隨著手機(jī)端應(yīng)用層出不窮地發(fā)展,這次將數(shù)據(jù)圖表的表現(xiàn)延用到手機(jī)端。
相比 web 端展示數(shù)據(jù)的空間優(yōu)勢(shì),要兼顧手持設(shè)備的便捷、簡明而重點(diǎn)的特質(zhì),手機(jī)端該如何取舍?是否有更加合適的表現(xiàn)方式?下面是翻閱或試用了各種有數(shù)據(jù)的 app 后,將手機(jī)端應(yīng)用中值得借鑒的部分做了小小的總結(jié),也讓我自己對(duì)不同數(shù)據(jù)圖表的特性有更深的理解。
搜羅了 App 分類的過程中,發(fā)現(xiàn)較能體現(xiàn)數(shù)據(jù)應(yīng)用表達(dá)的,多數(shù)分布在:財(cái)務(wù)、 健康、醫(yī)療、商務(wù)、工具、效率這幾類;其中以財(cái)務(wù)、健康、商務(wù)類的應(yīng)用為最 廣泛,今天就枚舉這三大類的圖表應(yīng)用來和大家一起看看。
通常我們所使用的數(shù)據(jù)圖表大多是能在highchart中找到,今天先以其中圖表為基礎(chǔ)參照,來看看圖表在手機(jī) app 里都是如何恰當(dāng)應(yīng)用表達(dá)的。
一.財(cái)務(wù)類
使用財(cái)務(wù)類(理財(cái))用戶的目的,通常是掌握收支、收益的趨勢(shì),從而省或賺錢。 這類應(yīng)用通常會(huì)請(qǐng)用戶事先做好收支、賬單和預(yù)算設(shè)定,之后再開啟 app 時(shí)主 要的任務(wù)就是查看應(yīng)用反饋了。
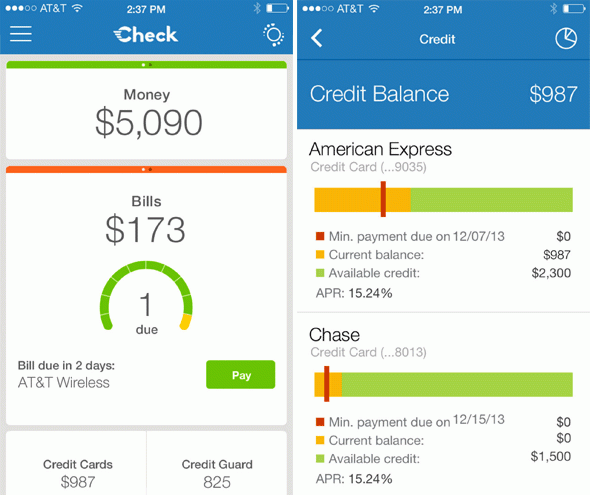
Mint Bills & Money
