? ? ? ? 編者按:作為今年大熱的設(shè)計(jì)趨勢(shì),響應(yīng)式已然是設(shè)計(jì)師的標(biāo)配技能。今天阿里的同學(xué)從響應(yīng)式設(shè)計(jì)的布局類型、布局實(shí)現(xiàn)兩方面深入講解,有哪些實(shí)現(xiàn)布局的方式,該采用何種方式,都有相當(dāng)專業(yè)細(xì)致的解答,
Heyuchan :在談響應(yīng)式布局前,我們先梳理下網(wǎng)頁(yè)設(shè)計(jì)中整體頁(yè)面排版布局,常見的主要有如下幾種類型:
布局類型:

布局實(shí)現(xiàn)
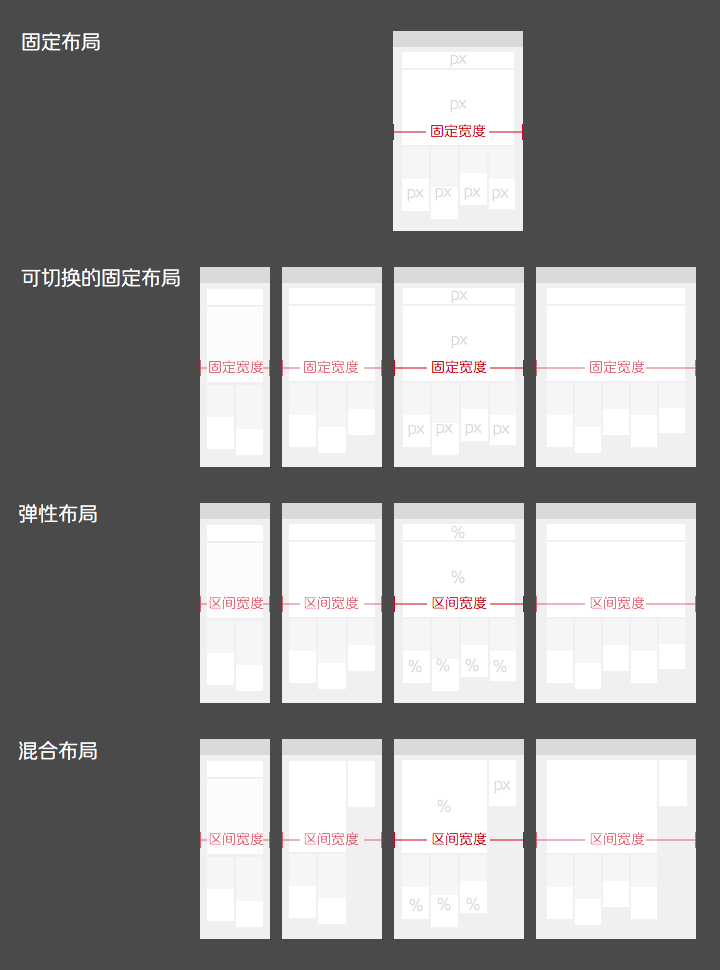
采用何種方式實(shí)現(xiàn)布局設(shè)計(jì),也有不同的方式,這里基于頁(yè)面的實(shí)現(xiàn)單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。
固定布局:以像素作為頁(yè)面的基本單位,不管設(shè)備屏幕及瀏覽器寬度,只設(shè)計(jì)一套尺寸;
可切換的固定布局:同樣以像素作為頁(yè)面單位,參考主流設(shè)備尺寸,設(shè)計(jì)幾套不同寬度的布局。通過(guò)設(shè)別的屏幕尺寸或?yàn)g覽器寬度,選擇最合適的那套寬度布局;
彈性布局:以百分比作為頁(yè)面的基本單位,可以適應(yīng)一定范圍內(nèi)所有尺寸的設(shè)備屏幕及瀏覽器寬度,并能完美利用有效空間展現(xiàn)最佳效果;
混合布局:同彈性布局類似,可以適應(yīng)一定范圍內(nèi)所有尺寸的設(shè)備屏幕及瀏覽器寬度,并能完美利用有效空間展現(xiàn)最佳效果;只是混合像素、和百分比兩種單位作為頁(yè)面單位。

可切換的固定布局、彈性布局、混合布局都是目前可被采用的響應(yīng)式布局方式。
其中可切換的固定布局的實(shí)現(xiàn)成本最低,但拓展性比較差;而彈性布局與混合布局效果具響應(yīng)性,都是比較理想的響應(yīng)式布局實(shí)現(xiàn)方式。只是對(duì)于不同類型的頁(yè)面排版布局實(shí)現(xiàn)響應(yīng)式設(shè)計(jì),需要采用不用的實(shí)現(xiàn)方式。通欄、等分結(jié)構(gòu)的適合采用彈性布局方式、而對(duì)于非等分的多欄結(jié)構(gòu)往往需要采用混合布局的實(shí)現(xiàn)方式。

