
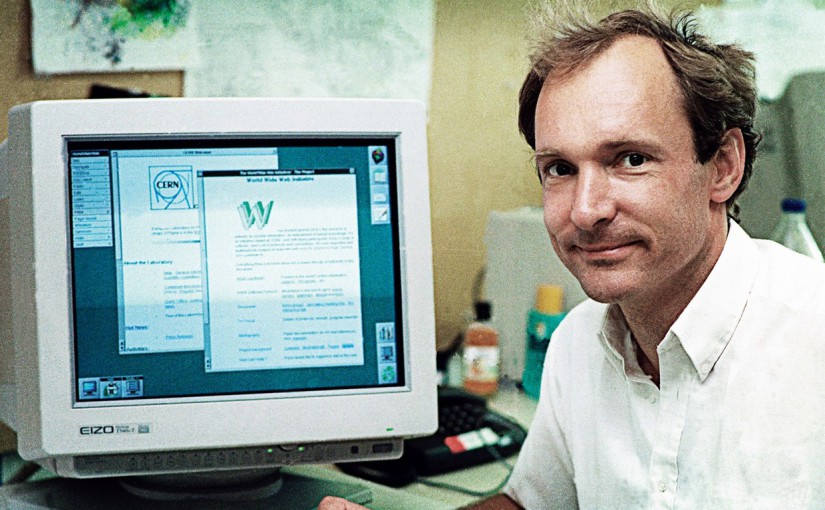
世界第一個網站是由英國物理學家提姆(Tim Berners-Lee)在歐洲粒子物理研究所(CERN)時發明,當初成立的目的,是為了讓世界各地的物理學家可以方便交換研究資料而開發,后來CERN在1993年4月30日決定以免授權費的方式,將WWW (World Wide Web )和全世界同享。27年前誕生的CERN的網站只運用了簡單的URL、http和html組成,這樣的創舉改變了全世界的網絡世界,也讓他在2002年入選BBC最偉大的100名英國人。
1993 文字和空格
在網際網絡真正開始之時,黑色的介面僅能顯示單色的像素。當時的網站設計僅能使用文字和空格排列組合。雖然圖形化的界面早在80年代初就有了,但在此時普及率并不高。直到90年代,圖形化界面才真正進入千家萬戶。

1995網站的興起,Table的使用
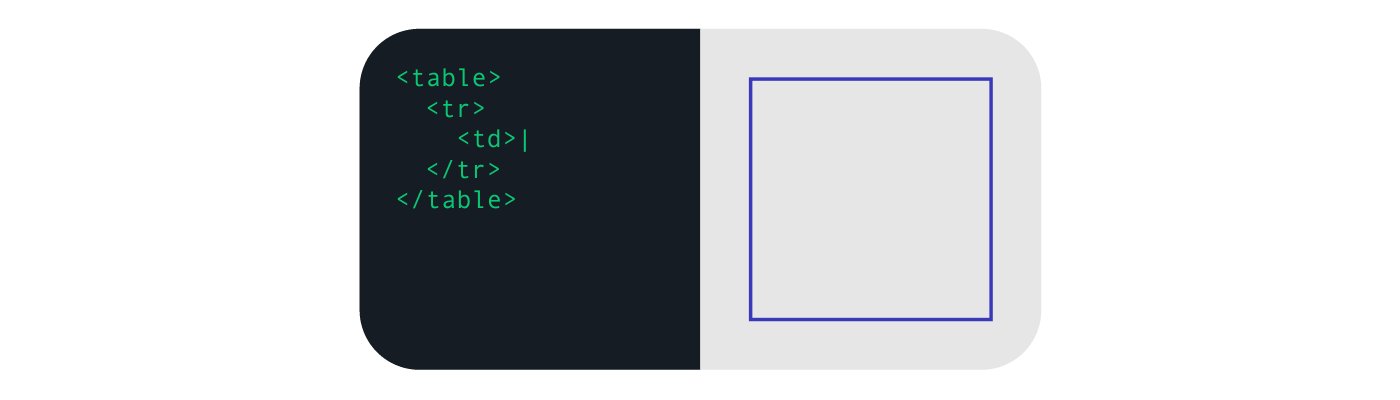
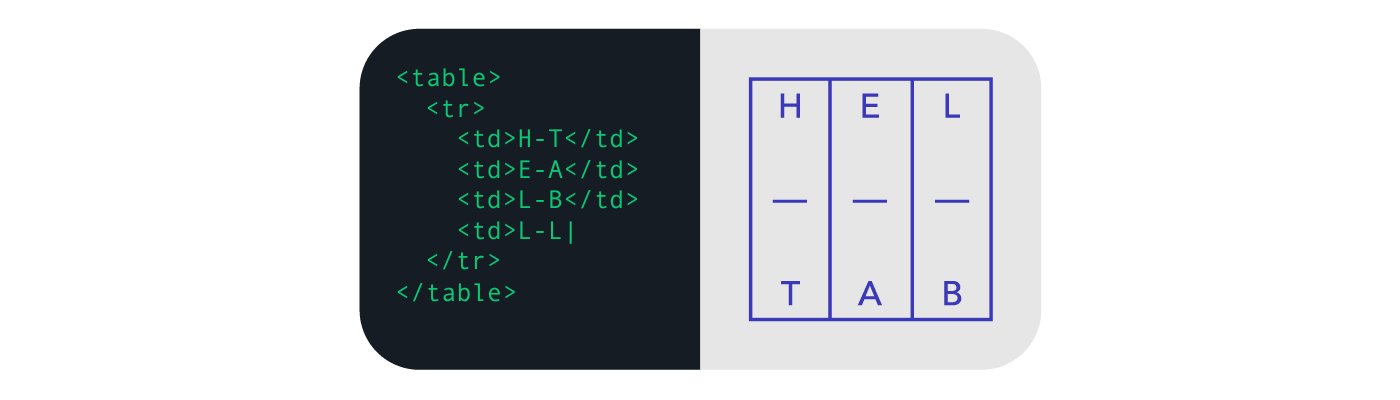
能夠顯示圖片的瀏覽器的誕生,是促使網站設計這個行業誕生的重要先決條件。在當時最接近于資訊結構化的概念,是HTML中已有的元素:表格(Table)。