提到網(wǎng)站設(shè)計,運用攝影圖是其中一項基本手段,每件設(shè)計都或多或少都會用到。本文要剖析的并非攝影圖本身,而是網(wǎng)頁設(shè)計中運用和掌控攝影圖的流行趨勢。
其中有些顯而易見、廣為人知,其他則頻頻使用,卻鮮有提及。當(dāng)我們將同類趨勢收集整理成套,對此概念的認(rèn)識則會超乎我們想象。而且,像這樣把各種趨勢對比著看,我們似乎會發(fā)現(xiàn)當(dāng)下采用的方法并非最佳,可以找到更好的替代方案。
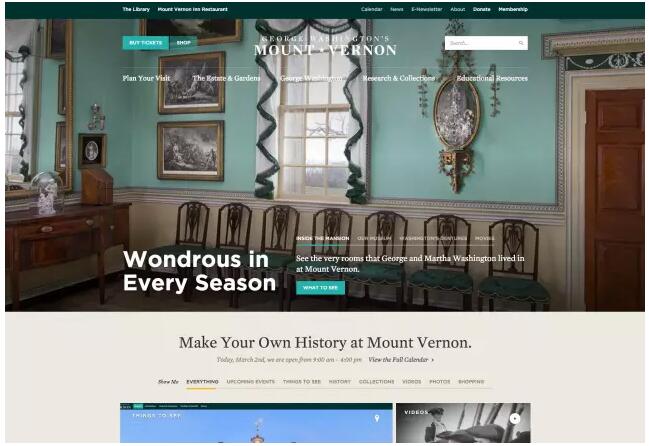
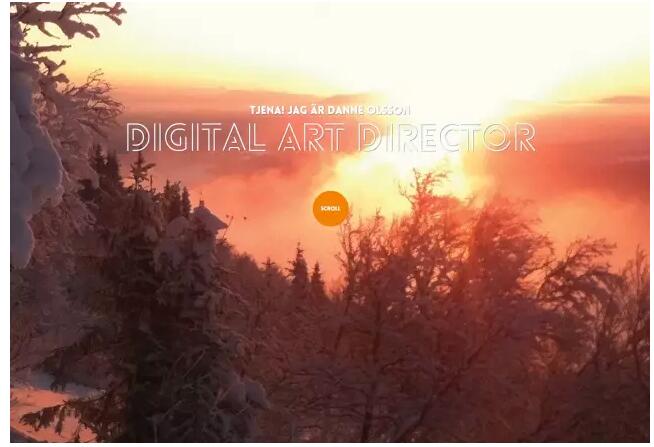
1. 巨幅背景圖
首先考慮一項最盛行的趨勢。以下是一系列運用巨大照片作為背景圖的網(wǎng)站。毫不夸張地說,這是一種快被消滅掉的方式。但這并不是說就該禁止使用。每種趨勢都有它的意義。撰寫這個章節(jié)時,我的任務(wù)就是尋找那些沒有把這種風(fēng)格作為權(quán)宜之計的網(wǎng)站。相反,我找的網(wǎng)站都帶著目的運用它,背景攝影圖在傳達網(wǎng)站信息方面,扮演著重要角色。瀏覽以下案例時請牢記這一點。








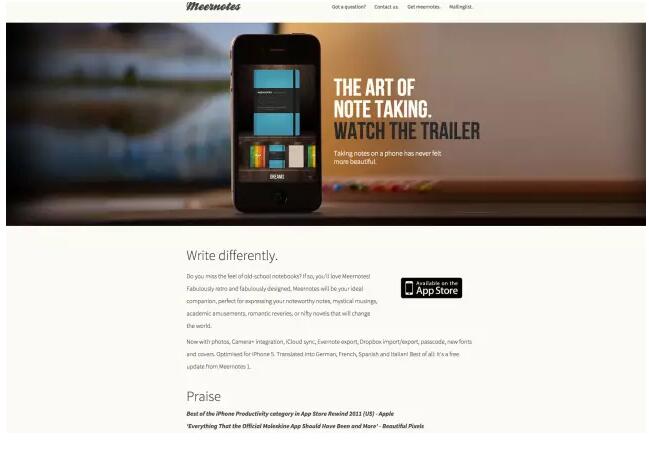
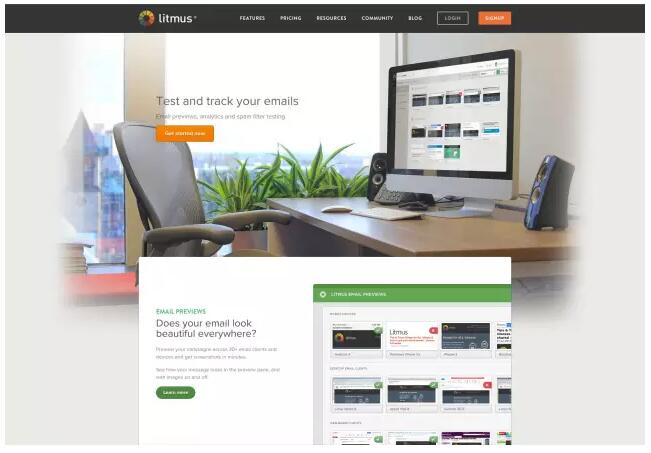
2. 背景搭配前景內(nèi)容
有的網(wǎng)站設(shè)計師聰明地將攝影圖同時作為背景和前景元素,對巨幅背景圖做的這種變通深得我心。在這些設(shè)計中,照片以裝飾性的形式填滿整個背景。同時突顯了照片中的某些元素。這通常是通過縱深來實現(xiàn)的,產(chǎn)品或前景元素被置于焦點區(qū)域。這種視覺區(qū)域的混合,使照片具備一種格調(diào),同時內(nèi)容也意圖鮮明。這種頗具挑戰(zhàn)的方式,需要對照片有所規(guī)劃和協(xié)調(diào),以下是我最喜歡的一些案例。

