在項目的后期階段,以確保你的軌道上。
初步研究與設想生成
做一些初步研究,獲得源源不斷的創意。靈感可以來自任何地方,可以隨時罷工,往往當你在床上入睡(當然,不是一個筆記本電腦在視線)瀕臨。有時你可能想看看在其他網站的靈感,但有時不看其他設計師們做的是最好的,因為一旦你見過它,想著自己的想法可能很難。
相反,一杯茶,找一個舒服的地方,集思廣益自己的解決方案,以手頭上的問題。在這個階段,所有你需要的是一支筆,一個速寫本,你的想法。希望,你會拿出創新的東西,還沒有做過。您可以采用很多方法產生的想法。有一個覺得你的個性是什么讓你作為一個設計師獨特的。你的興趣是什么?你是如何不同?你有一個特定的設計風格?你專注于某一方面設計?你有沒有特別大的耳朵?那代表著你的角度和集成到你的設計。

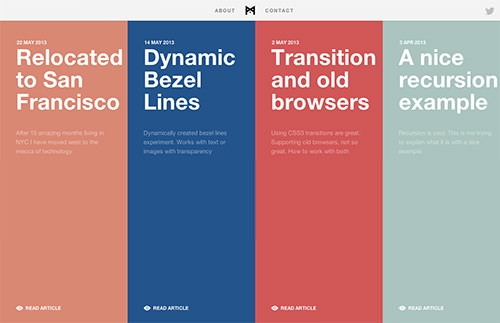
賈斯汀·阿吉拉爾在他的投資組合中,說明了他的工作空間。

孟要得到他的案例研究開門見山。

斯蒂芬·伯吉斯是一個開發者,但以他獨特的網站上顯示了一個偉大的設計和UX的理解。
一些初步的研究之后,我寫了一些想法和元素在我的投資組合包括:
- 我的技能是一個混合的編碼和設計,我想這是突出的。
- 我是一個大風扇,簡約的設計,要堅持主要是黑色和白色的調色板,讓設計彪炳。
- 我想用我自己的照片作為一個英雄形象注入到網站的一些個性。
- 我喜歡看到動畫的經驗,因為我向下滾動頁面。
- 我從來沒有喜歡的方式,在其中一個網頁的抽搐到另一個,所以我想我的過渡是平滑的。
- 我喜歡大方量的白色空間和全寬度的布局。
- 手機和平板電腦用戶獲得最佳體驗,也有對我很重要,因為我想響應。
- 我希望我的案例研究,講一個故事,關于我的設計過程中,而非僅僅是沒有上下文的隨機圖像畫廊。
創建時間軸
一旦你的想法,你知道哪個方向前往,得出一個粗略的時間表。我不是說嚴格的期限或什么,但更多的指南,以幫助您組織的任務和保持生產力和動機。簡單地列出你需要做的任務,并估計所需的時間,每個人將采取。這會給你一個粗略的估計,該項目將采取多久,以及創建一個任務列表工作。當然,你的一些估計可能有點過,但你可以調整時間軸,當你去。組織的一位很長的路要走,所以進入這個習慣。
設計
設計你的品牌
你的品牌是基本的視覺語言來描述你是誰,決定別人怎么看你。我想傳達一個干凈,時尚和最小的外觀和感覺。我一直很簡單的事情,并決定創建一個標志,從我的首字母縮寫,使用最少的黑色和白色的調色板。我勾勒了一些想法,并決定最終的標志(我畫在Adobe Illustrator)之前嘗試排版和字母的排列。如果你有麻煩來了一個標志,你可能想讀“?標志設計的系統方法。“


我的最終標志設計
作為我的品牌,我也想為我的網站和各種社會化媒體平臺的設計頭像。那就需要我作為一個設計師和開發人員的代表,而獨特而難忘的。經過無數小時的頭腦風暴(更像拖沓),我終于有了一個想法是有道理的。當時的想法是,我的臉拍一張照片,并把它的一半。我一面描繪創意的設計師,而其他會顯示我的邏輯編碼端。經過無數次的草圖,并在Photoshop中擺弄了很多,我終于高興的理念。我用粉彩,垃圾風格的畫筆和口罩,以達到美觀的,我是后。

最后,我的頭像
創建內容
許多設計師離開內容創作,直到結束,因為他們更感興趣的布局和美學(有趣的東西)。早在項目創建內容,因為這將決定設計。你需要什么樣的信息傳達給游客?想想你想要說什么,怎么說。給定的點應該寫成簡單的文字,或將它作為圖像或圖表更有意義嗎?
