顏色匹配是每個(gè)網(wǎng)站設(shè)計(jì)人員必修的課程。 無論是插畫師,UI設(shè)計(jì)師還是網(wǎng)頁設(shè)計(jì)師,色彩搭配都不是設(shè)計(jì)的一部分。 隨著材料設(shè)計(jì)和平面設(shè)計(jì)的廣泛流行,相關(guān)色彩理論已成為設(shè)計(jì)師必須掌握的規(guī)則。
近年來,我們在各種數(shù)碼產(chǎn)品中發(fā)現(xiàn)了大量鮮艷的色彩和不同的漸變效果,這些產(chǎn)品的種類已經(jīng)涵蓋了趣味性和娛樂性的應(yīng)用,以及相對較為嚴(yán)重的功能性和商業(yè)性產(chǎn)品。 但是,關(guān)于生動(dòng)色彩對用戶體驗(yàn)的影響仍有許多討論。 今天的文章,我們將一起討論這個(gè)問題。

明艷的色彩是如何提升UI設(shè)計(jì)效果的?

提高可讀性和可讀性
在以前的文章中,我們討論了影響配色方案選擇的一些因素。可讀性和易讀性是設(shè)計(jì)師在選擇顏色匹配時(shí)需要考慮的基本因素。可讀性是用戶閱讀文本內(nèi)容的難度,易讀性與特定字母字符之間的區(qū)別程度有關(guān)。
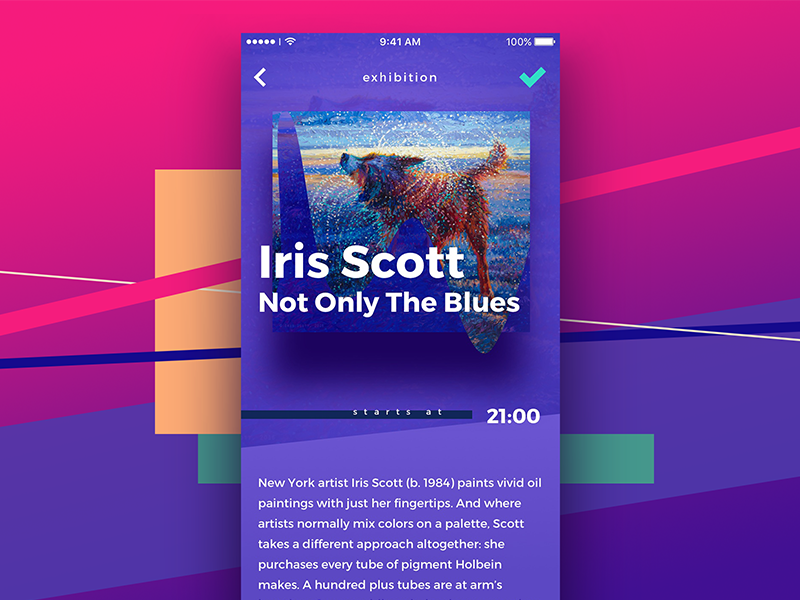
鮮艷的色彩提供了足夠的對比度,有助于提高可讀性和易讀性,并使布局中的元素之間的差異可見。但是,高對比度并不總是奏效。如果文字和背景之間的對比度太大,可能會(huì)發(fā)生漸暈,使其難以閱讀。這就是為什么設(shè)計(jì)師需要?jiǎng)?chuàng)造相對溫和和適當(dāng)?shù)膶Ρ榷龋吡炼葘Ρ榷仁峭怀鲲@示元素的不錯(cuò)選擇。
銳化導(dǎo)航并增加互動(dòng)
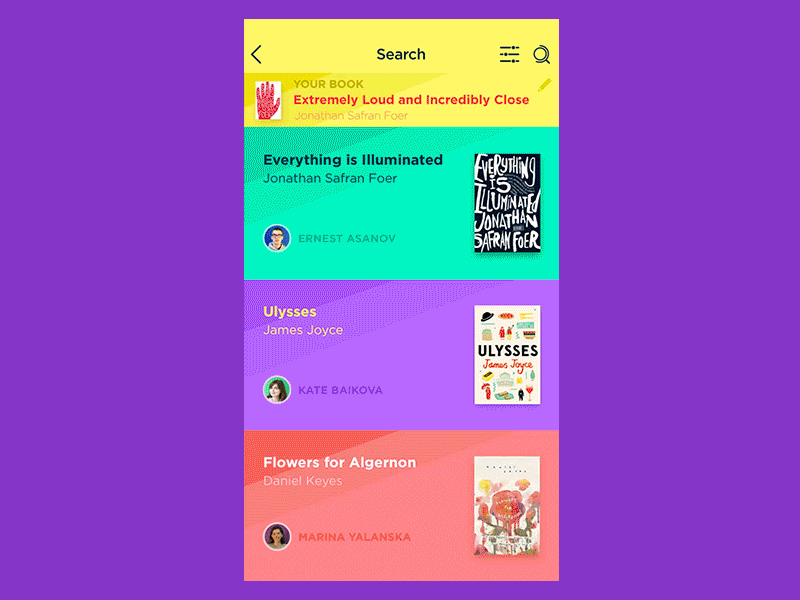
視覺層次是幾乎所有數(shù)字產(chǎn)品中導(dǎo)航和交互的核心元素。 UI組件需要以結(jié)構(gòu)化的方式進(jìn)行組織。用戶的大腦可以通過圖層創(chuàng)建的差異區(qū)分對象并理解優(yōu)先級(jí)。
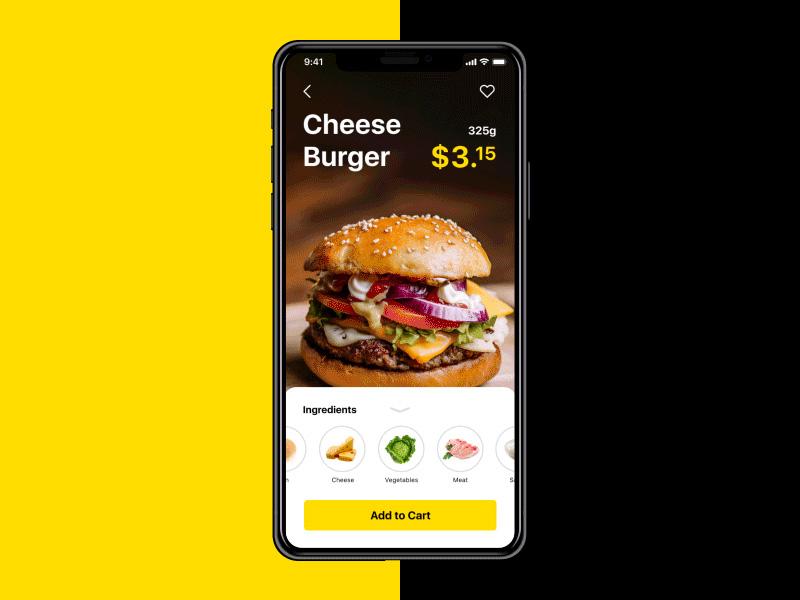
顏色是分層的,但如何理解這個(gè)層次與用戶的想法有關(guān)。 紅色和橙色是大膽而明亮的顏色。 乳白色和奶油色的黃色是柔和的顏色,可以更容易地注意到明亮的顏色。 設(shè)計(jì)師使用它們來表示他們覺得需要突出顯示的元素。 當(dāng)在不同的元素上使用相同的顏色時(shí),相同的顏色將使它們產(chǎn)生重要的或功能性的關(guān)系。
人類大腦強(qiáng)烈反應(yīng)大膽,大膽的色彩,這就是為什么明亮的色彩更容易記住。 在數(shù)碼產(chǎn)品中,色彩更鮮艷的用戶界面將更容易脫穎而出。 但是,即使如此,顏色的選擇也是基于目標(biāo)受眾和市場調(diào)查。
如果公司的LOGO,產(chǎn)品和他們的網(wǎng)站都使用高度統(tǒng)一的顏色搭配,這在某種程度上會(huì)最大限度地提升品牌的身份。 這樣,設(shè)計(jì)人員使用高度一致的可視化解決方案來提高品牌知名度。