上圖的是個(gè)記賬應(yīng)用;左圖用了儀表盤(solidgauge)表示賬單到期的情況;左圖 則是用類似條形圖的方式,表示信用卡的已用額和余額,及最小還款數(shù)。這樣在 既定范圍內(nèi),掃一下便可知道總體開銷的情況;相比兩者都有進(jìn)度、進(jìn)程的表達(dá), 但描述倒計(jì)時(shí),左圖的表達(dá)就更合適一些;而描述最小還款刻度,右圖會(huì)更清晰。
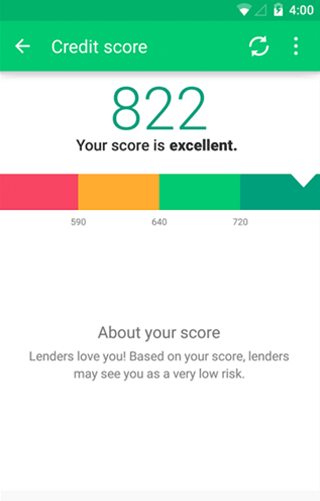
Mint
和上一個(gè)的 app 有相近的應(yīng)用;這僅有一條的“堆疊條形圖”后來覺得更像是基礎(chǔ)熱力圖,并表示了當(dāng)前所示的分值,方便查看當(dāng)前信用值,所在坐標(biāo);視覺 上加了箭頭既有了進(jìn)程感,也有指示作用。
Saver 2
還是一款記賬 app,左圖以各開銷分類代表的不同色塊,來切分的甜圈圖(Donut chart),是在原始占比餅圖上做了更有效的應(yīng)用;挖空餅心,放開銷的匯總金額, 這個(gè)做法在 app、和現(xiàn)代 web 圖表數(shù)據(jù)總覽里逐漸成為主流;讓占比和總額都 輕松收入眼底。右圖是根據(jù)左圖的色塊細(xì)化具體分類項(xiàng),查看單項(xiàng)的預(yù)算和開銷占比情況。
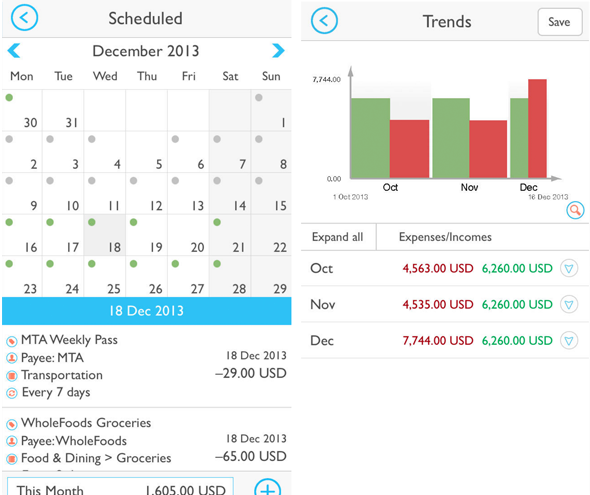
MoneyWiz
左圖是以日歷管理的方式,便利查看對(duì)應(yīng)賬單分類,能明現(xiàn)哪些日子是有開銷或 賬單提醒的;右圖則用常規(guī)的柱圖來對(duì)比月的收支。
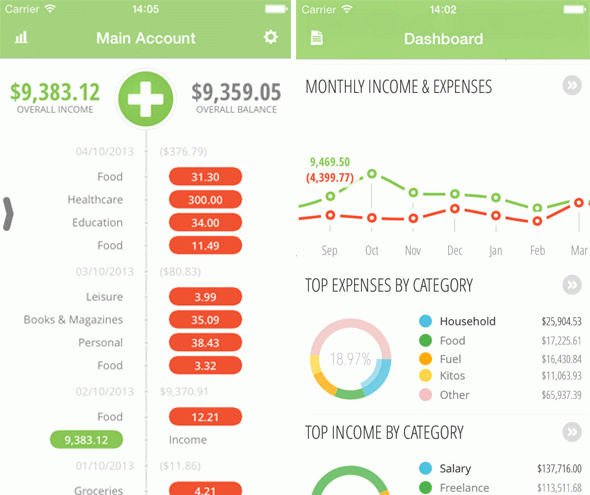
TapToTrack
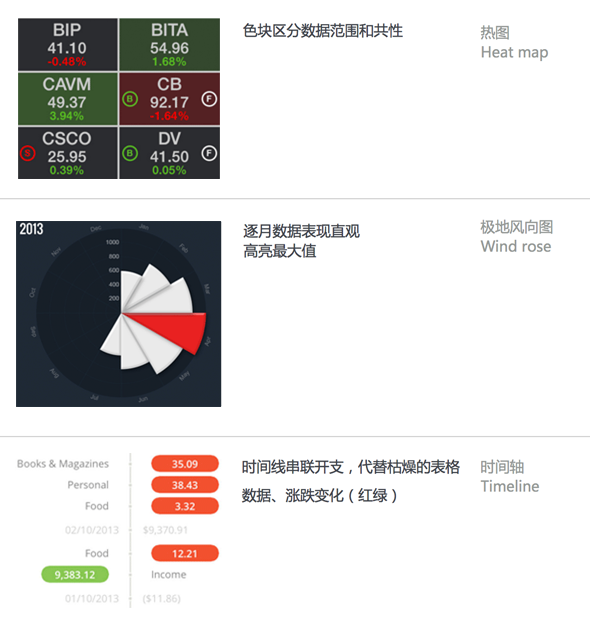
還是記賬 app,左圖是用?timeline?的形式,記錄每日收支數(shù)據(jù)細(xì)則,并用常識(shí) 色彩(紅綠)來表示收入\支出;右圖上半部分的折線圖,繼承了左圖中紅綠收 支用色標(biāo)示,讓用戶查看逐月收支情況,下半部分是把細(xì)項(xiàng)收支做了排行(示意色不盡準(zhǔn)確),占比表示出某個(gè) highlight 出的子項(xiàng)支出和占比數(shù)據(jù)。
