6個網站設計趨勢是目前流行的,是2018年,2019年及以后的商業網站的理想選擇!請參考
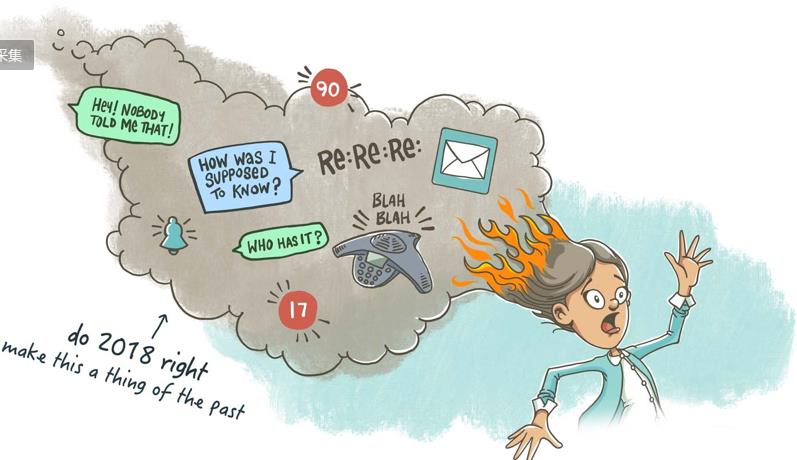
1.手工制作和自定義插圖

僅展示產品圖片的日子已經一去不復返了,今天的網站開始采用手工和客戶插圖為銷售服務和產品的企業提供服務。
自定義插圖有助于解決任何現場鏡頭或攝影無法實現的巨大挑戰:將抽象概念帶入真實攝影無法實現的生活中。
如果您是一家向各種大小企業銷售會計平臺的軟件企業,您網站上的插圖將允許您與不同的客戶群進行對話,以保持相當靈活的營銷信息。
雖然真實人物的實時照片絕對可以創造奇跡(特別是如果您的業務圍繞特定的一群人),如果您的產品針對不同的潛在客戶群,同時讓認為嚴肅的企業更容易接近他們,請考慮采用自定義插圖顧客。
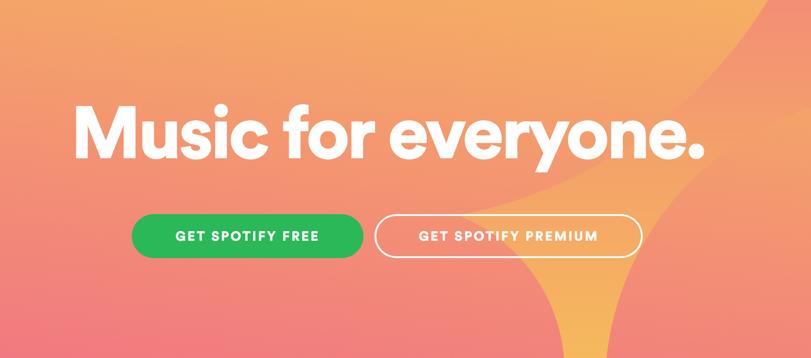
2.充滿活力的色調和色彩

多年來的共同格言是“堅持你的品牌色彩”,保持“簡單和一致”,但隨著我們進入2018年及以后,許多網頁設計師在選擇顏色時變得更加勇敢。
從過飽和到充滿活力的英雄部分,像Spotify這樣的網站正在添加豐富的色彩,以傳達情感并吸引訪客的注意力。
想要將您的品牌定位為前衛,超出常規,反叛并從競爭的其他部分中脫穎而出?考慮使用充滿活力的色調和顏色
3.動態梯度