簡潔,友好的,在您的副本。我喜歡寫的第一人,使其感覺更加人性化。打破成小塊,以提高可讀性和可掃描副本。我的內容,我寫了一個草案,并打破它分解成六個主要部分組成:主頁介紹一下我,被我的地方,我的設計工作,我的博客,我的聯系方式。
顯示你的工作
你的工作是最重要的一塊內容,在投資組合中,因為它是大多數游客都進來看看。收集你最好的項目,背后都有解釋的過程和工作流程。沒有什么是比隨機圖像沒有上下文或解釋的一個模糊的組合。只包括你正在尋找的工作類型做多,而不是所有的工作,將幫助您針對正確的客戶。
你的潛在客戶會希望看到你的工作中盡可能詳細,所以不縮小到一個小尺寸的。我決定保留的實際尺寸,如果可能的話,很容易讓游客快速瀏覽我的工作。我也決定說說我遇到的挑戰,以及如何我試圖解決這些問題。設計是解決問題,所以讓游客知道為什么設計的外觀和它的運作方式是非常有用的,它也給你一個機會,以反映你的工作和你的設計過程,并可能會提高它下一次。請記住,你講一個故事,所以它一直對我很重要,有趣和翔實盡可能。

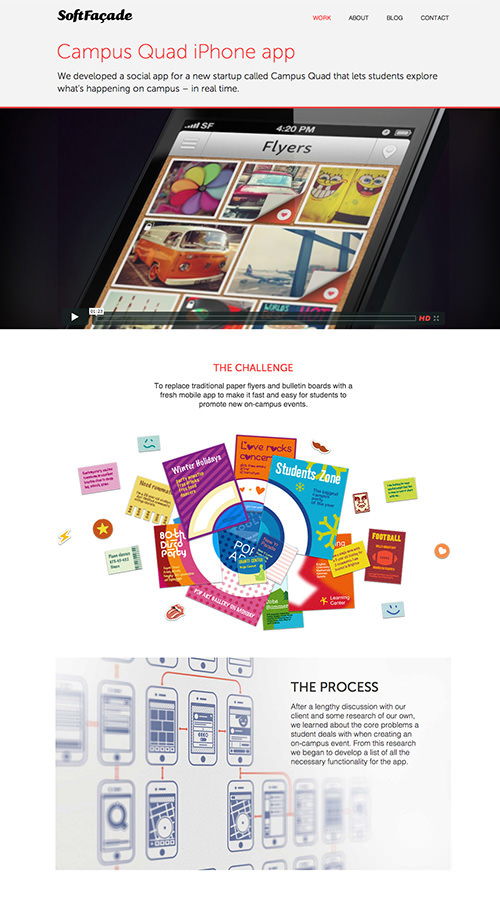
軟門面漂亮,深入的案例研究。
現在想通了,我們的內容,我們可以移動到繪制線框圖。
素描線框
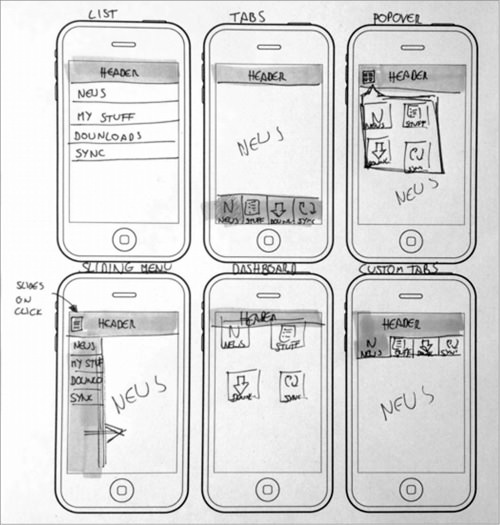
是簡單而有效的方法,我采取線框,和所有你需要的是一支鋼筆和速寫本。我先列出所有的元素,包括一個Web頁面上。然后,我組相關的元素,優先考慮這些群體之前,根據重要性。這里是我接觸頁面的元素列表。

我的聯系方式頁面的元素列表
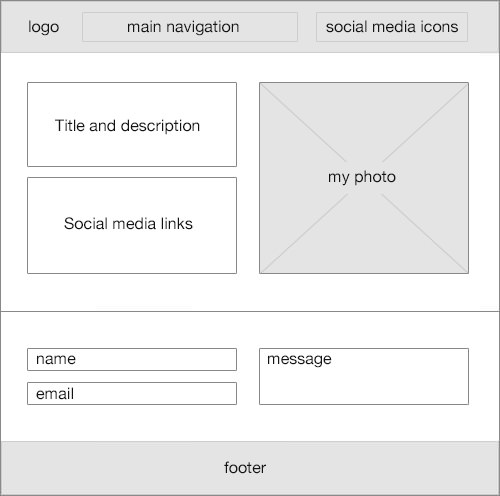
一旦該頁面的內容分為優先級,安排他們在頁面上會容易得多。對頁面頂部放置更重要的元素,并使用白色空間來創建分組。我把桌面的方法,因為我想專注于細節的大屏幕上顯示我的工作。當我們來到以后寫CSS,我們將移動第一種方法,這將簡化代碼(我們將在不久)。我通常用鋼筆和紙繪制我的線框,但您可以使用Balsamiq甚至是Photoshop或Illustrator?工具如。下面是我的聯系方式線框。它并不需要看起來很漂亮-它只是一個工作計劃的一個網頁。

聯系頁面線框
響應式設計和靈活的網格
我想,以我的網站響應,以確保獲得最佳體驗,臺式機,平板電腦和手機上的游客。在設計網站時,我喜歡用一個網格,因為它提供了結構基礎,同時使開發過程更加容易和高效。約書亞莫爾丁總結了電網相當不錯:
想想它像一所房子的基礎。有了一個堅實的基礎,房子是穩定的,并且它的建筑是很容易的。有了堅實的電網,你的設計可以很容易地調整以適應任何變化隨之而來。
有些設計師找到一個網格限制,但它確實取決于設計。我覺得這會導致在一個整潔的和更有組織的設計。我的設計是相當簡單的,所以我使用了一個定制的12列靈活的網格,但16列的網格會給更多的定義和準確性。我還定義了一個最大寬度為1040像素,以確保設計看起來并不大屏幕上拉伸。
使用靈活的網格(而不是三個獨立的固定寬度為手機,平板電腦和臺式機),使一個網站,動態擴展,以適應任何設備寬度。下面是我響應電網的CSS,但覺得免費創建自己的設計,以適應。所使用的工具,如Gridpak,響應電網系統,金網格系統和Responsify創建自己的響應電網。我從幾個這些工具來創建自己的自定義靈活的網格思想。