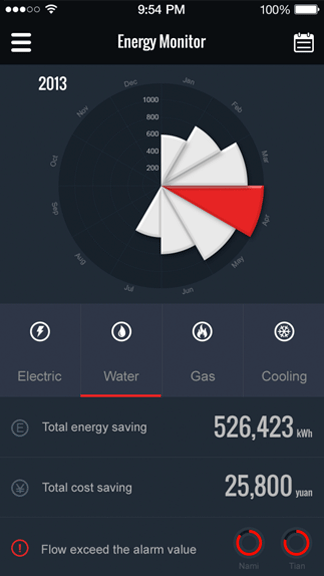
EnergyMonitorUI
在 Dribbble 上一張相關(guān)的能源監(jiān)控圖設(shè)計(jì)稿;用極地風(fēng)向圖(wind rose)來 表示 2013 年里的月度能耗,相比同樣示意的柱圖,極地風(fēng)向圖更有一些新意; 雖然設(shè)計(jì)稿其他細(xì)節(jié)還有待再一步交代,卻也直觀表明能耗大月,為用戶后續(xù)采 取相應(yīng)的節(jié)流措施提供了幫助。
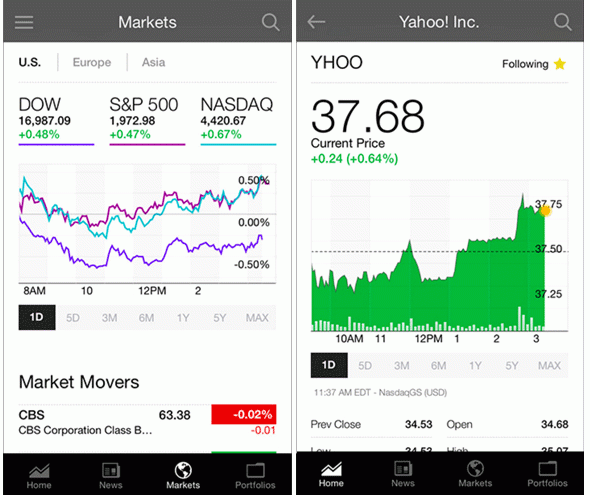
Yahoo Finance
這次不是記賬類應(yīng)用了;不用多說這是 yahoo 的一款股票跟蹤 app。左圖是股 民們最熟悉不過的,不同用色的折線圖表明當(dāng)日走勢(shì),還可以通過地域、時(shí)間的選擇\切換來查看不同緯度的數(shù)據(jù)表現(xiàn);下部的紅綠漲跌也清晰可見;右圖用面積圖表示單支股票在不同時(shí)間趨勢(shì)變化,在設(shè)計(jì)看來有填色的是面積圖,反之就是折線\曲線圖了,但有填色以后坐標(biāo)上還可以設(shè)置細(xì)節(jié)時(shí)段的表現(xiàn)(右圖)。股票相關(guān)的數(shù)據(jù)圖表都應(yīng)用得非常專業(yè)和固定,也算是一項(xiàng)復(fù)雜業(yè)務(wù)為用戶建立起 的常識(shí)和習(xí)慣,只要看到固定的圖表組合就無需多說了。
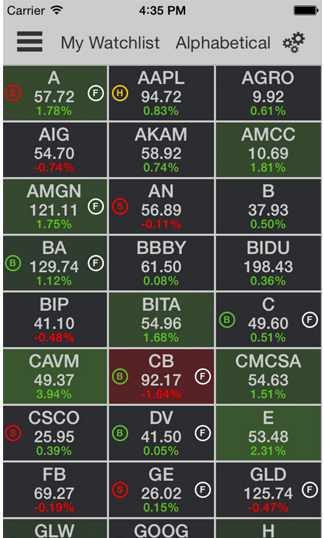
ARBITRAGE TRADER
股票 app。一格格的數(shù)據(jù)類似熱力圖的形式,通常在空間富足的 web 端,在數(shù)據(jù)明細(xì)表格里更為常見;是一種非常好用的呈現(xiàn)方式:以不同色塊表示用戶預(yù)設(shè)的一些區(qū)間,看似密麻的數(shù)字,利用這種色塊可以很快了解數(shù)據(jù)的范圍共性。
