UX 是什么
UX (User Experience) 使用者體驗,根據(jù)使用者的習(xí)慣,去看怎么樣最直覺。安排整個網(wǎng)站頁面的內(nèi)容,傳遞給使用者感受。能清楚了解使用者使用一個產(chǎn)品時涉及到的信息架構(gòu)。是網(wǎng)站的體驗設(shè)計,包含版面的位置、內(nèi)容策略在內(nèi)的更多部分,需要從整體流程考慮產(chǎn)品是否能解決使用者的問題。
UX關(guān)注使用性上是否合適,著重于使用者使用產(chǎn)品時的感受,改善體驗的流程。一個好的UX?在意如何正確處理流程,不同的情況下選擇不同的思路是基本層面。

如何提升使用者經(jīng)驗
使用者經(jīng)驗是一個過程,不斷的在變化,除了要找到適應(yīng)大多數(shù)人的模式,也要不斷的進行UX測試及優(yōu)化。
字體:受限于技術(shù),網(wǎng)頁設(shè)計使用特殊字型不像平面設(shè)計那么自由,簡單的字體排版在小螢?zāi)簧暇哂懈鼜姷囊鬃x性,這也是非襯線字體被廣泛運用的重要原因之一。字體的尺寸也很重要。使用極具表現(xiàn)力、字級大的字體,營造和背景的明顯對比,且盡量避免文案過長、過于復(fù)雜,以便于使用者瀏覽、導(dǎo)航。
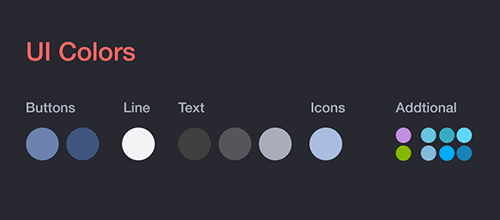
配色:單一配色容易閱讀且能營造一致、統(tǒng)一的視覺體驗,且能增加可讀性和易讀性。若需要凸顯某些元素,再使用高對比度的顏色。
視覺層級:視覺層級指的是人們會習(xí)慣于將視覺關(guān)系靠近的元素視為有關(guān)系的組別。以有組織且均勻的方式呈現(xiàn)UI元素,使內(nèi)容容易于理解。例如:網(wǎng)站的動線、有效的留白、使用網(wǎng)格和不同等級的字體等。注意這些元素之間的關(guān)系,能提供網(wǎng)站好的體驗。
留白:在任何頁面中,適當(dāng)?shù)牧舭资蔷W(wǎng)頁元素之一,利用留白可以強調(diào)主題,使用者能聚焦內(nèi)容,且可應(yīng)用于多種類型的網(wǎng)站和功能設(shè)計。留白設(shè)計在平面設(shè)計上也很常見,設(shè)計上使用非常廣泛。
錯誤頁:網(wǎng)站錯誤頁面,容易提高使用者跳出率,您可以藉由設(shè)計一款有創(chuàng)意的錯誤頁面,有效的引導(dǎo)使用者返回其它頁面,減少跳出率,且融入活潑的文案,減緩使用者的負面情緒,打造出具特色的頁面設(shè)計,提升使用者體驗。
你的網(wǎng)站UX如何影響轉(zhuǎn)換率
重視網(wǎng)站效能的測試,能幫助自己進行正確的設(shè)計,當(dāng)資訊不足時,設(shè)計方向也容易產(chǎn)生問題,導(dǎo)入轉(zhuǎn)換率優(yōu)化(Conversion Rate Optimation,CRO)提高行銷的成效,讓網(wǎng)站分析有一個清楚的目標(biāo)。
提高轉(zhuǎn)換率你也許需要調(diào)整網(wǎng)站的UI/UX,進行A/B Test或行為分析等,利用各種方式,以數(shù)據(jù)來做觀察、測試,得到結(jié)論和優(yōu)化策略。
潛在客戶:了解使用者年齡、背景、需求,明白頁面上應(yīng)該給使用者提供哪些信息,制作一個簡單的表格,確認是否符合預(yù)期。對各種設(shè)計理念進行原型化,以便更加準(zhǔn)確的測試其實用性和有效性。
Call-to-Action:CTA按鈕,是網(wǎng)頁和移動裝置中重要元素之一,背后有豐富而多樣的設(shè)計理論和原則,能夠帶來產(chǎn)品銷量以及提高使用體驗等等。關(guān)于顏色、尺寸、文案以及位置的設(shè)置和調(diào)整,或為按鈕增加小動畫,使按鈕具獨特性和吸引力借此引發(fā)使用者近一步點擊。
一致性:設(shè)計時保持元素一致性,增加使用者熟悉感,大部分的使用者會記住網(wǎng)站的細節(jié),將特別的圖標(biāo)和功能聯(lián)系在一起。