看著上面的CSS后,你可能會想知道如何[^類=“山坳”?CSS選擇器的工作原理。它實際上是被稱為一個子串匹配的屬性選擇器,它是所有選擇的任何類的字符串開始山坳。您還可以使用串匹配選擇其他屬性與某些字符串,甚至是那些含有某些字符串。串匹配是一個方便的方法來創建更復雜,更強大的CSS選擇器,并且他們很好的支持,也早在Internet Explorer 7的。
HTML是相當簡單的,太多,很象一個表的行和列組成。下面是一個簡單的兩列響應電網,我在我的網站上使用。左欄跨越五列,而右側立柱跨越七個。
設置邏輯斷點
當你設計一個負責任的網站,在一定寬度的布局將打破或文本將成為壓扁,難以閱讀(45至75個字符是一個舒適的,每行的長度)。這些特殊的寬度被稱為斷點,他們往往設置,如常見的設備寬度為移動320至480像素,768到1024像素的片,和1024像素,最高為臺式機。問題是“常見的”寬度真的不存在了,越來越多的設備,因此這個解決方案不能很好地擴展。
內容,而非設備寬度的基礎上設置斷點,是一個更具擴展性的解決方案。例如,而不是一味地寬768像素,為平板電腦設置一個斷點時,我不是看著我的內容,發現它看起來很好,直到它得到了擠壓下600像素。因此,我設置一個斷點,改變布局,以確保內容依然清晰可辨低于這個寬度在600像素。是的,你需要優化您的網站的介紹各種設備,但你的內容應始終確定斷點所在。這些都是我需要為我的設計:320,600,1024和1140像素的四個斷點。
在編寫CSS媒體查詢我的網站時,我拿了一個移動優先的方法。這基本上意味著編寫手機的樣式首先是作為我的基地,平板電腦,然后在桌面樣式。手機款式一般都是比臺式風格簡單,所以寫他們首先是有道理的。它們構成了你的風格的基礎,更寬的屏幕,然后,我們可以添加更復雜的樣式。層疊樣式表以這種方式保持清潔和干燥你的代碼(“?不重復自己“)。
下面是我使用的媒體查詢:
/ *手機樣式先走,沒有媒體的質疑。* /@媒體只有屏幕(的min-width:321px){/ *較大的移動樣式(寬度大于320像素)* /}@媒體只有屏幕和后(的min-width:600px的){/ *的平板樣式(寬度大于600像素)* /}@媒體只有屏幕(的min-width:1024px){/ *大筆記本電腦樣式(寬度大于1024像素)* /}@媒體只有屏幕(的min-width:1140px){/ *桌面樣式(寬度大于1140像素)* /}
定義的斷點,我可以勾畫的平板電腦和移動線框。有時,小型設備上隱藏或省略的內容是有道理的,但我想盡可能在所有設備上提供盡可能多的內容。移動用戶為什么要錯過有價值的內容?人們習慣于在手機上滾動,無論如何,所以首先想到之前刪除或隱藏內容。最簡單的解決方案并不總是最好的之一。
設計高保真樣機的
一旦在桌面和移動線框勾勒,我搬進了Photoshop和嘲諷更詳細的網站。我不喜歡花太多時間,因為它減緩了發展過程,在Photoshop中。不要過分擔心創建一個像素完美的設計,你就會有時間來完善它在編碼過程。相反,簡單地模擬了主要的頁面模板,以及與其他任何你需要的設計元素和資產。我嘲笑頁眉和頁腳,以及“關于我”頁面下方的基本要素,以確保與審美,我很高興。

