目前國際網站設計行業精英們設計網站的趨勢有一些共同之處:你以前可能已經看過所有這些想法,也許只是以略微不同的方式呈現。設計師回歸深色背景,大標題和卡片以鼓勵參與,并讓用戶對屏幕上的內容感興趣。
以下是趨勢展示:
1.黑暗的背景
網站設計師似乎長期專注于淺色,白色的簡約風格,但那個時代已經開始結束。黑暗的背景正在以一種巨大的方式卷土重來。
深色背景提供了與白色完全不同的設計機會
也許這是因為天氣轉涼。(許多這些黑暗的背景確實有一種很酷的感覺。)或許它只是一個轉變,以嘗試不同的東西。(深色背景提供了與白色完全不同的設計機會。)
無論哪種方式,這是一個需要堅持一段時間的趨勢。
深色背景可以以多種不同的方式使用 - 每種方式都提供了以完全不同的方式創造事物的機會。
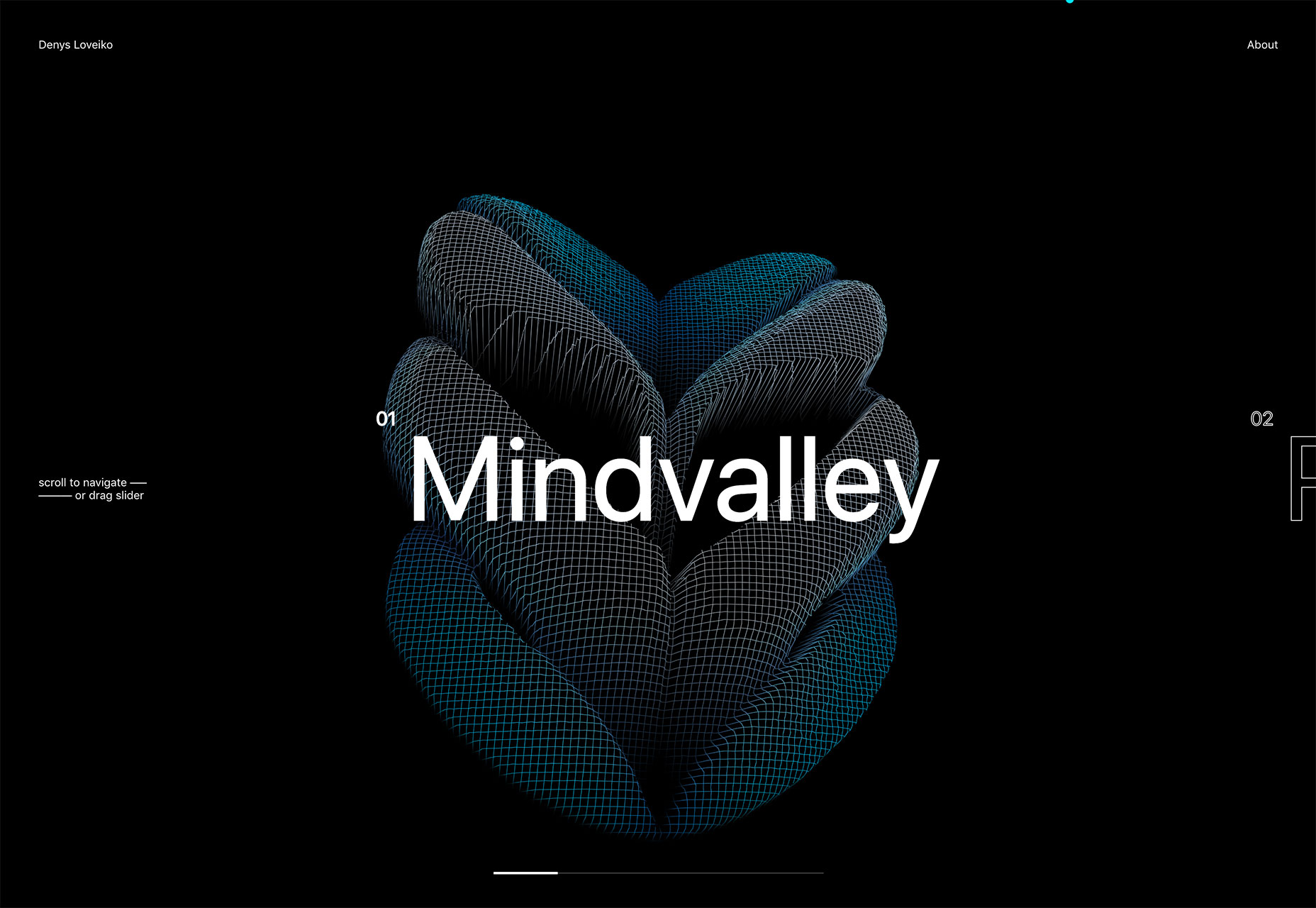
黑色,平坦的背景:簡單的黑色背景營造出寬闊的帆布。Denys Loveiko使用黑色背景為動畫元素和干凈的白色排版設置基調。它很容易接觸。
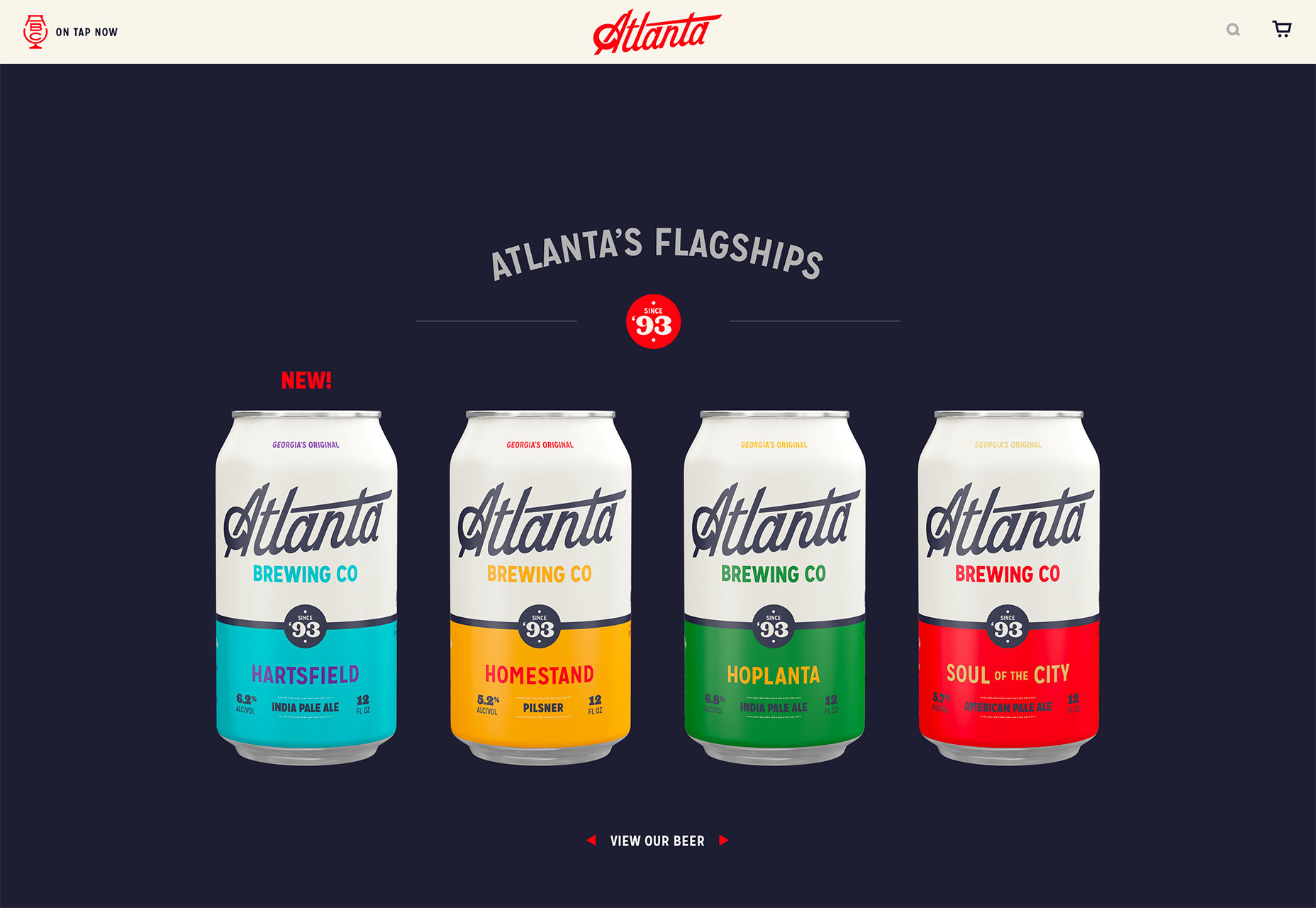