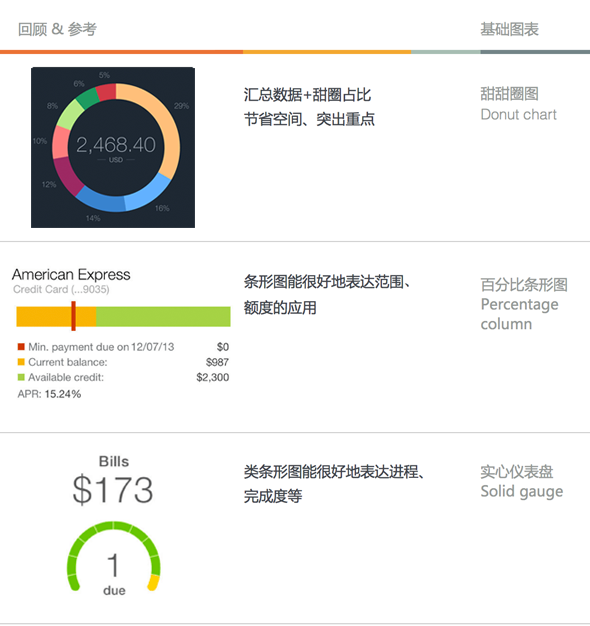
回顧
常規(guī)的基礎(chǔ)圖表應(yīng)用在手機(jī)端,都會(huì)考慮空間因素,也會(huì)在視覺上做更清晰的調(diào)整;下面來看看財(cái)務(wù)類 app 的圖表應(yīng)用回顧:
?
此外,
– 賬單結(jié)合日歷提醒也是個(gè)很好的方式
– 用色本來就很重要,在有限空間的 app 里,用好色彩,會(huì)大幅提升效率
– app 里也少不了過濾器,比如切換地域、時(shí)間等維度的控件,可以有效調(diào)整視圖的顆粒度
把控基礎(chǔ)元素在有限空間針對(duì)性應(yīng)用,凸顯重點(diǎn),也是為用戶下一步的節(jié)流、投資等行為做指引。
二.健康類
健康大類里一種是運(yùn)動(dòng)健身,另一種是健康指標(biāo)監(jiān)控。健康類 app 的用戶主要關(guān)注自己的運(yùn)動(dòng)指標(biāo)、完成度和變化等因素,通常也是在用戶根據(jù)引導(dǎo)設(shè)定好一 些監(jiān)控標(biāo)準(zhǔn)后,通過運(yùn)動(dòng)在 app 中記入新的數(shù)據(jù),方便隨時(shí)查看和跟蹤。
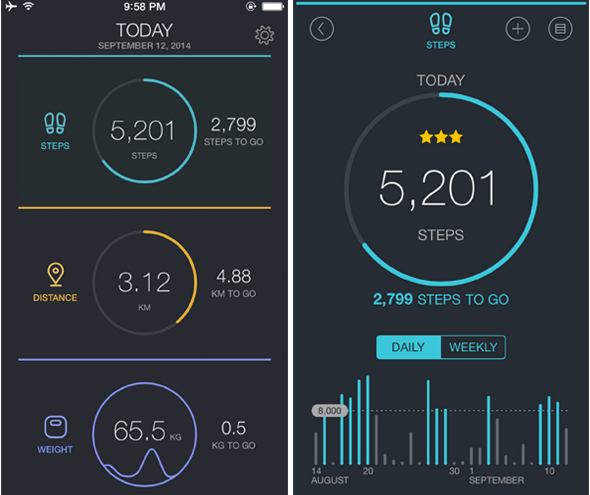
FitPort
這是一款體重、計(jì)步的 app。左圖還是用甜圈圖(也可看做圈形的條圖)表示今天訓(xùn)練的成果:步伐數(shù)、鍛煉公里數(shù)\完成度,及體重變化,前兩個(gè)是細(xì)甜圈圖,清楚表達(dá)了完成進(jìn)度和差距,后一個(gè)是為保持風(fēng)格而做的一種視覺美化來表示體重變化;右圖的底部在時(shí)間維度為每天的情況下,以柱圖和基準(zhǔn)線來呈現(xiàn)一天里不同時(shí)段步伐數(shù)變化,方便用戶找到一些自身的規(guī)律。 