創(chuàng)造氛圍并傳遞情感
色彩影響人們的情緒并創(chuàng)造氛圍。 設(shè)計(jì)師需要知道顏色如何影響我們的情緒和行為。 我們的大腦對不同的顏色有不同的反射,但通常這些反應(yīng)沒有被注意到。 色彩心理學(xué)研究表明,當(dāng)我們的眼睛感知到一種顏色時(shí),大腦會(huì)向內(nèi)分泌系統(tǒng)釋放相應(yīng)的激素,刺激不同情緒的變化。
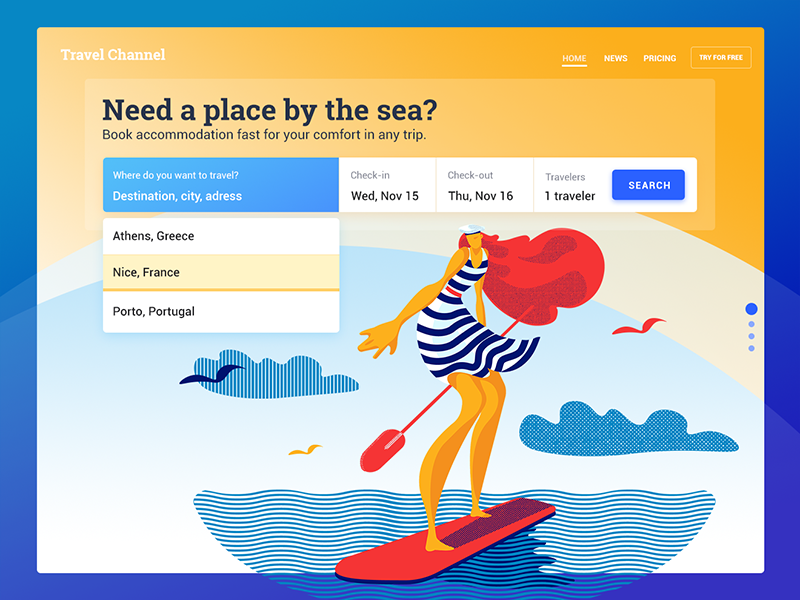
選擇合適的顏色有助于用戶保持正確的心情并提供正確的信息。 例如,如果您想創(chuàng)建一個(gè)自然或園藝相關(guān)的產(chǎn)品UI界面,使用綠色或藍(lán)色配色可以很好地匹配這個(gè)主題,并傳達(dá)相應(yīng)的感覺。