深色背景:亞特蘭大釀酒公司采用深藍色調的背景,強調其品牌色彩,突出明亮的產品設計。暗色的好處在于它比平坦的黑色背景稍微柔和一些。
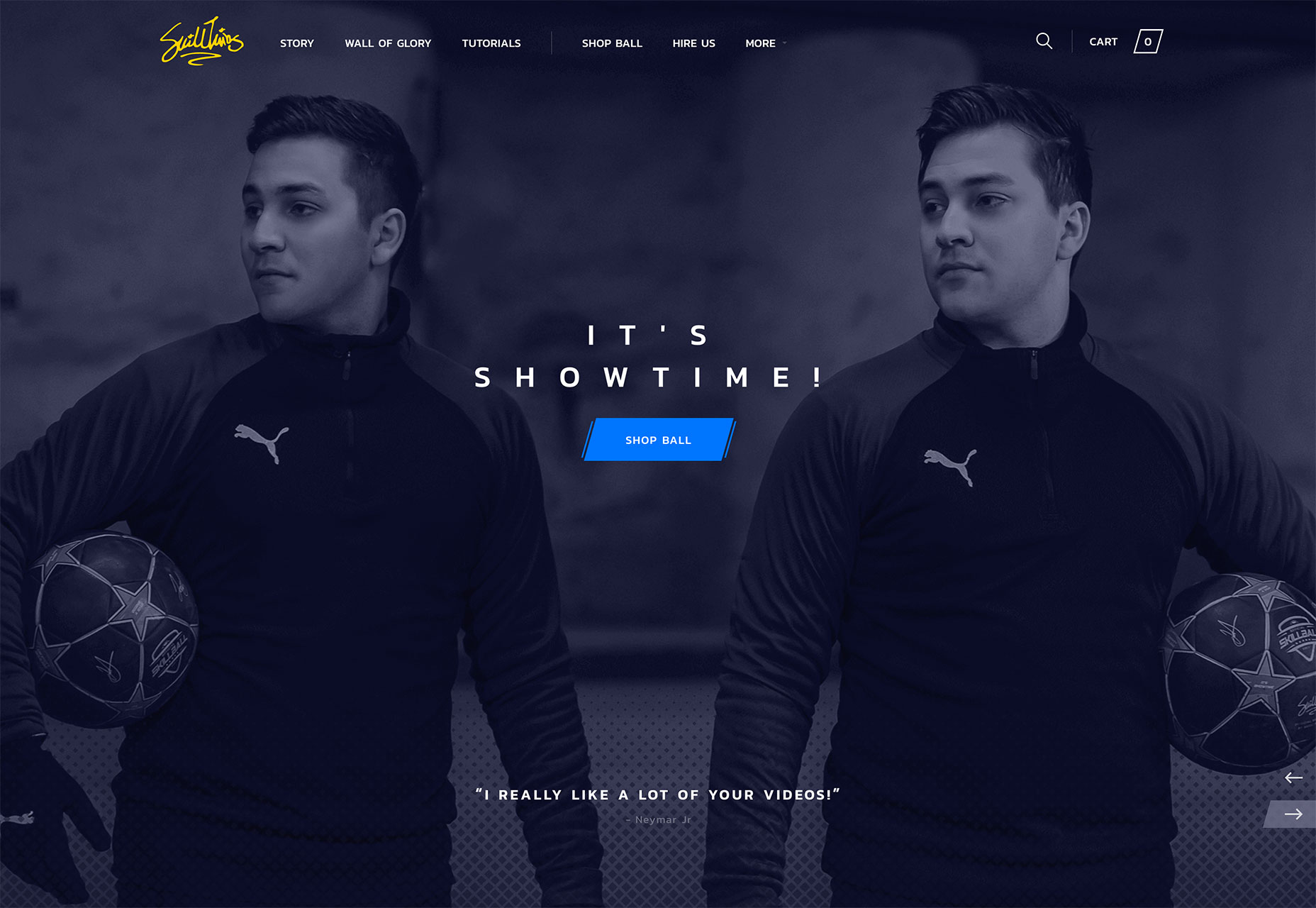
深色疊加背景:雖然這種趨勢的大部分都集中在單色背景上,但圖像疊加同樣有效。在這里,黑暗的背景提供了一個機會,可以滿足作為網站主題的人,但有空間來展示文字,標識和號召性用語等元素。
2.重型白色標題
雖然一些設計師全身心投入深色背景,但仍有很多白色空間趨勢。重型白色標題正在取代所有白色設計。