健康的另一類是健康指標(biāo)的監(jiān)控,有一部分醫(yī)療也暫羅在此列,共性是這類 app 都通過一定的外接設(shè)備隨身、隨時(shí)檢測(cè)、測(cè)量身體數(shù)據(jù),同步記錄在 app 里; 然后用戶就能在 app 里查看指標(biāo)變化,進(jìn)而調(diào)整飲食、生活等習(xí)慣,改善現(xiàn)狀。
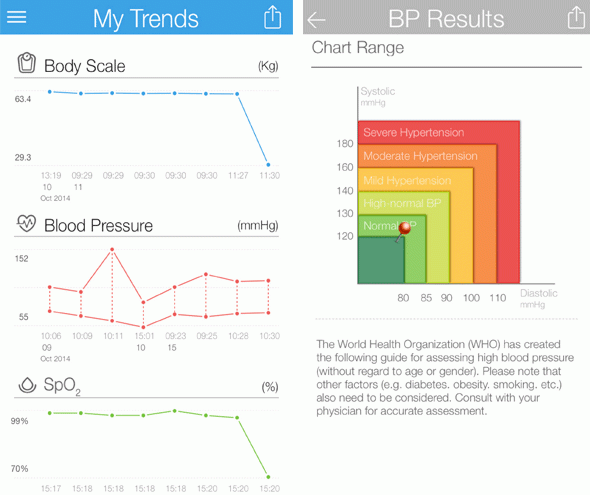
iHealth MyVitals 2.0
這是一款血壓監(jiān)控 app。左圖的折線圖描述最近,大約一天內(nèi)某個(gè)時(shí)段的血壓范 圍、體重的變化趨勢(shì),右圖是表示當(dāng)前血壓數(shù)據(jù)的坐標(biāo),和參考范圍的變異熱力圖,和前面理財(cái) app 里的信用值坐標(biāo)很像,不同的是多一個(gè)維度,也是符合血 壓(伸縮壓和舒張壓坐標(biāo))實(shí)際基本數(shù)據(jù)要求;所以坐標(biāo)熱力圖也可以靈活應(yīng)用。
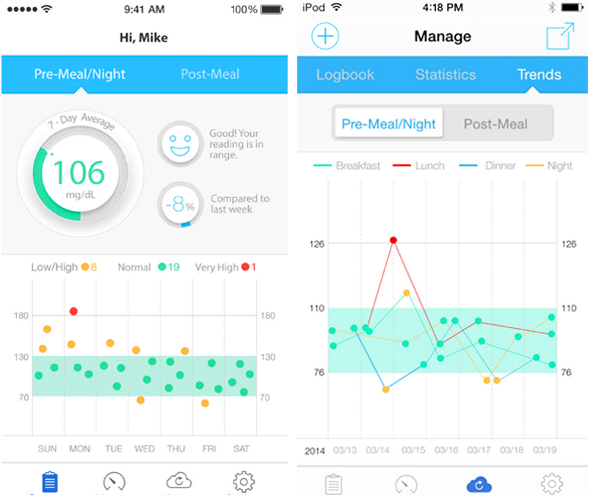
iHealth Gluco-Smart
這是一款血糖監(jiān)控 app。左圖是通過外接血糖監(jiān)控設(shè)備在app里查看測(cè)量數(shù)據(jù);加了視覺效果的甜圈圖有儀器刻度感,提示 7 日的飯前或夜間的血糖均值,下面的散點(diǎn)圖作為輔助詳細(xì)圖表來標(biāo)注高中低分別發(fā)生的時(shí)段。在右圖中查看血糖變化趨勢(shì)里,折線圖表示飯前\夜間的血糖變化,不同用色線細(xì)節(jié)表達(dá)早餐、午餐、 晚餐和夜間的血糖變化。兩張圖都有綠色區(qū)域——安全范圍,也非常便于查看和 比照自己的數(shù)據(jù)變化。
