RWD中文譯為響應式網頁設計(Responsive Web Design,簡稱RWD),維基百科譯為「自適應網頁設計」、「回應式網頁設計」。因智慧型手機、平板電腦等智慧型行動裝置的出現,各種裝置具有不同的螢幕大小、比例,為了滿足使用者于平板、手機等各種螢幕寬度上網的體驗,而出現的網頁制作架站技術。采用響應式網頁設計技術制作的網站,可在同一個網站架構內,同時符合桌上型電腦、筆記型電腦、平板、手機等不同螢幕寬度的介面,達成第一次介面優化。

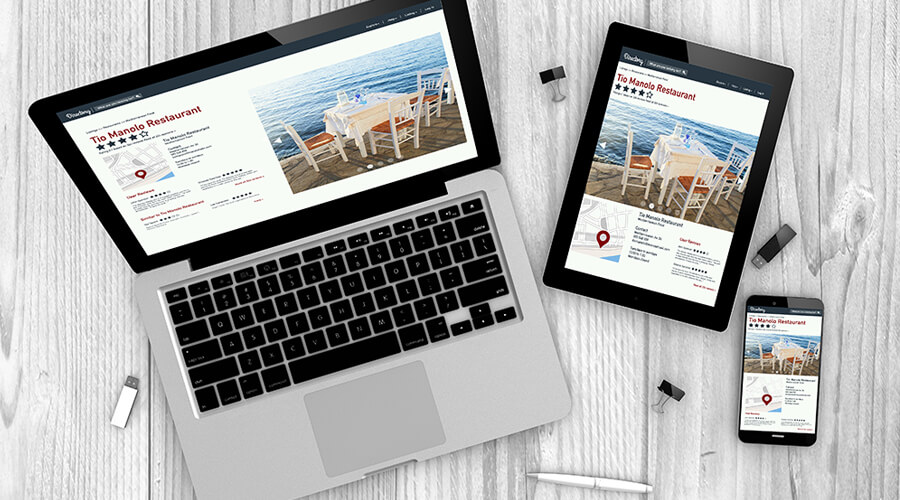
響應式網頁于各個不同的載具介面呈現示意圖,會因為螢幕大小而隨著改變。
RWD響應式網頁設計的原理與歷史
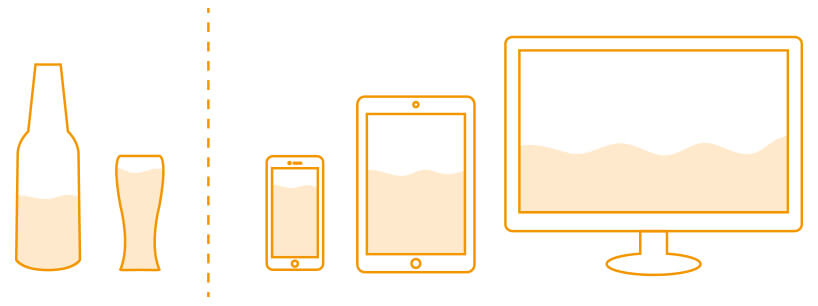
Josh Clark針對「響應式」提出了以下的比喻「內容如同水一般」,可以把網頁的內容想像成水,一樣是500cc的水,但是在不同的容器會有不同的樣子,會依照裝水的容器外型隨之改變,如下圖左方;相同的網頁內容,在智慧型手機、平板、桌上型電腦就會如同水一樣,會依照不同的寬度大小呈現不同的樣子,如下圖右方:

由于智慧型手機螢幕較窄、較長的關系,因此介面設計較電腦版網頁精簡,例如主選單的設計常常采用三條線或是加號的設計,在網頁設計的術語稱作「漢堡包」,如同ccxcn官方網站右上方的設計。
以下提供您簡單的響應式網頁設計歷史:
2002年:Audi.com在當時設計出第一個能符合螢幕大小進而縮放的網站,這里有來自當時開發作者的介紹。
2010年:由Ethan Marcotte提出了「Responsive Web Design」響應式網頁設計一詞。
2013年:Mashable(網際網路新聞部落格)將2013年定為響應式網頁設計年,從此開始在世界各地流行。