這種趨勢的例子是幾乎超大的標題占據了第一個屏幕的近一半,其次是具有更多顏色,圖像或視頻的其他元素。
一種創造最小風格并同時使用高價值圖像的好方法
這是創建最小風格并同時使用高價值圖像的好方法。白色空間可以很好地創造一個簡單的第一印象,為品牌和關鍵信息提供空間,同時在最初的一瞥之外還有一些更具吸引力的東西。
這種設計風格鼓勵滾動。大多數這些設計以這樣的方式分割屏幕,即用戶同時看到重的白色標題和下一級內容的一部分。
以下每個示例都以稍微不同的方式使用此技術:
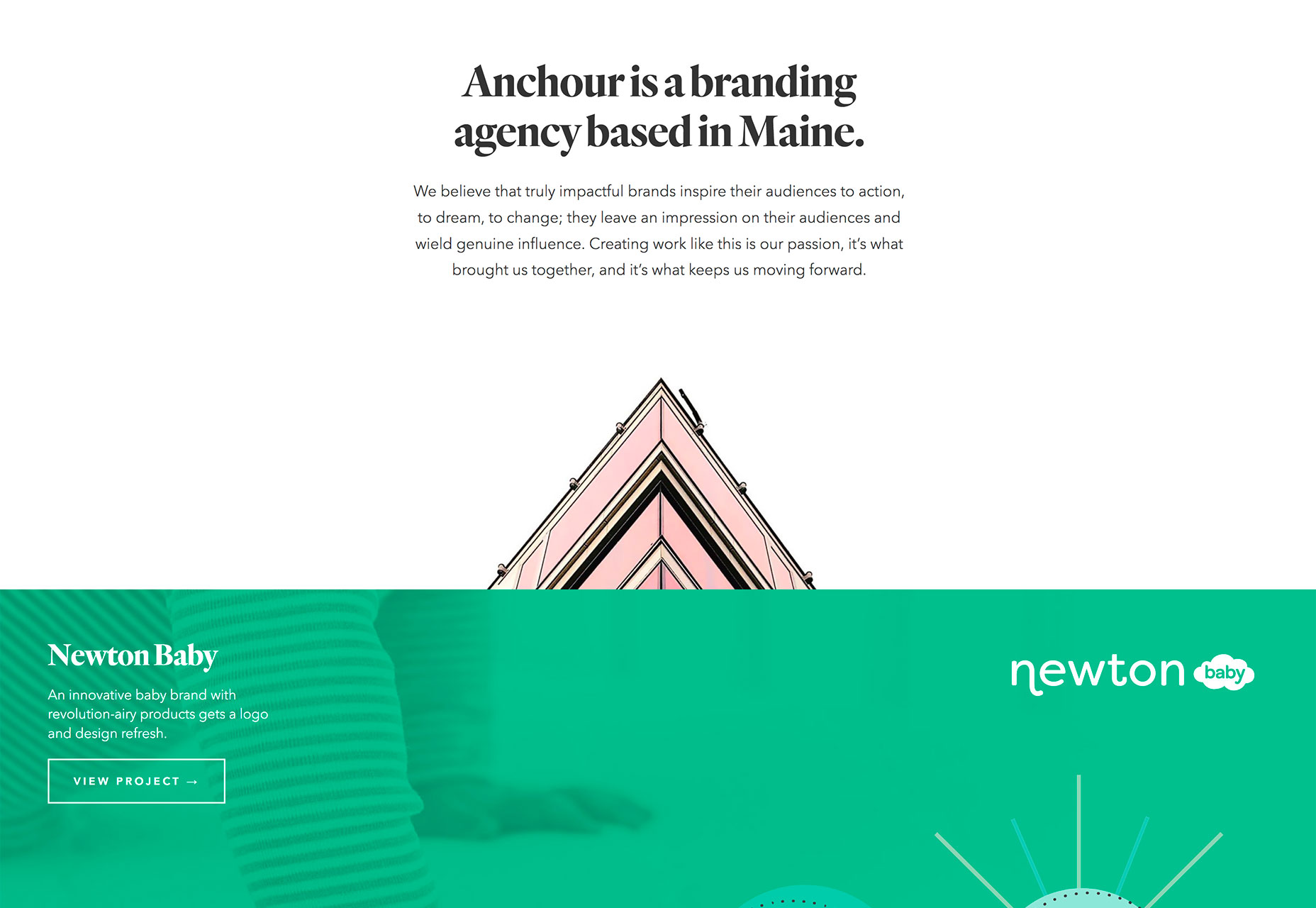