時(shí)尚的外觀和風(fēng)格
明亮和鮮艷的色彩和漸變是UI設(shè)計(jì)中最流行的趨勢。 越來越多的移動(dòng)應(yīng)用程序和網(wǎng)站開始使用這種色彩匹配來吸引人們。 盡管競爭激烈,但它們確實(shí)吸引了用戶的注意力。

在UI中使用明亮的色彩同樣存在問題
明亮的顏色不容易匹配
第一種配色方案并非基于純粹的感覺。問題很容易。如果你想使用協(xié)調(diào)的配色方案,顏色使用規(guī)則,顏色匹配和技巧是必不可少的。
但是,在UI界面中,顏色越鮮艷,就越難將其與優(yōu)秀的配色方案相匹配。為了讓用戶感到快樂和舒適,設(shè)計(jì)師需要保持整個(gè)UI界面的協(xié)調(diào)和平衡,協(xié)調(diào)的顏色可以讓用戶感覺舒適,給用戶留下良好的第一印象。通常,設(shè)計(jì)師顏色選項(xiàng)使用以下常用選項(xiàng):
單色配色:在同一色彩系統(tǒng)下,不同色調(diào)和飽和度色彩的組合。
類似的配色方案:在色輪上由相鄰顏色組成的配色方案。
互補(bǔ)色匹配:色輪上相對位置上顏色的顏色。
分割補(bǔ)色:與補(bǔ)色相似,但顏色更多。它通常是一種配色方案,它匹配兩種顏色,它們與色輪上的一種顏色和相對位置相鄰。例如,藍(lán)色和橙色是相對互補(bǔ)的顏色。選擇藍(lán)色和橙色兩側(cè)的黃色和紅色。這三種顏色是分開的互補(bǔ)色。
三基色顏色匹配:顏色方案由色輪上的三種顏色組成,彼此之間相隔120度。
雙補(bǔ)色匹配:由兩種互補(bǔ)色組成的四色配色方案。
- 缺少風(fēng)格和調(diào)性
事實(shí)上,明亮鮮艷的色彩可以讓用戶界面調(diào)整色調(diào)和風(fēng)格,但如果色彩過多,則完全沒有風(fēng)格色調(diào)。
這就是為什么這么多設(shè)計(jì)師會(huì)尊重6:3:1色彩比例。 其中,60%是主色,30%是次色,只有10%是鮮艷的顏色,用于提升整體色調(diào)。 這樣的配色方案可以創(chuàng)建協(xié)調(diào)一致的分層配色方案,而且人們也更容易感受和感受到快樂。
明亮的色彩并不適合所有的用戶群體
用戶研究是網(wǎng)站設(shè)計(jì)的重要組成部分。定義和分析目標(biāo)受眾,以了解網(wǎng)站和應(yīng)用程序的設(shè)計(jì)期望。 諸如年齡,性別和文化等因素影響潛在用戶的偏好。 例如,像黃色和紫色的孩子,但絕大多數(shù)成年人不喜歡這兩種顏色。 很酷的顏色,如藍(lán)色和綠色,幾乎受到男性和女性的喜愛,但女性通常不像男性那么喜歡橘子。 與此同時(shí),男性更喜歡中性色彩,如黑色和白色,而女性則不喜歡。
鮮艷的顏色也是如此。 即使您正在設(shè)計(jì)更具娛樂性的應(yīng)用程序或網(wǎng)站,您也需要考慮目標(biāo)受眾的具體情況。 中年用戶喜歡輕巧的顏色和用戶界面。 明亮,大膽的顏色不符合他們的偏好。