“關于我”頁面樣機
同樣,我也沒有嘲笑任何手機或平板電腦的設計在Photoshop,因為我發現,簡單的編碼這些基于線框更快。然而,我沒有,花一些時間,如圖標和紋理細節,在波蘭的最后網站,它可以使一個很大的區別。
開發
現在我們的網站策劃和準備去我們的形象資產,是時候開始編碼。所以,讓你的耳機和喜愛的文本編輯器!我的文字編輯器的選擇是崇高的文本。很簡單,速度快,功能強大且易于使用。如果你是一個Windows用戶,我建議你記事本+ +。
我通常從Web頁面的頂部,并逐一建立的每個元素。讓我們開始與標題導航。我喜歡寫出來的HTML元素,然后再移動到的CSS。請記住,我們實際上是在創建移動版本,首先減少代碼膨脹。根據項目的復雜性,你可以從頭代碼,或使用HTML5樣板,基金會或指南針這樣的框架。
CSS預處理器(扣除/薩斯)
如果您還不熟悉CSS預處理器如和薩斯,肯定熟悉他們,因為他們會為您節省了很多的時間和精力,將簡化你的CSS。預處理器給你更多的權力,使您能夠使用面向對象編程的手法寫作風格時,CSS編碼時。

LESS和Sass CSS預處理器
我們都希望,我們可以在CSS中使用變量,定義,而無需不斷地復制和粘貼功能和重用代碼片段。CSS預處理器使您能夠做到這一點,要多,而你的風格保持清潔和有組織的。小于或薩斯代碼,然后編譯和輸出作為常規CSS。
我用我的網站創建的CSS。LESS和Sass都嘗試后,我覺得,薩斯更強大,所以我會從現在開始堅持它。克里斯Coyier?比較LESS和Sass都顯示了兩者之間的微妙而重要的差異。對我來說是決定性的因素,它采用了羅盤,使您可以訪問庫的有用和維護良好的混入少不。隨時看你喜歡自由發揮。
逐步加強與MODERNIZR的
Modernizr的是一個JavaScript庫,在用戶的瀏覽器的HTML5和CSS3功能檢測,并增加了這些功能類在元素。我們都希望利用最新的CSS3和HTML5功能,但舊的瀏覽器不支持他們發生了什么?Modernizr的基本上告訴我們,哪些功能是在訪問者的瀏覽器的支持,讓我們寫條件對每一種情況的CSS和JavaScript。因此,我們可以很容易地逐步提高,每個人都具有的基本功能,同時增強了經驗,為那些與現代的瀏覽器。
創建靈活的圖像
靈活的圖像是一個簡單而重要的組成部分,任何響應網站。為了讓您的圖片靈活,只需將它們放置在響應網格容器,并添加下面的CSS樣式表。插入使用的標簽,雖然有很多方法來實現靈活的圖像使用CSS背景圖像,太。如果你想獲得更多的技術和服務于不同的圖像,根據正在使用的設備(例如,服務小影像手機,以節省帶寬),你可以看看某些技術服務真正具有響應性的圖像和避免重復下載圖像。
IMG{最大寬度:100%;高度:自動重要;}
使用CSS圖片精靈
我們都知道我們的圖標和圖像資產組合成CSS精靈,而不是把多個單獨的圖像加載此起彼伏。這將減少加載時間,使您可以輕松編輯和維護映像文件后。我通常創建一個網站的不同部分的幾個精靈。例如,一個包含了所有我的精靈我的圖標,而另一個包含全局元素(包括徽標,頭圖標,導航背景和頁腳圖標)。
