最近iPhone7的以及iPhone 7 Plus推出,最重要的意義在于大尺寸的智慧型手機變成市場的主流,過去只有極為少數的用戶考慮使用4吋以上的智慧手機,如今智慧手機的市場潮流已經出現了改變,大尺寸的智慧手機一躍成為了市場的主流。
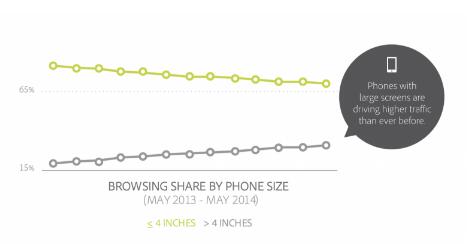
下圖是根據Adobe的調查顯示,每年手機螢幕的平均尺寸都在穩定成長,以四吋為基準的話,光是2013年至2014年就出現了很顯著的變化,4吋以下的使用者雖然是大宗,但比例迅速下滑,反之4吋以上的智慧手機使用者正穩定的成長著。

整體來說,智慧手機的人口激增趨勢外,智慧手機的處理性能提升,以及無線網路的環境也遠比兩三年前優秀得多,更重要的是尺寸的提升使設計師有更多的空間可以揮灑,這不僅影響今年的網站建設趨勢,也必然帶動響應式網站建設(自適性網站建設、RWD)的成長。
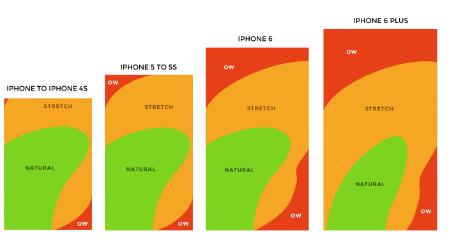
此外根據設計師scott hurff的研究指出,隨著手機尺寸的改變,使用者與螢幕的互動也出現了顯著的變化,綠色的區域是一般人手指能及的地方,超過了之后可能需要改變手指姿態,或是使用雙手才能操作。

這樣的變化對于網站建設有什么樣的改變呢?以下是傳誠信的觀察與見解:
整體:符合大智慧手機趨勢
早年智慧手機的環境不成熟,設計師必須要顧慮到使用手機族群的便利性,可能會使用低解析度的圖片,如今手機的解析度都已經逼近甚至同等于你我每天使用的電腦顯示器,呈現的畫面細膩程度不可同日而語。
網站建設師應該準備為新一代智慧手機,提供高解析度的圖片,而非遷就于頻寬或是螢幕畫面,提供同等于電腦螢幕的體驗,甚至更好的體驗與互動效果,這些變化已經出現于許多國際級的新聞網站,例如紐約時報以及BBC新聞網。
資訊:置于畫面上方
大部分的人仍用單手進行智慧手機的操作,而手指必然出現于螢幕的下方,這表示了人的手指操作大尺寸智慧螢幕時,時幾乎不會遮住螢幕的上半部,因此資訊的呈現較為適合出現于螢幕的上方。
功能:置于畫面下方
剛剛提過手指操做的部份總是置于螢幕的下方,這表示了使用者若要使用到螢幕上方的功能,必須要使用到另外一只手。如果您的網站是以提供資料與數據為主(例如查詢消費資料、查詢郵件等),我們會認為查詢的功能鍵置于螢幕的下方,讓使用者會感到較為便利。
總結:智慧的手機趨勢,仰賴智慧的網站建設師
2012年以前智慧手機的尺寸普遍為3.5吋甚至是4吋以下的機種,如今4吋已經是智慧手機的入門標準,而5吋也是十分普及的款式,這樣的趨勢也見證到低解析度的機種也即將走入歷史。
因此,設計師對于智慧手機的市場必須要保持敏感度,例如低于640 x 480的響應式網站建設(自適性網站建設、RWD)的需求將會日益減少,基本的尺寸將會以1024 x768為最低解析度,1920 x 1080的Full HD的尺寸將會成為設計的主流。
圖片來源?http://scotthurff.com/posts/how-to-design-for-thumbs-in-the-era-of-huge-screens







