響應式和自適應網站設計之間的差異
?
您的商家網站是否適應性還是反應靈敏?在兩者之間,哪種更有效的設計風格適合您的業務需求?這是我們被問到的常見問題,作為頂級網站設計公司,我們想稍微討論一下這個話題。了解響應式和自適應網站設計之間的區別非常重要,以確保您的網站能夠以最佳狀態發揮作用,并具有最高的參與度和轉化率,從而最大限度地提高在線成功率。兩種設計風格對于與不同尺寸屏幕上的用戶連接都是有用的,這可能導致一些混亂。雖然它們確實有相似之處,但也存在非常明顯的差異。

什么是響應式網站設計?
響應式網站設計(RWD)是設計師Ethan Marcotte在2010年創建的一個術語。該概念后來建于2011年的“ 響應式網站設計”一書中。基本思想是響應式設計將“響應”網站瀏覽器的變化寬度通過調整各種設計元素的位置以適應任何大小的空間可用。
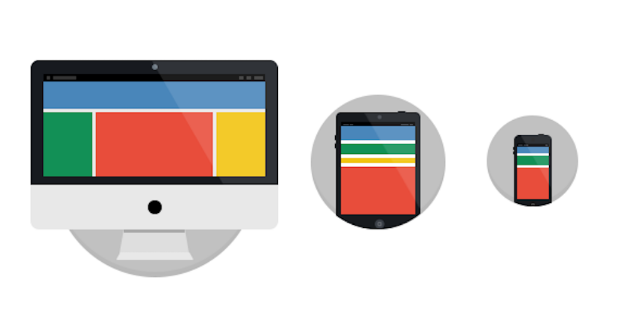
這允許網站在各種屏幕尺寸上正確顯示,內容移動以最佳地適合瀏覽器窗口的大小。這與獨立設計相比,其中用戶被迫在較小的屏幕上放大和縮小,因為該站點是為標準桌面大小構建的。在桌面上查看時,響應式網站設計相當明顯,瀏覽器窗口的大小也會調整大小; 頁面將流暢地調整。
早期采用靈活流暢的設計風格使網站適應不斷擴大的桌面顯示器市場,然而,隨著手機和其他小型設備的移動互聯網接入開始超過桌面訪問,RWD在2014年左右變得更加主流。
什么是自適應網站?
自適應網站設計(AWD)與網站設計師Aaron Gustafson在RWD的同時進行了概念化,并在他2011年出版的“ 自適應網站設計:利用漸進增強的豐富經驗”一書中向公眾介紹。AWD通過使用多種固定布局尺寸來工作。該站點通過檢查可用空間來檢測網站瀏覽器的大小,然后通過選擇最適合屏幕的布局進行調整。例如,如果在桌面上打開AWD頁面,則站點會識別可用空間并選擇最接近的固定布局。調整瀏覽器窗口的大小不會影響網站的外觀,因為此時布局已修復。
如果設計師選擇在一個屏幕尺寸上使用不同的布局,則可能會導致網站在各種屏幕尺寸上看起來明顯不同。通常情況下,AWD有六種設計基于最常見的屏幕寬度制作,分別為320,480,760,960,1200和1600像素。如果目標人口統計使用其他屏幕尺寸,例如平板電腦或上網本,一些設計師會包括額外的屏幕寬度。

這兩種設計方法都優于舊的“獨立設計”,它在屏幕尺寸變化時不會改變。但是,兩者之間每種方法都有明顯的優點和缺點。
響應式設計 - 優點
-所有設備的設計均勻,在設備之間切換時可創建更好,更統一的用戶體驗(UX)
-SEO友好
-可以包含許多模板和樣式
-相對容易實現
自適應設計 - 優點
-允許為每個屏幕尺寸(設備類型)創建最佳用戶體驗(UX)
-自動感知用戶的環境
-允許根據屏幕大小進行最佳廣告投放
響應式設計 - 缺點
-較少的屏幕尺寸設計控制通常意味著首先為移動設備設計,然后擴展以適應桌面
-在設計師控制之外的重新調整大小期間,元素可以移動
-廣告展示位置不固定
-移動設備上的加載時間略微減慢
自適應設計 - 缺點
-需要更多的時間和精力來創造
-由于屏幕尺寸不同,在平板電腦和上網本上也無法正常工作
-需要額外的SEO工作以確保搜索引擎識別多個布局上的相同內容
最重要的是,在創建新網站或重新設計當前網站之前,了解響應式和自適應網站設計之間的區別非常重要。每個選項都有非常具體的積極和消極方面,應根據業務目標和客戶用戶角色考慮,其中應包括客戶如何與網站建立聯系。最終的選擇應該是為企業提供最佳用戶體驗和轉換率的選項。