創建精靈時,想想你的網站將如何加載。如果一堆圖標僅用于在單一頁面上的網站,然后將他們從主精靈。這將確保他們只在需要時才加載,同時保持你的主精靈小。使用精靈也將使其更容易準備您的圖像高清晰度屏幕后。這個過程可以是麻煩,所以使用一個方便的工具,如雪碧牛快速,輕松地創建它們。您還可以使用Sass和指南針的組合,從單獨的圖像自動生成精靈。
迎合高清晰度屏幕
為了確保您的網站看起來清晰高清晰度(或“視網膜)屏幕上,盡可能使用CSS進行演示。請記住,一些新的CSS樣式將不會呈現在老的瀏覽器 - 這是漸進增強有道理。在大多數情況下,你將不能夠完全建立的網站,從CSS,你需要的圖像。幸運的是,準備您的圖像的高清晰度屏幕并不難。
基本上,你需要創造更大的版本,您的圖片上使用的高清晰度畫面。因為我們的圖像中包含的一個精靈,所有我們需要做的是創建另一個版本的精靈,這正是大兩倍。比方說,我們的精靈名為sprite.png的,我們將命名為高清晰度精靈sprite@2x.png的。為了減少加載時間(尤其是在移動設備上),壓縮您的圖像JPEGmini,TinyPNG或者,如果你在Mac上,ImageOptim。

只需創建另一個圖像高清設備的原始大小的兩倍。
一旦你創建了較大的圖像,只需使用媒體查詢,高清晰度屏幕上顯示的圖像。要小心,因為媒體查詢的iPhone是不是唯一的高清設備此刻周圍。還有其他的手機,以及采用Retina iPad和MacBook Pros筆記本電腦。我用兩個高清晰度的媒體在我的網站上查詢:第一個高清晰度的移動設備,平板電腦和筆記本電腦的第二個。
下面是針對高清晰度屏幕媒體查詢:
@媒體只有屏幕(-webkit的最小設備像素比:1.5)只有屏幕(最小 - 萬盎司設備像素比:1.5)只有屏幕和(分設備像素比:1.5){/ *目標的所有高清晰度的屏幕。* /}@媒體只有屏幕(的min-width:600px的)和(-webkit的最小設備像素比:1.5)只有屏幕(的min-width:600px的)(最小 - 萬盎司設備像素比:1.5)只有屏幕(的min-width:600px的)(分設備像素比:1.5){/ *目標超過600個像素寬屏幕高清設備。* /}
那豈不是巨大的,如果我們能完全消除需要媒體的查詢和獨立的高清晰度圖像?一個更好的方法,以滿足高清晰度的屏幕是使用向量的圖像,這將擴展,以適應任何屏幕尺寸,并期待在任何設備上清脆。您可以繪制你的圖像或圖標在Illustrator和它們導出為可伸縮矢量圖形(SVG)文件。SVG文件基本上是由基于XML的代碼,它描述了圖像瀏覽器。
另一種聰明的方式來獲得清脆的高清設備上的可伸縮矢量圖標看起來是使用圖標的字體,如從IcoMoon和字體真棒。我沒有在我的網站上使用這些方法,主要是因為我沒有太多的圖標或矢量圖像。但是,如果你打算使用矢量圖像和圖標在您的網站更嚴重,那么這些技術將派上用場。
頁面轉換
我從來沒有去過的粉絲突然的方式,一個Web頁面跳轉到另一個。當用戶點擊一個鏈接時,通常都會有大幅上升,其次是圖像笨拙加載頁面上沒有特定的順序。我想,創造一個平穩過渡,從一個網頁到訪問者瀏覽網站的方式來控制我的內容出現。當訪問者點擊一個鏈接到另一個頁面,當前頁面應該淡出白色之前翻頁負載。下一頁將一個白色背景,從內容到頁面上會順利動畫。這使得一個愉快的和一致的用戶體驗。
