企業網站設計應該從哪里開始?
設計企業網站是許多人曾經遇到過的最棘手的設計任務之一。“我們如何開始學習新事物?”在本文中,我們將收集以下方面的基礎知識:網站設計?每個人都必須知道?重申您必須知道?由于設計方法的原因,將有不同的基礎要理解。無論是網頁設計還是其他類型的設計作品,例如,顏色,頁面布局,分辨率或其他。
如何設計一個網站?同樣,我們需要學習Web設計的原理,因為Web設計是設計+技術的問題,?因此存在一些局限性。對于任何想學習的人?網站設計?通過自己閱讀或學習,您可以在本文中學習。
什么類型的網站合適?
如果我不知道網站有多少種,該如何設計一個網站?由于人們有很多不同的需求,所以不同類型的網站?發生了很多?今天,我們將為您提供一個示例,說明我們傾向于設計頻繁使用的網站的類型。
1.企業類型

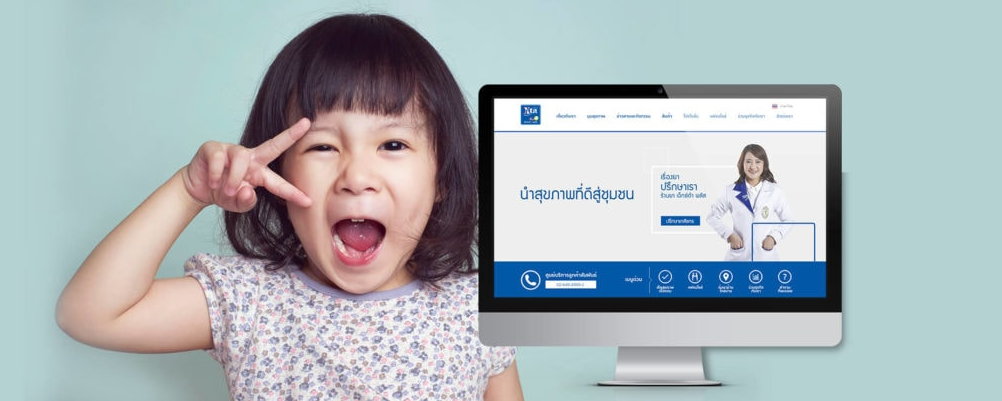
公司網站本身就是我們經常設計網站的網站之一,公司網站是必須包含組織重要信息的公司網站,例如?告訴您的聯系信息(聯系)告訴有關組織的信息(關于我們),否則某些網站將提供信息。并且還可以通過帶有文章的網站進行內容在線營銷?誰需要公司網站,我們擁有很高的專業知識。
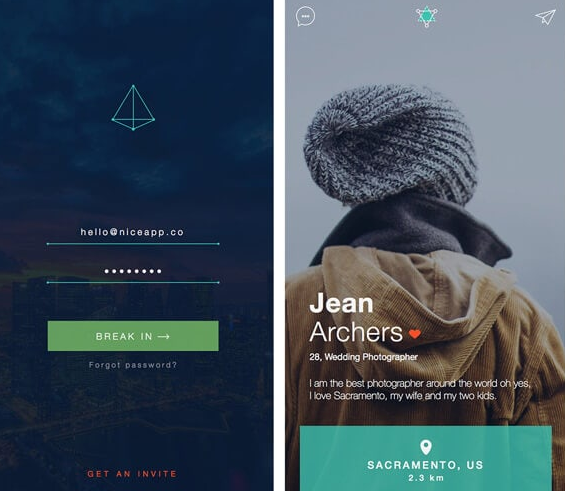
2.形象頁設計

我們將設計的另一種網站設計類型是登錄頁面,通常是單個頁面的網站,登錄頁面的頁面是將用戶轉換為客戶的頁面。因此,登錄頁面上可用的信息通常是有關產品,產品,產品屬性的信息。告訴我們產品的優勢?因此,我們在著陸頁網站上要做的是如何使產品信息更具吸引力并具有唯一的號召性用語按鈕以將用戶轉化為我們的客戶。
3,電子商務