所以,David Siegel在他的網站設計書《Creating Killer Sites》講述了他設計優秀網站的秘訣:在表格中嵌套表格,將靜態的表格和動態的表格以巧妙的方式結合到一起。表格正確的用法應該是在表現數據,但是在那個時代,這種方法大為流傳。
網站設計所面臨的另外一個問題,就是如何保持網站設計脆弱的結構。也正是因為這種需求,切片設計(Slicing Design)逐漸流行了起來。設計師創建出漂亮的網站排版,開發者將整個設計稿切片,找出呈現設計的最佳方法。另一方面,表格也有好用的地方,比如垂直對齊,以像素為單位或者以百分比來控制對齊。在當時,表格可是近乎柵格系統一般的靈活的設計神器,也正是因此,那個時代的開發者并不喜歡前端的代碼。

?
1995 JavaScript 打破局限
JavaScript解決HTML一些局限。舉個例子,如果你想寫個彈出窗,或者想動態修改某些對象的順序?HTML不行,但是JS可以!當時背景圖像、GIF動畫、閃爍文字字、計數器等工具迅速成為網站設計的噱頭。不過JS主要問題在于,它處于整個網站布局的頂層并且需要單獨加載。很多時候它僅僅被當作一個簡單的補丁,但如果使用得當,JS可以非常強大。今天,同樣的功能如果CSS能實現,我們會盡量避免使用JS。不可否認的是,JS本身確實很強大,前端常用的jQuery,后端的Node.js都是不可多得的好東西。
.gif)
?