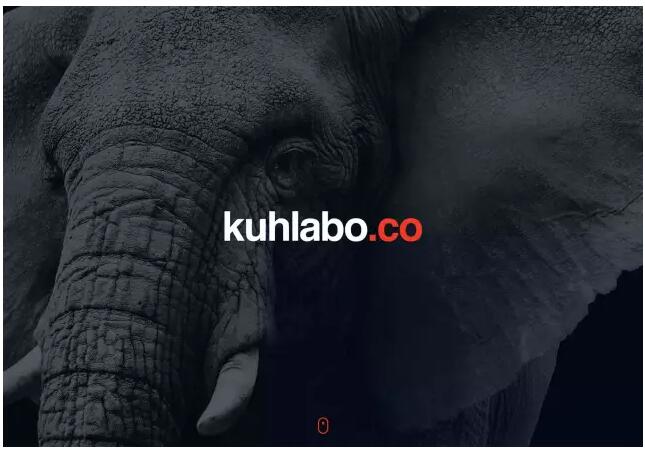
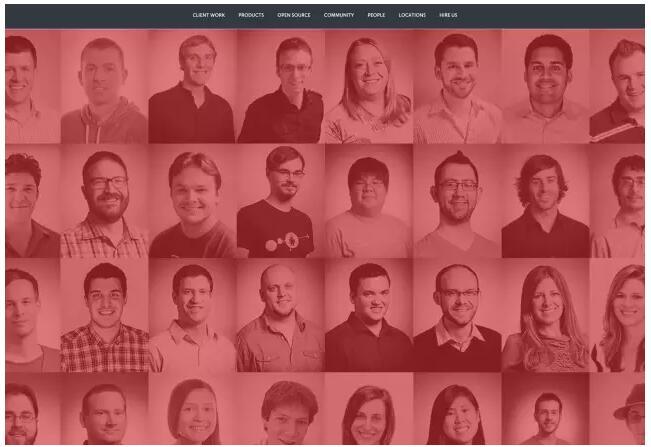
3. 單色照片
對網(wǎng)站設(shè)計師而言,把照片“PS”一下來適應(yīng)設(shè)計并不新奇。這個系列采用同一種特定方式,將這個概念發(fā)揮到極致。設(shè)計師將照片轉(zhuǎn)為單色,尤其是非黑白的方式。盡管多數(shù)時候,這或許是風(fēng)格上的決策,但我認(rèn)為不止于此。顏色可以確定基調(diào),傳達出微妙的信息。通過在照片中運用單色調(diào),設(shè)計師能反映出單一的情感。藍色使人感到安全、穩(wěn)固和協(xié)同。紅色使人感覺興奮、鮮活、充滿能量,諸如此類。通過將照片轉(zhuǎn)為單色風(fēng)格,它呈現(xiàn)出一種新的傳達方式。


4. 柔和色照片
這個系列的案例風(fēng)格可能極度盛行,但老實說,它確實很時尚,而且有點使用過度。但是當(dāng)我挖掘這類風(fēng)格的案例時,我發(fā)現(xiàn)它并沒有我們想象中那么流行。這些網(wǎng)站基于色調(diào)柔和的照片。更明確地說,這些照片都有一種褪色、近乎復(fù)古的風(fēng)格。最常見的是搭配白色文字,置于照片上方(下面5個案例中都有)。這種方式與潮流風(fēng)有密切關(guān)聯(lián),去年非常流行。最后,我很驚奇地發(fā)現(xiàn),在我找到的這些案例中,幾乎每個都利用了裝飾性字體,置于照片之上。