布局響應(yīng)?對(duì)頁(yè)面進(jìn)行響應(yīng)式的設(shè)計(jì)實(shí)現(xiàn),需要對(duì)相同內(nèi)容進(jìn)行不同寬度的布局設(shè)計(jì),有兩種方式:桌面優(yōu)先(從桌面端開始向下設(shè)計(jì));移動(dòng)優(yōu)先(從移動(dòng)端向上設(shè)計(jì)); 無(wú)論基于那種模式的設(shè)計(jì),要兼容所有設(shè)備,布局響應(yīng)時(shí)不可避免地需要對(duì)模塊布局做一些變化(發(fā)生布局改變的臨界點(diǎn)稱之為斷點(diǎn)), 我們通過(guò)JS獲取設(shè)備的屏幕寬度,來(lái)改變網(wǎng)頁(yè)的布局,這一過(guò)程我們可以稱之為布局響應(yīng)屏幕。常見的主要有如下幾種方式:
布局不變,即頁(yè)面中整體模塊布局不發(fā)生變化,主要有:
模塊中內(nèi)容:擠壓-拉伸;
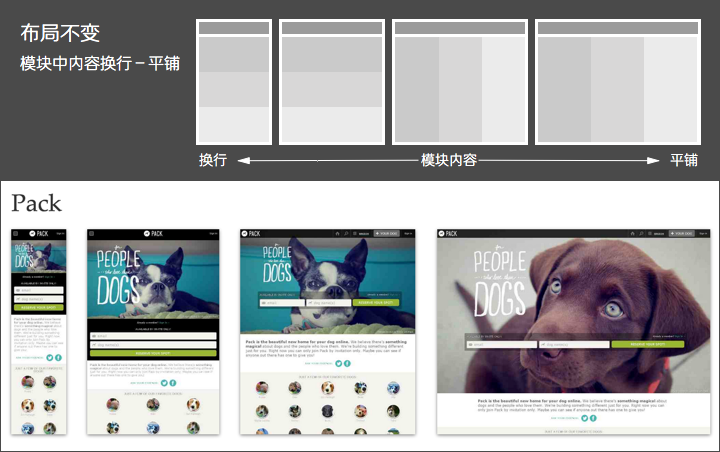
模塊中內(nèi)容:換行-平鋪;
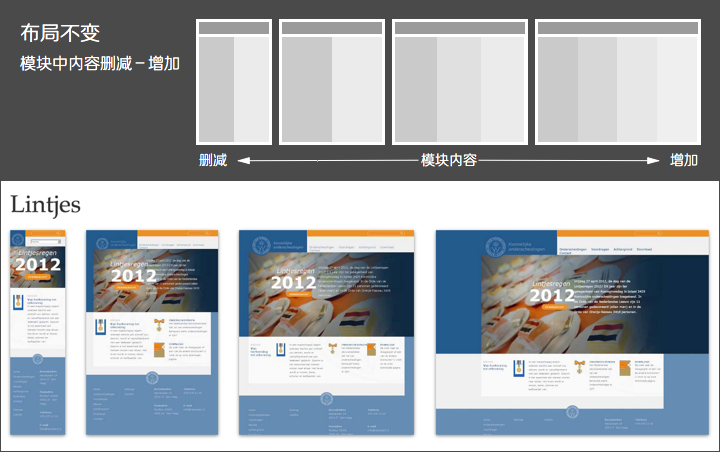
模塊中內(nèi)容:刪減-增加;



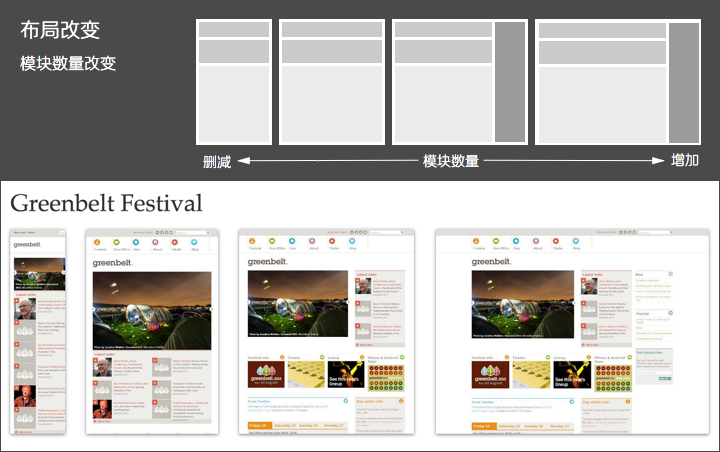
布局改變,即頁(yè)面中的整體模塊布局發(fā)生變化,主要有:
模塊位置變換;
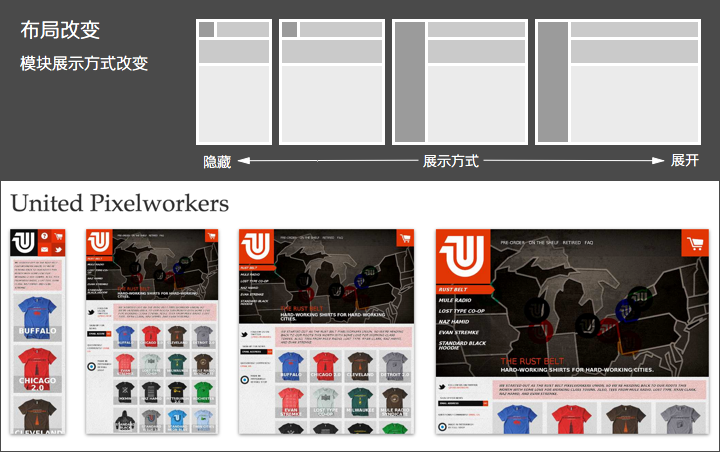
模塊展示方式改變:隱藏-展開;
模塊數(shù)量改變:刪減-增加;



很多時(shí)候,單一方式的布局響應(yīng)無(wú)法滿足理想效果,需要結(jié)合多種組合方式,但原則上盡可能時(shí)保持簡(jiǎn)單輕巧,而且同一斷點(diǎn)內(nèi)(發(fā)生布局改變的臨界點(diǎn)稱之為斷點(diǎn))保持統(tǒng)一邏輯。否則頁(yè)面實(shí)現(xiàn)得太過(guò)復(fù)雜,也會(huì)影響整體體驗(yàn)和頁(yè)面性能。
優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 非特殊說(shuō)明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處.請(qǐng)關(guān)注北京網(wǎng)站建設(shè) m.xinyangweb.com