要實現這一過渡的效果,我需要使用一個jQuery的預加載插件,如jPreLoader或QueryLoader2的。這確保了圖像之前加載到頁面上的動畫(否則,動畫會出現圖像加載之前)。當談到Web開發jQuery插件不應該是您的第一選擇,因為你依靠的jQuery和它是一個性能命中。它總是一個更好的主意,更輕巧,單一用途的JavaScript庫和搜索,而不是使用它們。在某些情況下,你也可以使用CSS過渡。
我不是一個風扇一般預加載,因為用戶要等到頁面加載,什么都看不到,但使用是必要的,以達到我想要的效果。我要去嘗試隱藏預加載頁面時,快速載入,并介紹它,只在長頁面加載。這意味著,大多數人只看到一個頁面無縫褪色下,沒有被顯示預加載。我很希望聽到任何其他的方法來實現,而不需要預加載的頁面過渡。
下面是一個簡單的jQuery功能淡出當訪問者點擊一個鏈接的頁面:
/ **功能動畫離開頁面* /$。FN。leavePage=功能(){點擊(函數(事件){/ /不要去到下一個頁面。事件的preventDefault();linkLocation=。HREF;/ /淡入淡出此頁$('身體')。淡出(500,(){/ /然后去到下一個頁面。窗口位置=linkLocation,});});};/ **調用的leavePage功能鏈接后,點擊“轉型”類* /$('過渡')。leavePage();
我想的leavePage動畫發生當訪問者點擊我的網站鏈接到另一個頁面,所以我只是說一個過渡類的適當鏈接。當訪問者點擊任何鏈接的過渡類,的leavePage動畫被觸發。這個例子很簡單,但你可以建立更復雜的動畫。
因此,用戶點擊一個鏈接,當前頁面淡出,他們已經降落下頁。現在發生了什么?我們的jQuery預加載需要照顧的休息。預加載基本上是一個覆蓋顯示,因為它涵蓋了頁面加載。加載完成后,覆蓋消失,以顯示該頁面。當然,你也可以創建自己的自定義動畫更有趣的方式在頁面上的動畫內容。
我不會進入太多細節,因為有很多方法到頁面上的動畫內容。你可以滑動的內容,在從側面看,后另一種元素,或淡入元素從頂部到底部。基本上你只需要編寫一個函數,動畫內容到頁面上,然后調用這個函數一旦頁面完全加載。幸運的是,上述兩個jQuery的預加載器,使您能夠調用動畫功能頁面完全加載后的回調函數。
防止無樣式內容的FLASH
其中最惱人的問題,我面對的在努力實現頁面之間的平穩過渡jQuery的預加載之前無樣式內容(FOUC)的閃光燈,甚至開始。它并不總是存在,但每一個現在,然后我看到了一些內容到頁面上閃爍的動畫前,甚至開始。幸運的是,我發現了一個干凈和簡單的方式,以防止FOUC完美的作品。
動畫內容滾動
我愛的想法,包括訪客微妙的動畫滾動下來的頁面。它已經成為最近的一個趨勢位,而且我認為它改善了用戶體驗,并增添了一絲雕琢。我用一個簡單但功能強大的jQuery插件稱為航點創建滾動動畫。它使您能夠在不同的頁面滾動距離觸發動畫。
如果你正在尋找一種簡單的方法做更復雜的動畫滾動,然后檢查出jQuery插件SuperScrollorama。
自定義WORDPRESS的發展
我決定建立在WordPress我的網站,主要是因為我很熟悉它,希望博客功能。能夠輕松地安裝插件添加功能也是一個不錯的節省時間。安裝WordPress的服務器上,并把靜態的HTML頁面到WordPress的主題是一個非常簡單的過程。如果你不熟悉的WordPress,你總是可以使用另一個平臺,如Drupal的。還是覺得自由只是建立在PHP從頭(取決于網站的復雜性)。