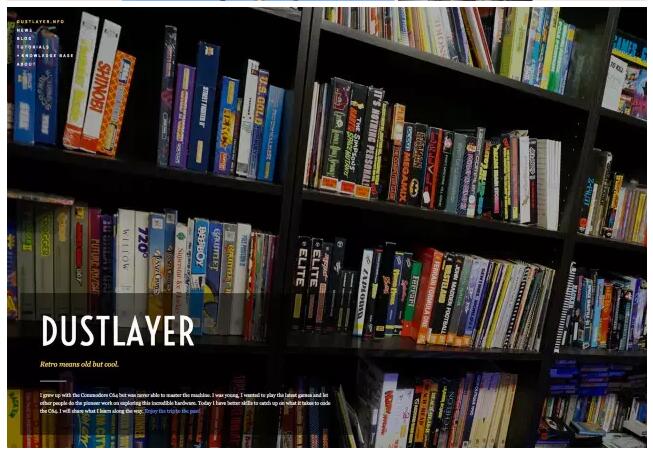
5. 營造基調(diào)和氛圍的照片
作為老師,我發(fā)現(xiàn)有些事總要我一遍遍地指導(dǎo)學(xué)生。其中之一就有關(guān)照片的選用。通常設(shè)計師會使用裝飾性照片,不會直接傳達出任何網(wǎng)站相關(guān)信息。比如,第一個案例是一組太空攝影集。它表面上并沒有表達出任何品牌相關(guān)內(nèi)容。在從前,我的觀念中對這類裝飾性照片的選用相當(dāng)嚴(yán)格。隨著對于照片運用的深入探索,這個觀念逐漸趨于緩和。這就是我喜愛剖析趨勢的原因,這樣我們可以打破主觀臆斷,為我們的設(shè)計發(fā)現(xiàn)嶄新的途徑。這些案例證明,營造基調(diào)和氛圍的裝飾性照片,對設(shè)計的成功非常有意義。鉆研這些案例,看看你是否同意。

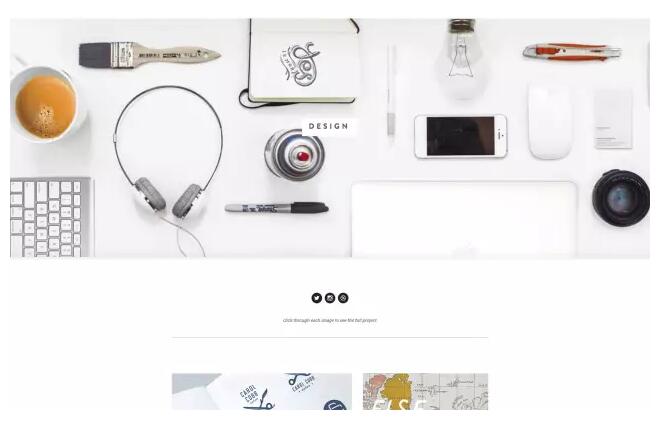
6. 整理術(shù)
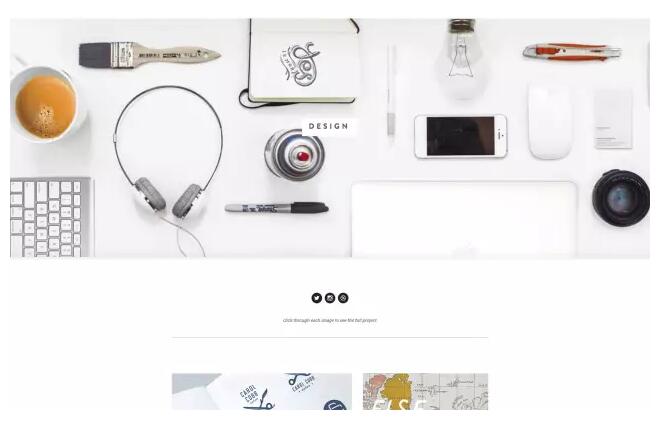
最后,來看一組在照片中運用了整理術(shù)的網(wǎng)站。整理術(shù)是將物體平行或者90度排列,來創(chuàng)造一種條理。這種方式非常小眾和獨特,設(shè)計師們很少使用這種風(fēng)格。同樣的,這種風(fēng)格通常和潮流風(fēng)設(shè)計有關(guān),但不止于此。這些照片反映出內(nèi)容之外、照片本身的含義(這當(dāng)然是有意義的)。它們暗示著照片背后的品質(zhì),透露出一絲秩序、方法和條理。這些是好的品質(zhì),尤其是用來指代設(shè)計師和機構(gòu)。

結(jié)論
攝影圖片是網(wǎng)站設(shè)計師最天然的工具。通過研究這些使用方式和多種多樣的風(fēng)格,希望你能發(fā)現(xiàn)新鮮的靈感。總而言之,我希望這個簡陋的案例集能幫你發(fā)現(xiàn)新鮮創(chuàng)意,為你的工作帶來啟迪和挑戰(zhàn)。
2015.12.17響應(yīng)式導(dǎo)航插件下載
2015.12.17響應(yīng)式網(wǎng)站設(shè)計排版參考!
2015.12.14響應(yīng)式網(wǎng)頁的好處有哪些?
2015.12.14企業(yè)要開發(fā)個手機網(wǎng)站,為什么?
2015.12.07利用JS判斷移動設(shè)備最佳方法
我在開發(fā)的Magento或Wdpress主題時,通過都會制作手機版本,為了實現(xiàn)某個片段在手機端和桌面端不同功能,又或者如果是手機設(shè)備,就跳轉(zhuǎn)......
2015.08.31那些使用圓形導(dǎo)航菜單的漂亮網(wǎng)頁設(shè)計
2015.05.22新鮮及充滿創(chuàng)意404網(wǎng)頁設(shè)計。