Anchour使用一個沉重的白色標題,其中包含大約三分之二的屏幕,并帶有重要的文本塊。重要的是要注意使用圖形將用戶指向上述信息。這個關鍵方向有助于確保網站訪問者首先查看標題和文本,然后滾動。
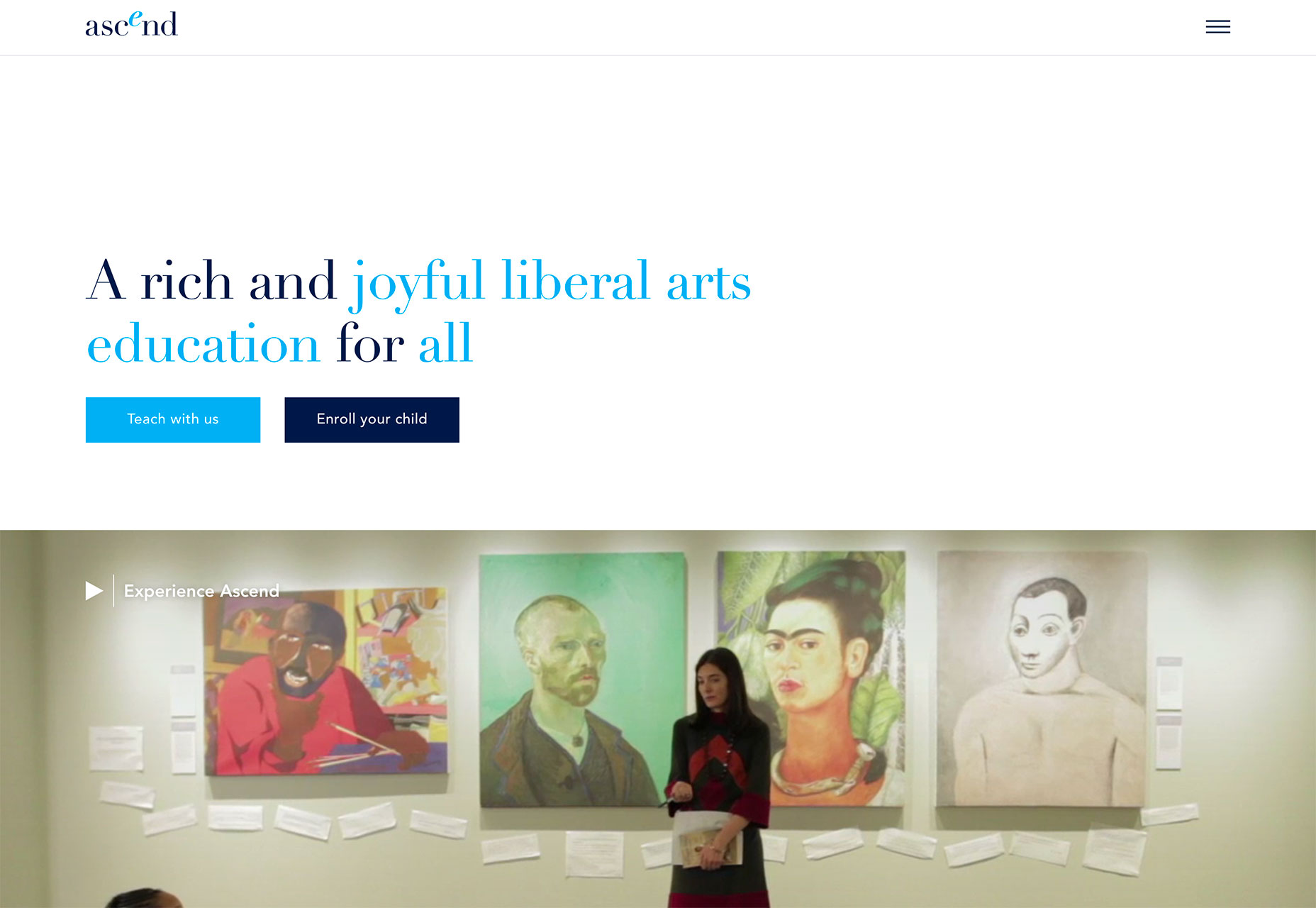
Ascend使用半屏的空白區域來告訴您他們對兩個號召性用語的處理方式(根據您來自哪個部分的觀眾)。下面是一個全屏視頻,顯示了學校的實際情況。這是一種有趣的方式來講述故事,而不會讓用戶過多地使用太多信息。