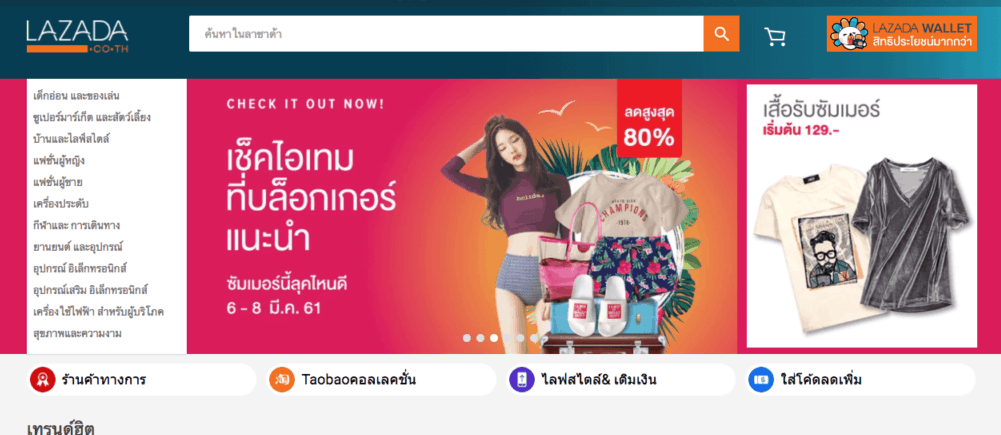
電子商務是最流行的網站類型之一,根據快速發展的電子商務市場,比以往任何時候,都有更多的人在網上購物。使任何必須銷售產品的人都想擁有一個網站電子商務是我們設計的責任。您可以在《電子商務網站設計原則》中閱讀更多的設計技巧,?以使其美觀,完美,使用愉快。
網站的網格布局很重要

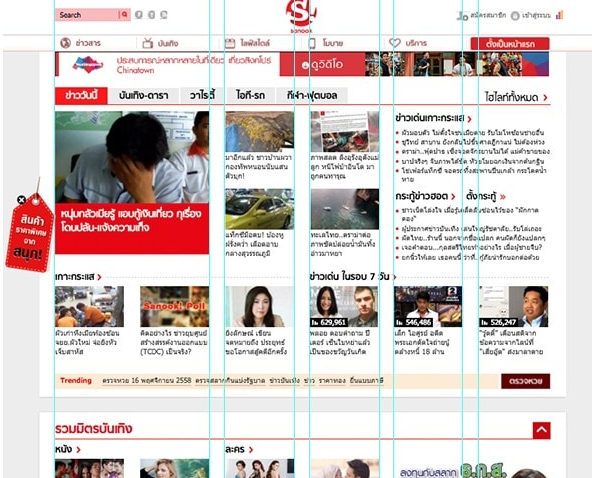
無論設計如何,規則始終很重要。在我們的課程中,我們專注于奠定設計的基礎。您將面對一個與Grid相關的研討會,該研討會是放置我們的設計布局的控制器。不管你怎么是初學者還是老設計師,你應該使用網格系統,特別是在網站的工作,會影響響應性能(網站設計的所有尺寸的屏幕來顯示)。對自適應網頁設計是什么是重要的這一次。因為超過一半的用戶將通過移動設備訪問我們的網站?任何人都想研究Grid的主題,閱讀有關如何使用GRID SYSTEM的文章?,它多么容易,任何人都可以做到。
其被設計經常被用來作為一個網格16列的網格的形式。
圖片是主要元素

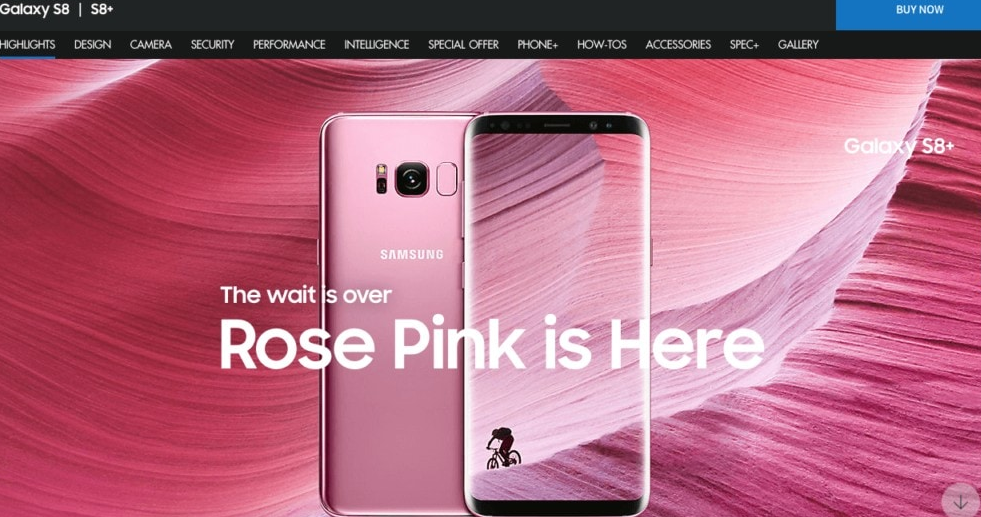
在我們的網站過程中,您會聽到一句俗語,即超過80%的網頁空間是圖像,而20%的界面是UI。如果您不相信它,請訪問我們在第一課中說明的網站,??Galaxy S8??,您將立即知道,所看到的第一件事就是圖片。一張好的照片,除了要美麗外,還必須傳達我們想要傳達的信息。在這個時代,有可用的圖像,而這兩個圖像都是免費的。
hao.ccxcn.com(免費圖庫網站收錄)
或者,如果您想要高質量的圖像來設計您的網站,請查看提供免費圖像而沒有版權的?前5個網站。?我們可以向您保證,我們收集的圖像實際上可以高質量使用。
字體不能瞎用。