1996 Flash 自由的黃金年代
Flash為網站開發者/設計師帶來了前所未有的自由,它打破了之前網站設計固有的限制。設計師可以隨心所欲地在網站上展現任何形狀、排版、動畫和互動,也可以使用任何喜歡的字體。所有的這一切最終會被打包成為一個文件,然后被發送到瀏覽器端顯示出來。這也就意味著,用戶只需要擁有最新的Flash插件和些許等待時間,就可以享有一個魔術般的網站。這是啟動頁面(splash pages)、介紹動畫以及各種交互特效的黃金時代。不幸的是,這種設計并不開放,也不利于搜尋,還消耗大量的運算能力。2007年,當蘋果發布他們的第一臺iPhone,就決定徹底放棄Flash,也正是在這個時候,Flash開始走下坡路——至少在網站設計領域,且逐漸被html5取代。
.gif)
?
1998 CSS (Cascading Style Sheets)
CSS與Flash約同期出現,是一種更好的網站結構化設計工具。CSS的基本概念是將網站內容和設計樣式分開管理,所以網站的外觀和排版等屬性將會在CSS中被定義,但內容依然保留在HTML中。早期版本的CSS并沒有現在那么靈活它最大的障礙在于許多瀏覽器還沒來得及接納這一新技術,對于開發者而言,這是一個頭疼的事情。需要明確說明的是,CSS并非全新的編程語言,它僅僅只是一種聲明性語言。那么網站設計師需要學習編程嗎?可能需要。但是網站設計師需要懂得CSS么?當然需要。
.gif)
?
2007 Grid Syste iPHONE 問世
在手機上瀏覽網站本就是一種全新的挑戰。設計師除了要為不同尺寸的屏幕設備設計不同的排版布局,還面臨著內容控制的問題:小屏幕上展示的內容要和PC端一樣多,還是需要單獨抽離開來?PC端網站上的廣告要如何在手機上呈現?加載速度也是一個大問題,移動設備的網絡加載速度不夠快,且PC端網站會消耗大量的流量。
第一個重大的改進是柵格系統的出現。960- Grid System或12- Grid System,12- Grid System被設計師們廣泛的接納,甚至成為許多設計師最常用的設計工具。各種常見的設計元素諸如表格、導航、按鈕被標準化成為可復用的套件,構成了視覺元素庫。其中最典型的代表就是Bootstrap和Foundation,使得網站和APP之間的界限逐漸模糊。它們也不是沒有缺點,借助這些元素庫設計出來的網站往往大同小異,而且網站設計師要想使用它們還得深入了解相關的代碼知識。
.gif)
?
2010 ??響應式網站設計(Responsive Web Design)
設計師Ethan Marcotte決定挑戰傳統的網站設計,讓網站在內容不變的前提下,版面布局隨著顯示器的尺寸的變化而變化,將這種設計命名為?響應式網站設計。設計師只需要HTML和CSS就可以實現這種功能。不過大家對于響應式網站設計依然有些許誤解。對于設計師而言,響應式網站設計意味著為設計許多不同的布局。對于用戶而言,響應式網站設計就意味著這個網站可以在手機上完美瀏覽。對于開發者而言,響應式網站設計意味著如何控制好網站圖片在移動端和PC端,在不同情形和語義下,擁有良好的下載速度和呈現效果。簡而言之,就是一個網站能在任何情況下良好展現,且更利于搜尋引擎優化。
.gif)
?