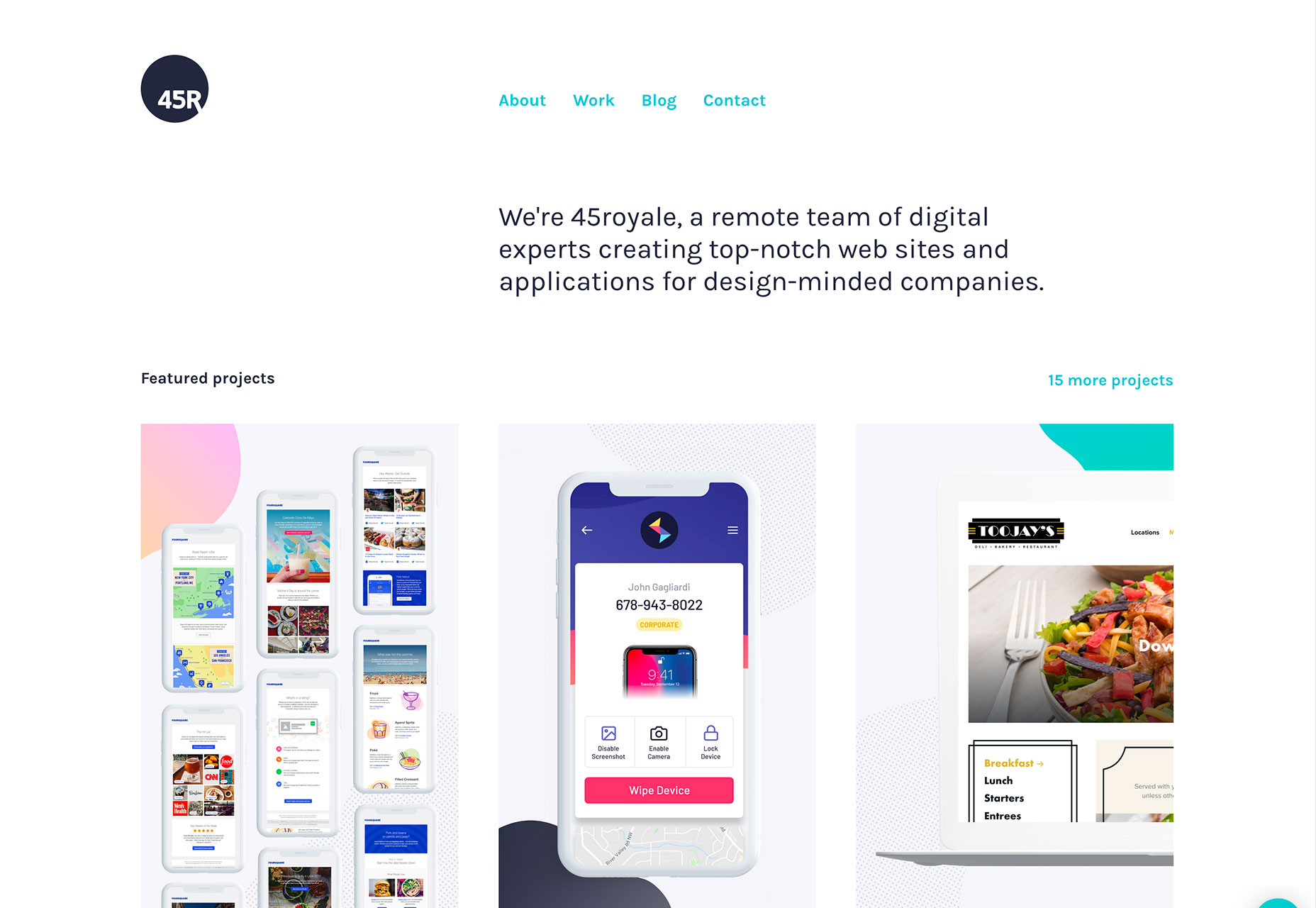
45royale采用另一種方法,帶有沉重的白色標題,然后是白色背景上的圖像拼貼。標題仍然包含徽標,導航和文本塊,突出顯示用戶訪問該網站的原因。頂部的文本塊超大,周圍有足夠的空間,因此很容易關注。
3.卡的新申請
卡片式界面引起了很多關注,因為材料設計已經開始起飛,但有點像雷達一樣。卡片會再次返回項目,但不能用于整體設計。這些卡稍微小一點,專為特定的交互而設計。