當您設計一個具有所有元素(如漂亮的視覺效果,漂亮的UI)但使用漂亮網站上的Tahoma字體的網站時,結果可能很糟糕。網頁設計中處理字體的技術是定義字體格式,例如
H1-標題:30px字體
H2-使用20像素
正文-使用18px字體。
在網站工作中,所有字體都必須具有相同的大小,以使編碼更容易且看起來更整潔。對于優質字體,我們建議您查看GOOGLE FONTS,?因為許多格式和多種語言都可以提供優質的字體?,而且它是免費的。但是,如果有人想要更獨特的字體,請看一看?免費字體的絕佳來源,我們再次為設計師精心選擇了!!?但這必須要考慮版權問題?每種字體都有不同的要求。還是找到漂亮字體但不知道建議使用哪種字體的人下載?“什么字體”,應用程序將告訴您哪種字體?
圖標必須可以點擊

設計網站時,我們必須大量使用圖標。圖標是可以代替單詞使用或與文本結合使用的圖形。增加對網站的興趣。世界上有大量的圖標,請在hao.ccxcn.com上進行查看。?有很多應用可供選擇?如果有人想知道如何動手操作圖標,請與我們一起學習。
顏色

通常,通過專業設計師設計的網站僅需使用網站章節中的幾種顏色即可。只有四種原色,一種是輔助色,一種是鍵盤色(號召性用語),另一種是背景色(BG)。
主色=徽標色
次要顏色=徽標的背景或使徽標脫穎而出的顏色。
鍵盤的顏色(號召性用語)=主色和背景的補充色,以突出顯示。
背景色(BG)=強調白色或黑色色調。
顏色主題是必須長期研究的另一個主題。對于網頁設計師?顏色不僅僅是美的問題。但是,也請參考可以創造良好用戶體驗的內容,請訪問以下網址了解更多信息:?當顏色是UX世界中強大的引擎時,?在接觸UX之前,我們應該了解一下。?設計工作中的色彩心情?和COLOR SCHEMES色輪?可了解互補色。
設計風格

網站設計中的最后一件事是應遵循當前趨勢的設計風格。很多時候,這種趨勢是由像Apple這樣的大型服務提供商造成的,這些提供商過去曾使用自己的材料設計來制作簡單而時尚的Iphone網站或Google,如果您不知道從哪里開始,我們建議您學習Flat Design Nid,因為這種趨勢已經存在了一段時間,強調簡單的設計使設計者更容易
平面設計是一種注重簡單性的設計方法。專注于可用性?減少不必要的圖形,使用戶更專注于重要的事情。
有關平面設計主題的信息可供閱讀和學習很多,或者可以在以下位置閱讀?了解如何設計永不過時的簡約風格。您會發現簡單的事情并不總是無聊的。
結論
最后,可以看出設計網站不是一件容易的事。必須學習并了解很多事情?盡管有一些關鍵的知識要知道,但并不是所有的用戶都缺少UX / UI,因此設計培訓的關鍵是動手實踐。
如果設計和建設網站的過程很困難,并且您想雇用一家公司來幫助您完成這部分工作,我們希望您在開始您的建站項目之前先閱讀本文,然后選擇傳誠信建站試試。