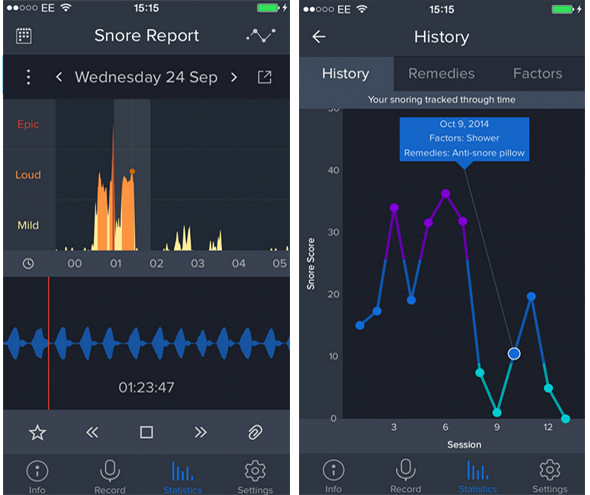
SnoreLab
這是一款鼾聲監(jiān)控 app。左圖是對(duì)打鼾程度的監(jiān)測(cè)表現(xiàn),左側(cè)有從舒緩到嚴(yán)重的用色篩選,緊密柱狀圖中色塊遵循了篩選器的三個(gè)維度,可以直觀看到最厲害的打鼾情況分布在什么時(shí)段;下方還能回聽當(dāng)時(shí)的鼾聲的輕重度;右圖用有色熱力折線圖表示每個(gè)時(shí)段鼾聲發(fā)生的程度;并將其轉(zhuǎn)換成具體部位發(fā)聲的測(cè)評(píng)值,供用戶就醫(yī)時(shí)做有效治療的參考。
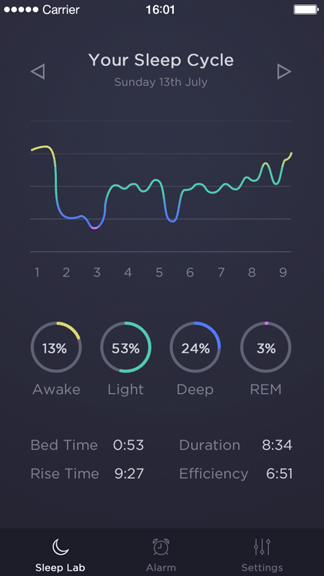
SleepCycle
和上一個(gè) app 的右圖類似,是做睡眠監(jiān)控的數(shù)據(jù)圖表。Dribbble的設(shè)計(jì)稿。 Dribbble里的絢美設(shè)計(jì)稿,很多喜歡曲線加用色漸變,但也表達(dá)出錯(cuò)的也很多,而這張?jiān)O(shè)計(jì)稿中的漸變用色是恰好地與曲線做了結(jié)合,清晰地表達(dá)出配合時(shí)段觀察睡眠深淺程度;甜圈完成度表示不同類型占比,對(duì)整體睡眠情況做了直觀總結(jié)。
回顧
這類 app 里應(yīng)用的經(jīng)典圖表,除了監(jiān)控指標(biāo)、查看變化\趨勢(shì)外,側(cè)重提示問題點(diǎn),以便用戶調(diào)整作息、飲食及訓(xùn)練方案。
三.商業(yè)類
商業(yè)類主要用于監(jiān)控業(yè)務(wù)數(shù)據(jù):流量、訪問、觸達(dá)等,其中糅合了一則效率工具,也是對(duì)時(shí)間使用的監(jiān)控和管理。
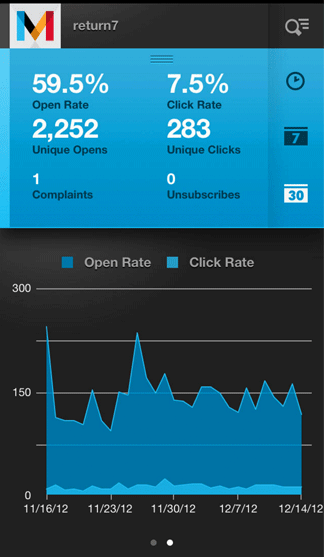
Mandrill
