設計網站最重要的當然是達成網站目標,而易用性好壞也大大影響網站目標的達成率!透過「設計高易用性網站的8個實用小技巧(上)」介紹網站制作的前6個易用性小技巧,下篇將介紹撰寫網頁文案及視覺動線的規劃,協助讀者理解高易用性網站的最基本原則。
吸引人的第一視覺區,留住使用者
「接近律」與「封閉律」讓使用者快速理解頁面元素
行動按鍵上的用字遣詞大大影響頁面轉換率
可以點的東西就要「看起來可以點」
重要資訊主動展開在頁面上,不要隨易使用頁簽隱藏內容
頁面底部與Footer比你想像的重要
網頁文案這樣寫,溝通更容易
如何掌控使用者在網站上的視線
重點一、吸引人的第一視覺區,留住使用者
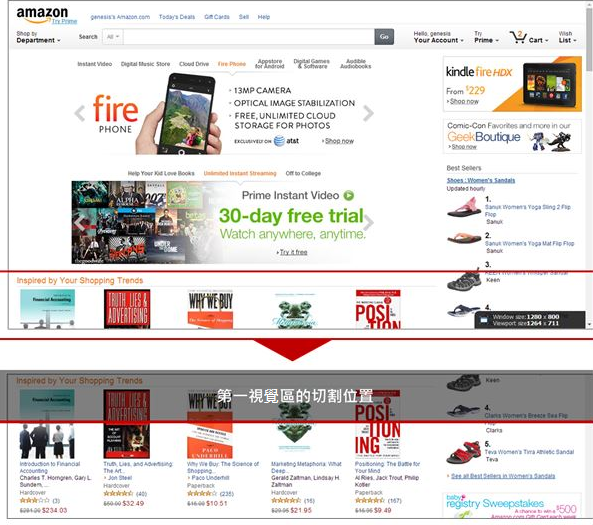
第一視覺區是進入網站后的第一印象,許多網站的跳離率過高,與第一視覺區的設計有很大的關系!設計第一視覺區的基本要求就是「吸引使用者留在網站,繼續瀏覽」,其中四個重點為:(1) 僅保留精華資訊,以節省高度、(2) 設置頁面標題,協助使用者快速理解頁面內容(3) 讓使用者理解頁面下方還有內容、(4) 運用圖片增加畫面吸引力。
以Amazon網站首頁為例,無論以1024 x 768或1280 x 800等解析度瀏覽網站,第一視覺區中滿足了上述四個元素,放置了最重要的資訊、圖片,并讓使用者感覺網頁下方還有內容,增加往下瀏覽的意愿。
【圖一】Amazon首頁第一視覺區

(圖片來源:Amazon網站)
重點二、「接近律」與「封閉律」讓使用者快速理解頁面元素
(1)接近律(proximity)
簡單的說就是運用人類視覺會將鄰近的東西分成同一組的特性,所以在網站上如果想要將一群元素讓使用者視為同一群體,可以增加和其他元素之間的空間,并將同元素之間的距離拉近。
(2)封閉律(closure)
簡單的說就是運用線、圖或標題分割區域,讓看的人更能理解區域間的差別。
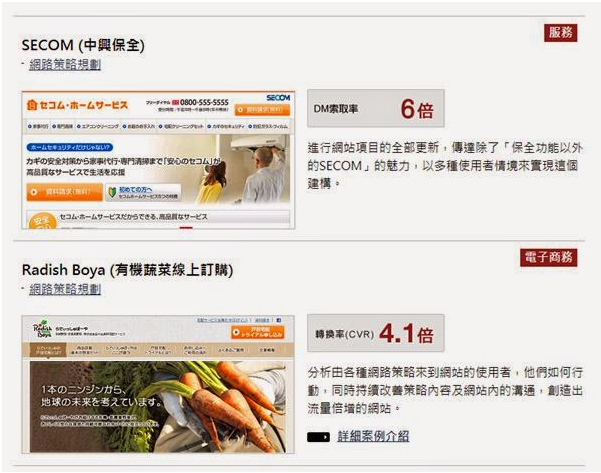
下圖二是beBit網站中的顧客與成果頁面。左方的網站圖片與右方的成效與說明放置位置接近,兩個案例間用灰色的線區隔,更明顯的做出案例間的區隔。
【圖二】beBit網站區隔元素的設計

