
創造良好的第一印象是網站設計的重要組成部分。首頁通常是用戶與企業或組織的第一次體驗,而且醒目的設計可以幫助您創造興趣。這個月的趨勢都集中在與用戶習慣看到的主頁設計元素有點不同的主頁設計元素上。
從簡單的英雄標題和對角線布局的審美趨勢到用戶交互的趨勢或者是這樣的動作,有很多有趣的方法來吸引用戶的注意力。
這是網站設計趨勢:
?
英雄頭
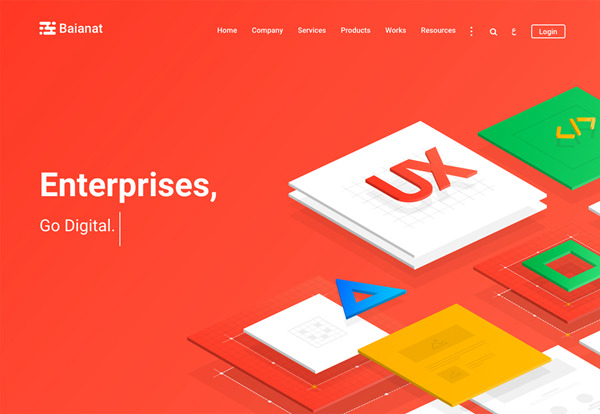
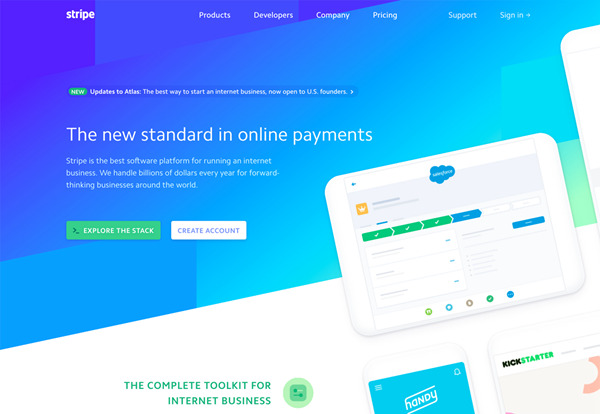
一段時間以來,英雄圖像的趨勢一直是大的,大膽的圖像和視頻,填補了屏幕,通常從首頁的頂部到右邊滾動開始的地方。更多的設計開始回避這種超大的圖像趨勢,用于較淺的英雄圖像。
大部分設計仍然是一樣的。英雄標題仍然包括漂亮的圖像或文本與配置,以便查看。但圖像大約是一半的深度。
這個概念有什么好處,它有助于在屏幕上移動其他信息。身體復制和不是英雄形象的動作,在設計中出現較高,給用戶一些事情或立即點擊。它可以幫助防止圖像本身的混亂,如果圖像繁忙或難以與文本配對有效,這可能非常重要。
這種設計模式還可以為整體設計添加更多的空白,使其感覺更輕,更容易導航。隨著更少的風格仍然受歡迎,這個概念可能是推動這一設計決策的因素之一。
使用更淺的英雄形象的最艱難的部分是裁剪。這是你在設計過程初期想要考慮的一件事情,一直到與攝影師談論圖像的時候。由于形狀不符合標準,您可能需要說明如何使用圖像來獲取照片或視頻,使用該長寬比看起來不錯。

對角角板布局
一些趨勢是太多的樂趣忽視。對角角布局是其中的一個概念。
這些設計以聚集在屏幕的一個角落中的元素(通常是右下方)示出,并且散布到畫布的其余部分。元素通常被定位為看起來像是突然出現在設計中。
對角線角度布局通過在設計的底角創建焦點而不是左上角或中心,為用戶提供不同的眼睛跟蹤模式,并通過屏幕上看起來“爆炸”的元素的想法創造一些深度。(為了額外的踢設計,考慮動畫元素來增強爆炸效果,隨著用戶滾動或懸停在特定元素上。)
為了充分利用這些元素,許多設計將“隱藏”更多的元素放在滾動條上,以增加現實的額外元素,使您看不到的部分設計感到觸覺并存在于滾動。
雖然這種類型的設計模式不適用于每種類型的內容,但對于沒有其他藝術品的設計,并且使用大量用戶界面元素來引起注意,這可能是一個好主意。它也可以用于投資組合風格的網站設計,或者作為將許多較小的視覺元素組織成單個單元的方式。?

這個或那個號召行動
幾乎每個網站設計都包含一些類型的號召性用語。無論是填寫表單,鏈接到點擊還是方向,以保持滾動更多的內容,用戶被提示做某事。(他們經常收到別的東西作為這個努力的獎勵。)
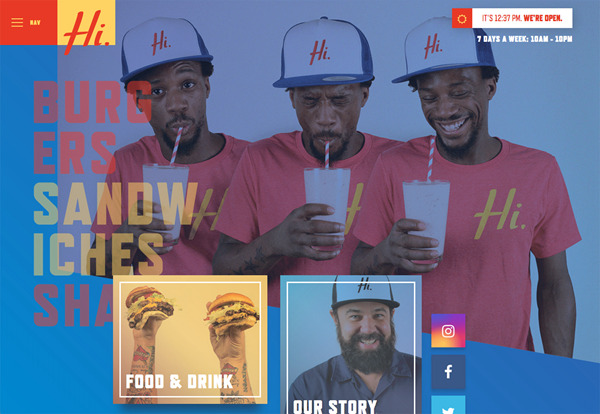
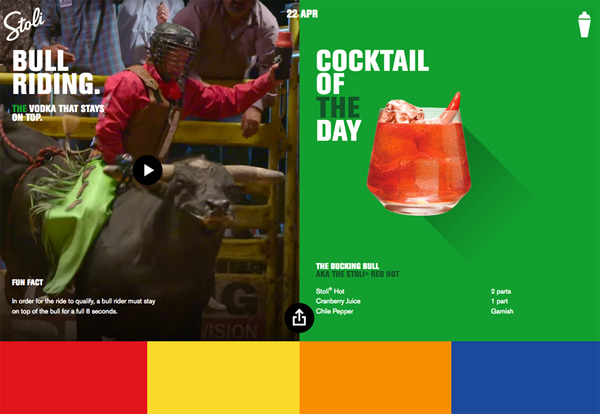
更多的設計開始彈出鏡像的動作呼叫,允許用戶在首選中進行選擇,因為他們決定接下來要做什么。該設計可能會有許多方法,例如直接將您從“?傷害”中的作弊或從Stoli的雙面板選項到Hi Pointe Drive In的點擊選項導航。
這種設計風格使用戶能夠控制他們想要做的和看到的內容,這可以通過正確的內容和選擇的混合來吸引人。以下三個例子都是很好的構建用戶可以做什么以及會發生什么的。(如果用戶做出錯誤的選擇,還需要返回,也可以使用。)
這里的挑戰在于,您需要正確的內容才能使此設計模式工作。一些用戶可能被多種選擇所淹沒,只需要單一的單一行動呼吁即可完成動作。在這里,用戶有兩倍的考慮。為了充分利用選擇,內容必須是全面的。
結論
與我們最近探討的其他一些趨勢不同,本月的趨勢是純粹的視覺元素,您可以在飛行中添加到現有設計中。(雖然如果你幸運的話你可能會很親密)
這些設計方案更多地依賴于規劃內容和設計來匹配,知道您有一定的概念。它需要預先計劃,在某些情況下甚至需要一些HTML或CSS魔術來將其全部拉在一起。