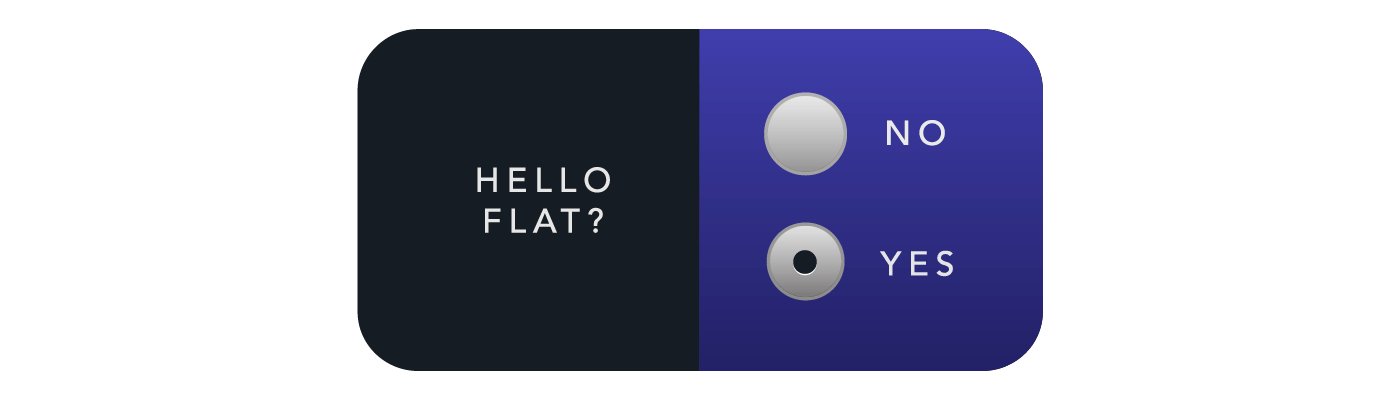
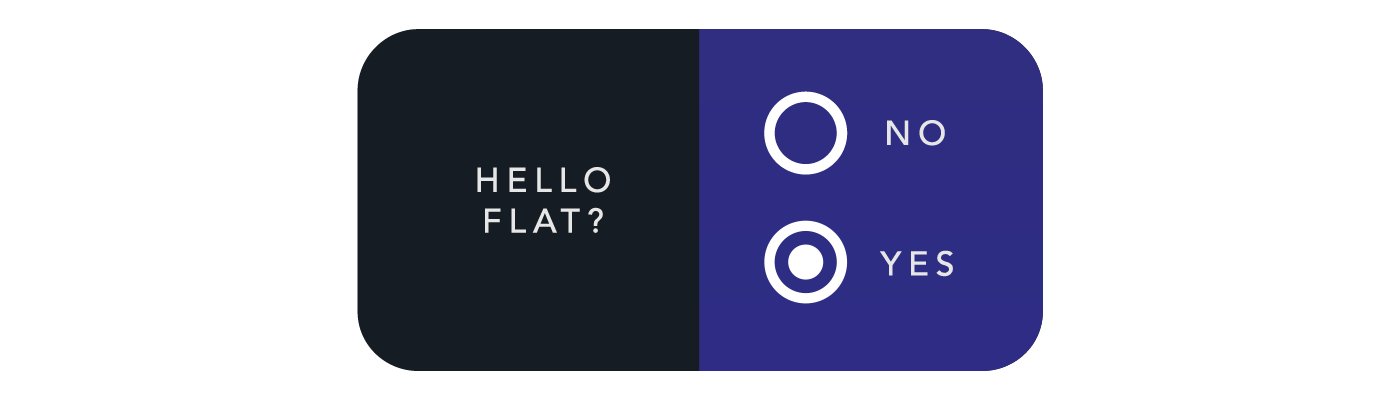
2010 Flat Design 扁平化設計
以往設計會耗費太多時間在繁雜的設計上,如不必要的陰影、紋理、裝飾等,現今開始拋棄復雜的光影效果。設計走向化繁為簡,回歸到設計的根本,專注在內容呈現。將復雜的效果淡化后,這些簡化的視覺元素就是說謂的「扁平化設計」。充滿光影特效的按鈕被扁平化的圖標所替代,向量圖SVG和圖形字Font icon體開始被廣泛使用,簡約的介面與流暢操作,給使用者更直覺的設計。

?
2014網站設計璀璨的未來
網站設計演化至今,目的在于呈現直覺的內容、快速的傳遞訊息。在許多設計平臺上,設計師只需要在屏幕上移動不同的控件就可以生成整潔的代碼,且這些代碼非常靈活,可控度極高!開發者無需擔心瀏覽器兼容性,可以專注于更加實際的問題!網站設計的概念與技術不斷推陳出新。在CSS中新誕生的屬性,如vh和vw(viewport height與width),就使得網站設計的元素的定位控制更加靈活自由,一次性解決了設計師糾結多年的頑疾。還有影片型網站、向量圖形SVG與圖形字Font icon...等技術使網站效能更加優化。
.gif)
原文與圖片來源自froont.com