卡片的優點在于它們可以很好地指導用戶做某事。如果設計得很好,卡片幾乎要求用戶點擊或點擊它,使它們成為轉換CTA或輔助導航的絕佳工具。
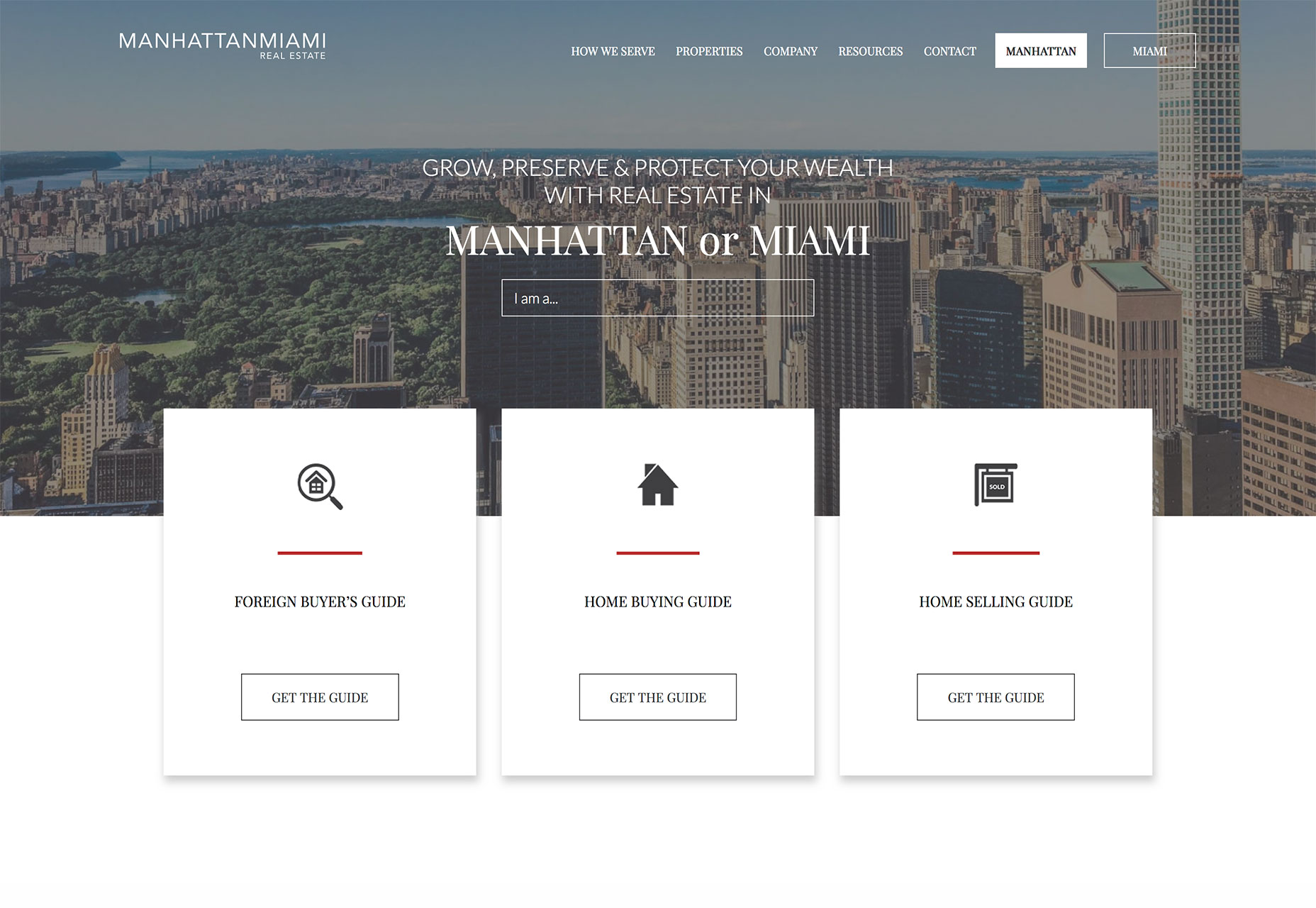
曼哈頓邁阿密使用卡片作為不同類型用戶的號召性用語。該主頁有三張卡片,每張卡片都有一個針對不同觀眾群體的動作。由于背景的分層效果,它們很簡單但引人注目。
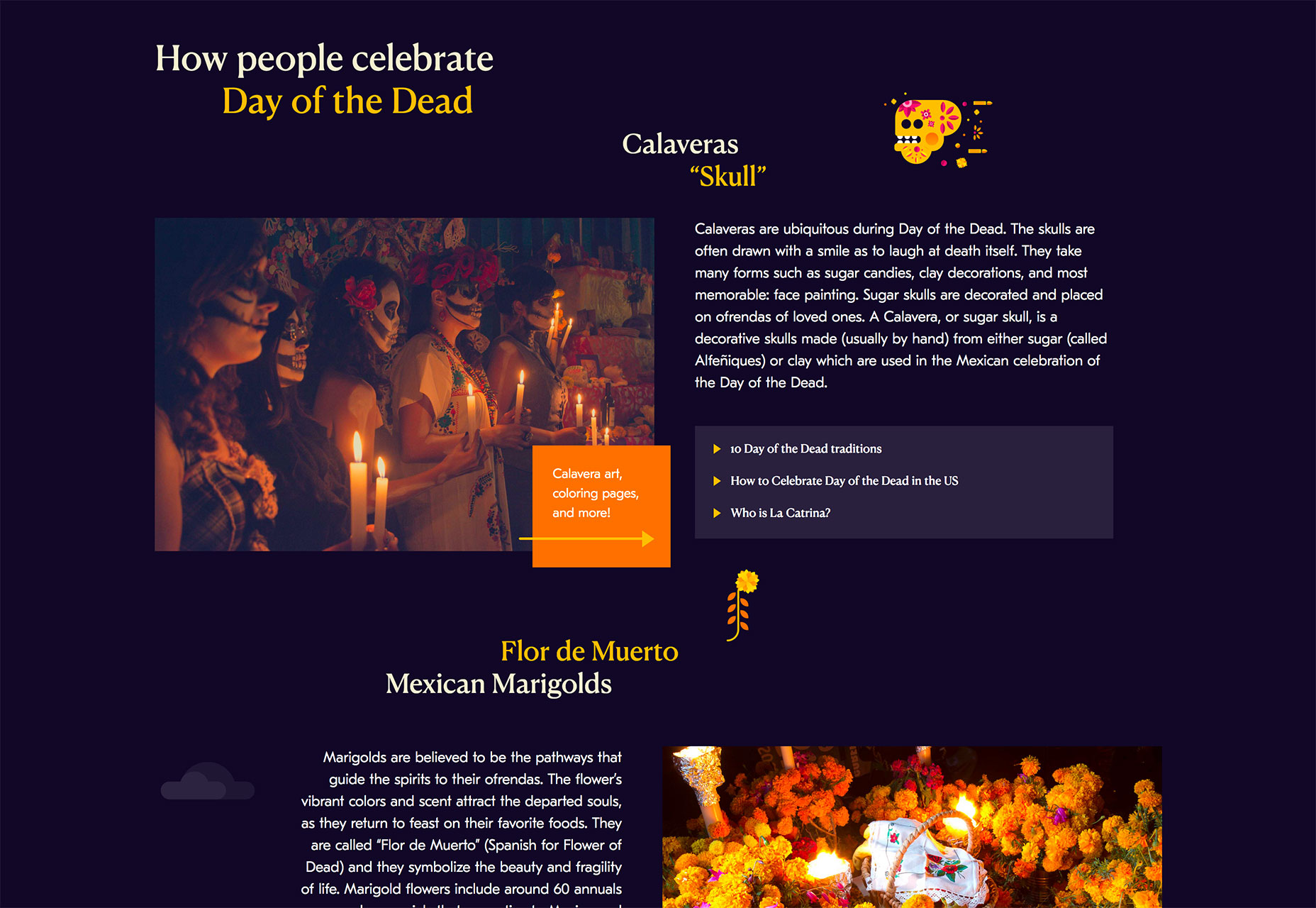