這是款跟蹤?quán)]件發(fā)送數(shù)據(jù)的 app。上半部分是在可選的時(shí)間范圍內(nèi),匯總數(shù)據(jù)提示了郵件的打開率、點(diǎn)擊率、去重打開、點(diǎn)擊數(shù)、投訴、退訂數(shù)等關(guān)鍵指標(biāo);下半部分用有透明度的面積圖表示打開率和點(diǎn)擊率。
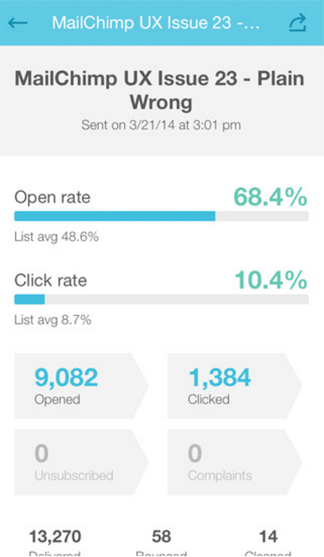
MailChimp
這款也是郵件監(jiān)測(cè) app,大家都熟悉的 MailChimp。用條形圖表示打開率、點(diǎn) 擊率;關(guān)鍵數(shù)據(jù)部分,陳列出郵件送達(dá)、打開、點(diǎn)擊數(shù)\率,條形圖也可以是拗成圈的細(xì)甜圈圖,通常做百分比的示意,完成度也是相同的概念。
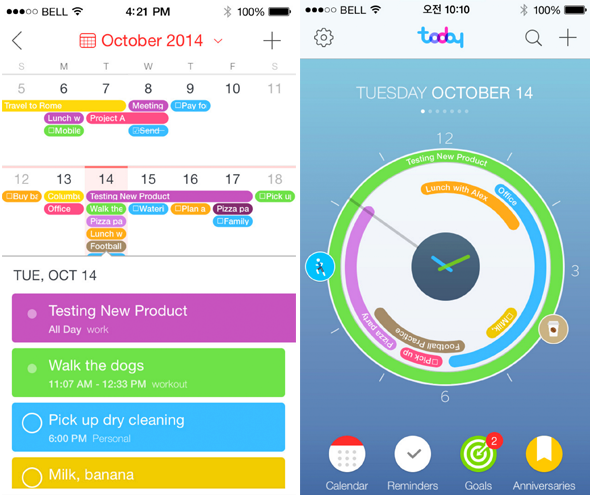
TODAY Calendar
這是一款時(shí)間\任務(wù)管理 app。依然利用了日歷、用色塊區(qū)分不同的任務(wù)(左圖),接著在右圖里的表盤上,就可見之前的任務(wù)安排、時(shí)間是否有沖突或重疊,一目了然;比線性地統(tǒng)計(jì)單項(xiàng)任務(wù)耗時(shí)要直觀很多。
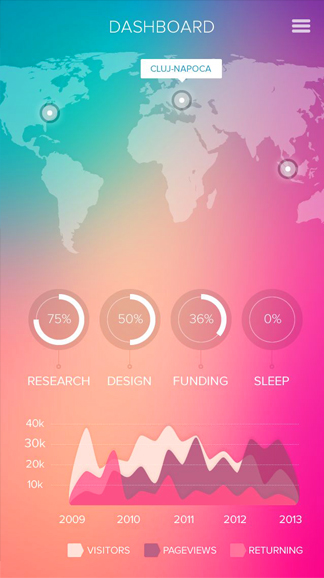
Statistics
不記得 Dribbble還是 Pinterest 里發(fā)現(xiàn)的,一張?jiān)L問來源數(shù)據(jù)圖。上部的地圖 有點(diǎn)類似地圖(Map bubble),直觀表達(dá)來源地域;底部將 PV、訪客數(shù)、回訪數(shù)以半透明的面積圖呈現(xiàn)出來,也可以根據(jù)這三個(gè)數(shù)據(jù)的先后邏輯,將其看做簡單的漏斗視圖。
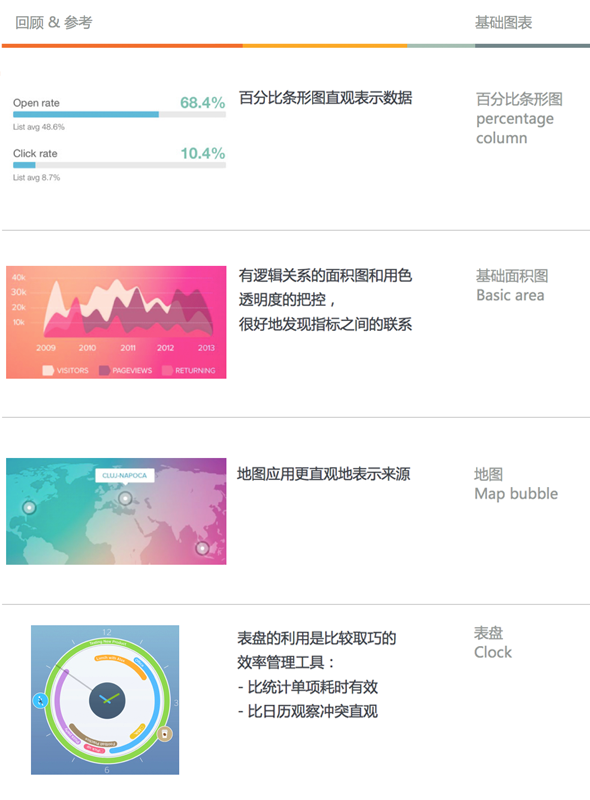
回顧
商業(yè)效率類更關(guān)注監(jiān)控效果、指標(biāo)數(shù)據(jù)等以便找到提升點(diǎn)。