因為一些我的網頁有相當不同的布局,我需要一個自定義網頁模板。舉例來說,我不能用一個標準的WordPress頁面我的首頁設計,因為這是完全不同的。所以,我創建了一個自定義的主頁模板。在WordPress創建自定義頁面模板是很容易的。我也為我的投資組合項目頁面和聯系方式頁面創建自定義模板。
為了把我的投資組合項目從我的博客文章發表,我創建了一個自定義的類型后,特別是我的投資組合項目。你可能會得以脫身顯示你的投資組合項目,博客文章和分類 中的“組合”類別,將它們分開,從標準的博客文章。我需要一個自定義文章類型不同布局的靈活性。我不會得到任何更詳細的關于WordPress的開發,因為已經有很多偉大的WordPress文檔。
檢測和分析
跨瀏覽器測試
我敢肯定,你都知道測試,以確保您的網站正確呈現各相關瀏覽器的重要性。你會注意到,我并沒有說“所有的瀏覽器,”因為你真的只需要確保您的網站為您的特定受眾正確呈現。如果你知道所有的訪問者將使用現代的瀏覽器,那么你不支持舊的,需要花費寶貴的時間和精力。

測試你的網站的主要瀏覽器。
那么,你怎么測試一個網站在所有相關的瀏覽器嗎?如果你像我一樣,然后在Mac上下載所有現代瀏覽器,包括Chrome瀏覽器,Safari瀏覽器,Opera和Firefox。但是,你如何測試一臺Mac上的Internet Explorer?一個簡單且免費的方式是建立一個虛擬機運行Windows。
您也可以使用IE瀏覽器,仿真器,如IE瀏覽器測試儀。或注冊的服務,如勺子或BrowserStack,它允許你測試網站上所有主要的瀏覽器,包括IE瀏覽器6,7,8,9和10。而非休假跨瀏覽器測試,直到最后,在開發過程中,測試的網站,然后每一個現在。
谷歌分析
谷歌分析添加到您的網站收集有價值的統計游客。你就會知道訪問者的位置,無論他們是通過谷歌搜索到達,或參考網站。您的博客文章提到的另一個網站上,如果你沒有監測你的流量來源,你甚至可能不知道它。分析還可以幫助你建立一個游客的檔案,包括他們國家的起源和瀏覽器。您可以使用這個數據的一個持續的基礎上進行優化的網站,供游人。在您的網站上設置了谷歌的Google Analytics(分析)是免費的,只需要幾分鐘的時間。只需注冊,小的JavaScript代碼片段復制并粘貼到您的網站的頁腳,你準備好去!
啟動時間
所以,我們設計,建造和測試我們的新組合,我們終于準備推出 - 高五!這是那些經驗,你根本不應該錯過了,作為一個設計師之一。創建我的網站,我有一個偉大的時間,在這個過程學到了很多東西。當然,也有沿途的障礙,但是這不正是讓這么有趣的設計嗎?我很想聽到你的經驗,建立自己的投資組合。
,希望聽到我的旅程將有助于激發您創建自己的網站或你已經考慮過去幾年終于開始,重新設計,所以,你的耳機,屈從下來,開始推動這些像素。我希望你最好在你的史詩任務提前。祝你好運,可能的力量與你同在。
本文作者來自北京傳誠信,轉載請注明出處:北京傳誠信(m.xinyangweb.com)
? ? ? ? ? 選擇北京網站建設公司-傳誠信,優質服務,絕對不容錯過 !