“死亡之日”在整個設計中使用迷你卡引導注意(請注意橙色卡上的箭頭指向其右側的鏈接)并提供其他信息。每張小卡都包含一個懸停動畫,可進一步鼓勵點擊。
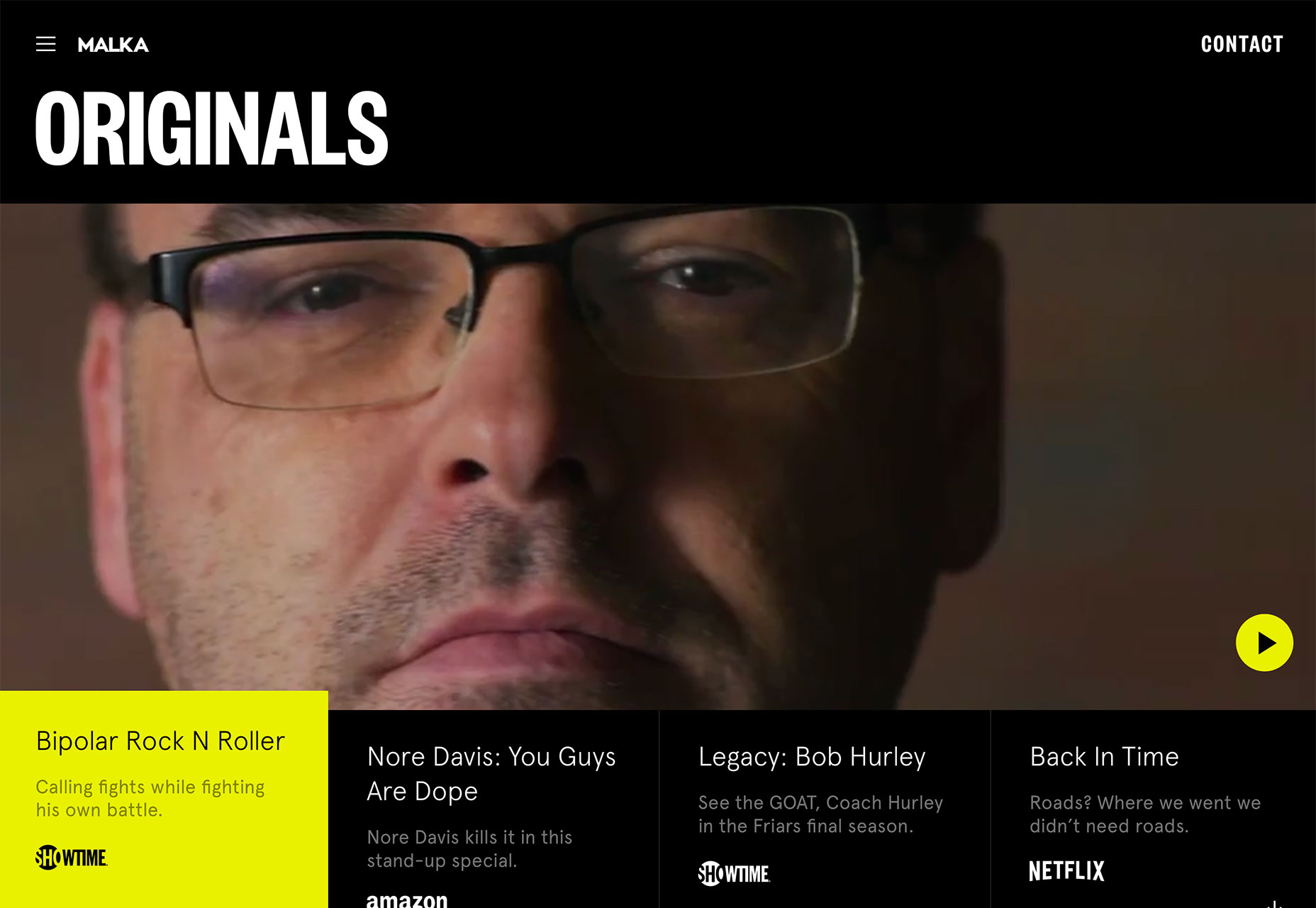
Malka完全以不同的方式使用卡片。屏幕底部的四張卡片實際上是導航元素。與實際播放的視頻卷軸相關的卡片會彈出更高的值并變為黃色。用戶還可以通過移動到相應的卡來更改卡(以及屏幕上的視頻)。
結論
我喜歡經典設計元素的新款。這就是本月的設計趨勢所捕獲的內容。任何這些技術都很容易融入項目中(總是獎金)。?
本文章翻譯自網絡,內容有偏差請諒解!