影像化:傳遞訊息的時候,透過影像化吸引使用者注意力,是區(qū)分頁面內(nèi)容最有效的方式。確保使用高解析的影像且與文字相關(guān)表達出正確訊息。您也可使用影片更為生動,能帶給使用者深刻印象的體驗。
Loading:頁面在加載過程中,造成使用者等候,這些情況下,設(shè)計一個實用、吸睛的載入動畫便顯得很重要,讓使用者愿意等待,您可以用一些有趣的文案,或增加產(chǎn)品特色,這些設(shè)計主要是要轉(zhuǎn)移漫長等待的注意力。

你需要知道的UX原則
UX可以廣泛的擴展到各個層面。組織客戶提供的資訊,掌握這些原則,提供一個優(yōu)秀體驗設(shè)計的關(guān)鍵。快速創(chuàng)建原型,以便溝通和評估設(shè)計,UX的角度要站在全局觀察和考慮事情,如果處理不到位,那么即使UI做得再好也總是會失敗。
減少使用者思考時間:讓使用者使用你的產(chǎn)品時,不要讓他們產(chǎn)生難以使用而放棄的想法,你需要檢查產(chǎn)品的設(shè)計和流程,確認是否可以簡化某些步驟或重新安排功能位置以更易于使用。
聰明的使用顏色:在設(shè)計產(chǎn)品時,外觀是首要。例如,網(wǎng)頁設(shè)計。人們通常關(guān)注從排版、配色等,但對易用性沒有太多的認知。雖然說產(chǎn)品視覺造就了第一印象,但如果沒有提供良好的用戶體驗,那么這項產(chǎn)品便不完整了。如果顏色使用得當(dāng),色彩能幫助引導(dǎo)視線。引導(dǎo)新使用者快速學(xué)會使用產(chǎn)品。
讓產(chǎn)品適用于所有人:考慮網(wǎng)站和應(yīng)用程式的互動,背景顏色和內(nèi)容是否有足夠的對比度。針對不同族群的使用方式設(shè)計。也許是字體,讓人們能夠更輕松地閱讀文字。
未來趨勢
隨著UX設(shè)計的重要性和地位的提升,技術(shù)行業(yè)的發(fā)展步伐越來越快。根據(jù)使用者的習(xí)慣,技術(shù)也得改變才能滿足和適應(yīng)未來的需求。
移動設(shè)備的設(shè)計:隨著越來越多的設(shè)備推出,結(jié)合到日常生活中,設(shè)計師都需要迎合越來越多的尺寸,以及思考到適合的體驗設(shè)計。不僅是為了小螢?zāi)唬€需考慮了使用時的場景,設(shè)計出區(qū)別。
以用戶為中心:良好的UX設(shè)計會以使用者為中心進行設(shè)計。真正了解使用者,理解他們的需求,利用設(shè)計和研究工具,得到產(chǎn)品使用回饋,未來的UX設(shè)計師不僅需要提供有說服力的設(shè)計,還需要處理業(yè)務(wù)利益相關(guān)者,及組織內(nèi)存在的不同意見。
開始改善您的產(chǎn)品使用體驗吧!
如果設(shè)計已經(jīng)完成了。那么根據(jù)所有的UI/UX元件,考慮實現(xiàn)設(shè)計時可能遇到的技術(shù)限制,可以邊開發(fā)邊測試,對于新功能了解需求,修正、準(zhǔn)備規(guī)范,并與開發(fā)人員一起協(xié)調(diào)。了解產(chǎn)品中的所有功能、流程。整個產(chǎn)品需要團隊間共同努力來改善。如果您遇到了問題,找尋有責(zé)任的參與團隊,且了解產(chǎn)品的進度和情況,提升整個產(chǎn)品體驗。
設(shè)計資源
進行網(wǎng)站設(shè)計時,有效的工具能夠節(jié)省時間,也能幫助經(jīng)驗上的學(xué)習(xí)和創(chuàng)造力的發(fā)想。例如藉由配色工具來選擇一套適當(dāng)?shù)纳式M合,UI設(shè)計中最常使用的是相似色與補色。相似色能提供網(wǎng)站一致性、品牌感、質(zhì)感或?qū)I(yè)的效果,而補色的對比設(shè)計多用于創(chuàng)新、活潑、具有視覺沖擊的的品牌形象。
市面上有許多專為設(shè)計師制作的UI設(shè)計軟體、外掛程式、和免費的圖庫及色彩資源,大家可以多加利用。







