在建設響應式網站時,我們需要以多種屏幕尺寸對其進行測試,以確保在不同屏幕尺寸上正確呈現網站布局。我們可以在Chrome中使用屏幕尺寸和設備模擬器,非常方便。然而,沒有什么能比真實設備上的網站測試更好,因為它提供的環境與我們的用戶一樣接近。
但是,在多個設備上進行測試也會帶來問題。假設我們有三個設備來測試網站,我們可能最終不得不每次我們剛剛做出改變時不斷刷新每個設備中的每個瀏覽器,正如您可以想象的那樣,這很麻煩。
已經出現了同步測試的想法以解決這種情況并使工作流程更加簡化。有一個名為BrowserSync的Grunt插件可以執行此操作,我們將在本文中向您展示如何在項目中部署它。
BrowserSync是開源的,并且是積極開發的。它是跨平臺的。您可以在Windows,OS X和Linux中使用它。另一方面,Ghostlab僅適用于OS X和Windows。BrowserSync是免費的,如果您幾乎沒有預算可以使用,這將有所幫助。
不用多說,讓我們看看BrowserSync的工作原理。
安裝
首先,我們將使用Grunt。我們需要確保grunt-cli和插件Grunt BrowserSync一樣安裝。此插件同步網站上發生的許多交互,包括頁面滾動,填充表單字段和單擊鏈接。
所有這些操作將在其他瀏覽器和設備中反映出來。鍵入以下命令以在工作目錄中安裝BrowserSync:
1 2 | npm install grunt --save-devnpm install grunt-browser-sync --save-dev |
組態
安裝完成后,以這種方式在Gruntfile.js中加載BrowserSync?。
1 2 3 4 五 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | module.exports = function (grunt) {????grunt.initConfig({????????browserSync: {????????????bsFiles: {????????????????src : [ 'index.html', './css/*.css' ]????????????},????????????ghostMode: {????????????????clicks: true,????????????????forms: true,????????????????scroll: true????????????},????????????options: {????????????????server: {????????????????????baseDir: "./"????????????????}????????????}????????}????});? ????// load npm tasks????grunt.loadNpmTasks( 'grunt-browser-sync' );? ????// define default task????grunt.registerTask( 'default', ['browserSync'] );} |
此配置將監視style.css以及index.html在檢測到這些文件發生更改時自動刷新瀏覽器。我們還可以ghostMode同步網站上的互動,例如滾動和點擊。
一切都準備好了。現在,我們運行grunt以啟動browserSync我們已在配置中設置的任務。
1 | grunt |
與舊版本不同,新的BrowserSync現在將設置使用的所有內容,包括靜態服務器,并提供其所在的URL以重新加載我們的站點。

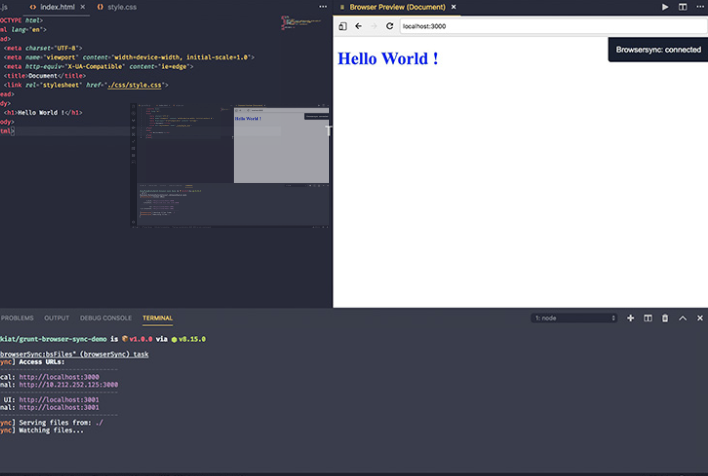
您可以從以下動畫GIF中看到,所有更新,更改和交互都會在瀏覽器中實時同步,因為更改了index.html和style.css。