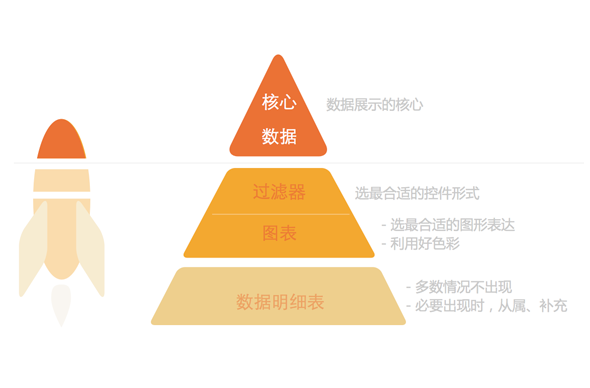
在整理例子的過程中,想到很早之前 app 之初,如何遷移 web 端或客戶端業(yè)務(wù)到手機(jī)時(shí)的思路:把業(yè)務(wù)最核心的主干部分拿過來。而今回顧如是:隨著手機(jī) 應(yīng)用的比例大幅升高后,除了考慮核心主干,還要努力把要用戶做的主要任務(wù)或 給用戶的有效指導(dǎo),都明示出來。就數(shù)據(jù)類的 app 而言,在有限空間內(nèi),匯總 數(shù)據(jù)或者叫關(guān)鍵指標(biāo),不可缺少,而數(shù)據(jù)表會(huì)相對(duì)少一點(diǎn)登場(chǎng),元素結(jié)構(gòu)就會(huì)大 致變成如下的樣子:
有多個(gè)元素\組合,就一定會(huì)考慮優(yōu)先級(jí),就像火箭的核心和可棄部分,如果只 能在 apple watch 上或更小的空間上展示內(nèi)容,我們?cè)摿裟且粔K呢?
綜上是在工作摸索中,對(duì)數(shù)據(jù)圖表在手機(jī)端應(yīng)用的一點(diǎn)整理和提煉;每個(gè)基礎(chǔ)圖表都有自身的特點(diǎn),掌握它的特質(zhì),并能利用好它做更多的創(chuàng)新,是可視化數(shù)據(jù)的價(jià)值所在。數(shù)據(jù)并不枯燥,有趣的數(shù)據(jù)圖表是它最好的翻譯官。以上觀點(diǎn)、案例及思考難免粗淺、片面,更多更好的應(yīng)用有待大家持續(xù)挖掘。
更多參考
http://m.xinyangweb.com/
? ? ? https://dribbble.com/
? ? ? http://www.highcharts.com/
? ? ? http://appcrawlr.com/app/search?go=go&q=mint&device=iphone
來源:騰訊ISUX