(圖片來源:beBit網站)
重點三、行動按鍵上的用字遣詞大大影響頁面轉換率
網頁之間基本上是藉由連結移動,但是一般連結的點擊率10%已經算是高的,因此用字要讓使用者易于聯想,增加點擊意愿。圖三是一個旅游網站的例子,在首頁時,使用者想找飯店,而行動按鍵上若是用「訂房」兩字,使用者會誤以為是下直接訂單,因而不愿意點擊,若改為「搜尋住宿」后,點擊率大大提升。
【圖三】在首頁想引導使用者搜尋住宿,就不要使用「訂房」兩字在行動按鍵上

資料來源:beBit
重點四、可以點的東西就是要「看起來可以點」
前面我們提到了,要讓使用者點擊內容本身就是一件不容易的事情,如果使用者在網頁上無法辨認出連結的話,即使準備了吸引人的內容也徒勞無功。雖然扁平化的設計隨著iOS7推出引起風潮,但從達成「讓使用者點下去」的目的來看,能點的東西「看起來可以點」更重要!
(1)藍色或有底線的文字
在藍色文字下方加上底線是沿用到今天的基本手法。由于近年重視文字的易讀性及整體設計,不使用藍色底線的網頁也在增加,但從beBit至今觀察到的使用者行為,「藍色」或「底線」還是讓使用者辨認出連結的重要因素,因此請盡量保留其中元素之一。另外,在并非連結的文字使用「藍字」或「底線」的話,會讓人誤認為可以點擊,要盡量避免。
(2)行動按鍵要有按壓感
關于行動按鍵的裝飾,具有「可以按下」的感覺十分重要。通常在前端加入符號,賦予按鈕網頁連結感(一般為箭頭或三角形),或在按鍵旁加入層次或陰影,或使用帶有圓角的矩形,便可以為按鍵加上按壓感。
【圖四】具有「按壓感」的行動按鍵

重點五、重要資訊主動展開在頁面上,不要隨易使用頁簽隱藏內容
許多網站喜歡用頁簽(Tab)的方式設計,但頁簽的致命處在使用者沒有強烈動機尋找資訊時,很容易忽略頁簽以致沒看到藏在頁簽中的重要內容。設計網站時要考慮使用者上網的心境,有些網站偏向功能型網站(如:網路銀行),有些網站是娛樂型網站(如:網購平臺)。使用者造訪功能型網站時,尋找資訊的動機強烈,即便我們只放一個關鍵字,使用者也有意愿找到那個關鍵字并點擊;但娛樂型網站不一樣,一般網購平臺的首頁瀏覽情境都是打發時間,若使用頁簽等隱藏資訊的設計,這些被隱藏起來的內容很有可能就直接被忽略了!網頁設計師在思考頁面內容應該如何配置時,一定要一并考慮使用者造訪網站的積極性,才不會誤將重要內容的曝光度打折扣。
重點六、頁面底部與Footer遠比你想像的重要
當使用者的頁面拉到底下時,代表他已經看完一項內容,此時是他們心有余力看其他內容的時機。為了延續瀏覽行為,頁面的底部是個可以利用的重要區域。因此,推薦商品或關聯性商品應該要放的地方是頁面底部而非頂部。另外,mega footer的運用也是延續瀏覽情境的好工具,蠻適合運用在網購平臺這種瀏覽頁數越高越好的網站。許多網站設計師花了很多心思設計了每頁的內容,但卻忽略了在頁面底部建立與其他頁面的連結,導致使用者看完一頁內容后就打住,這真的很可惜!未來在設計你的網站時,也不要輕易忽視頁尾的區域!







