如今,互聯網不僅限于體積龐大的臺式機或筆記本電腦,人們將整個萬維網放在口袋里。如果公司可以設計可根據移動設備的需求進行調整的網站,則將為公司提供巨大的機會。正是由于這一事實,許多網站所有者都非常關注他們的網站能否通過平板電腦,手機等不同的移動設備進行訪問。不同網站所有者之間日益增長的關注催生了所謂的“響應式”網站設計”。

盡管Adaptive 網站 Design或AWD和Responsive 網站 Design(RWD)都呈現了移動友好的網站,但實際上,它們是兩個獨立的實體。在本文中,我們將嘗試強調AWD和RWD網站之間的基本區別,以便為您的網站選擇正確的網站。
自適應網站設計
自適應網站設計使用服務器來檢測用于查看網站的設備。網站服務器可幫助確定網站是在臺式PC,智能手機還是平板電腦上顯示。
確定設備后,服務器將顯示與設備兼容的模板。在自適應網站設計中,為每個設備維護一個單獨的模板。例如,在臺式機上查看站點時顯示的模板與移動設備上使用的模板完全不同。
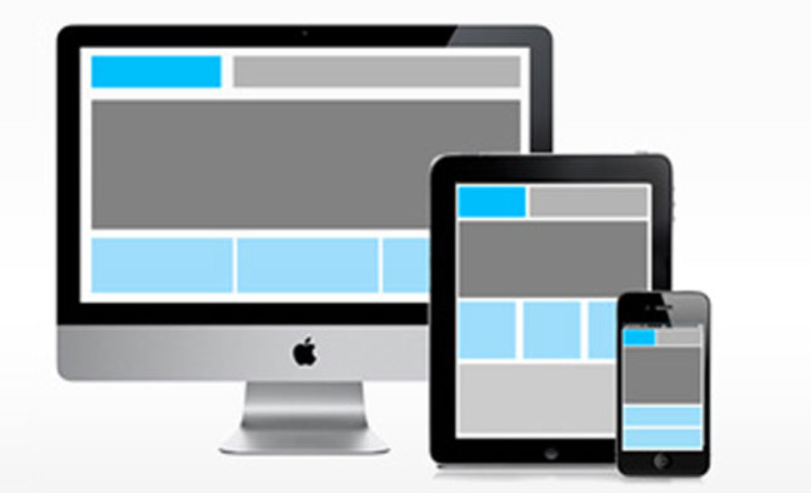
響應式網站設計
響應式網站設計使用特定的CSS代碼將演示文稿修改為正在查看的設備。與使用自適應技術設計的網站不同,從響應式網站設計設計的網站編程差異: AWD希望用戶通過單獨的鏈接或HTML代碼來開發和維護單獨的網站。相反,響應式網頁設計依賴于現有的HTML和Javascript,從而避免了維護單獨的URL或HTML頁面的麻煩。
SEO:如果您對自適應網站進行返工,則可能需要重做整個SEO內容并鏈接到該網站。與自適應不同,響應式網頁設計相對來說相對容易一些,因為SEO鏈接和內容通過HTML / CSS和avascript繼承。
圖像:通過AWD設計的網站具有針對不同屏幕分辨率進行優化的圖像,而RWD設計的網站包含首先需要下載然后調整大小的圖像。
更多的自適應和響應式網站設計信息,您可以聯系北京網站建設公司為你提供服務。