還記得專注于一種或兩種主要純色的網站嗎?我們也不能!
從單調顏色到充滿活力的漸變的過渡變得更加大膽和明亮,它們的用途非常豐富,從包含整個網站到英雄橫幅,動態漸變允許從一種顏色到另一種顏色的無縫過渡,同時保持視覺對比度對待眼睛
I)將它用于您的標題背景/英雄部分
使用漸變的最流行且經過測試的方法之一將是您的標題部分。結合兩個或三個色調漸變將有助于捕捉訪客非常需要的注意力,以繼續閱讀您的信息。II)滾動漸變
從創意服務到承諾新體驗的產品,考慮使用動態漸變,隨著訪問者滾動瀏覽網站以改善其視覺體驗,立即使您的品牌令人難忘。III)具有漸變的標志
仍然堅持平坦和單調的顏色?不用擔心,還有一個解決方案!
通過創造性地在您的徽標本身上使用漸變,您可以利用平面彩色背景作為一個良好的對比點,進一步突出,并為您的品牌打開大門,輕松慶祝季節性事件和全球事業(無需重新設計您的整個網站!)。
如果做得恰到好處,平面背景上的漸變徽標就像全層漸變背景一樣令人印象深刻。
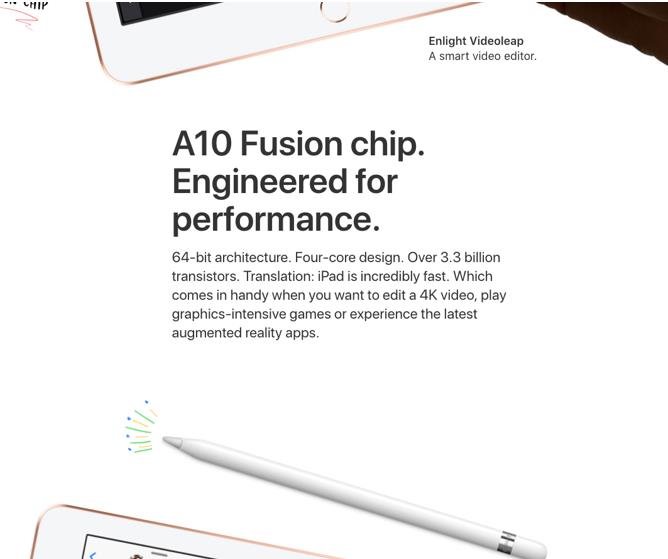
4.白色空間

說到用戶體驗,也許沒有什么比訪問者更煩人的了,他們遇到了大量的文字,圖片,圖片都聚集在一起,使他們難以選擇專注于內容或視覺效果。
解決方案?正確使用白色空間。幾乎每個網站都包含白色空間,以幫助您網站的重要元素 - 產品描述,教學視覺效果和產品圖片從其他所有內容中脫穎而出。期待保持優雅與平衡感?合并空白區域。
您的網站是否專注于電子商務?白色空間將有助于提高您非常渴望的轉化率。從功能和優勢到號召性用語按鈕,空白區域將幫助您的訪客專注于下一步,您將更接近下一次銷售。
5.網站動畫
從令人印象深刻的頁面動作,將動畫加載到背景動畫循環,今天的網站正成為訪客的純粹眼睛糖果。
雖然這絕對可以讓您的用戶體驗提升一個檔次,但重要的是要注意它不應該讓您的訪問者在不瀏覽您網站的其他部分的情況下持續盯著它!它應該補充您的網頁設計,而不是唯一的焦點!
使用網站動畫,雖然更高級,但將幫助您為您的訪客創造令人印象深刻的體驗,從而為您的品牌和公司帶來更高的感知價值 - 如果做得好!
6.動畫和動態徽標

當我說“徽標”這個詞時你會想象什么?可能是代表您的品牌的靜態圖像,或者可能是單詞或靜態圖像。
雖然由靜態文字和圖片組成的徽標可能會留在這里,但動畫和動態徽標正在開始動搖,并在徽標本身中添加新的故事層次和深度。
從簡單的顏色變化,可以描繪一個標志,以傳達某些情感,并喚起您的品牌的個性,靜態標志永遠不會。







