大多數網頁導航菜單在頁面上橫向流動。這來自傳統監視器的歷史,而不是更高。
但是如果有這么多的屏幕空間,網站可能會使用垂直導航菜單。其中許多人看起來很棒。
這10個垂直菜單的例子是完美的研究獨特的設計風格和獨特的可用性。
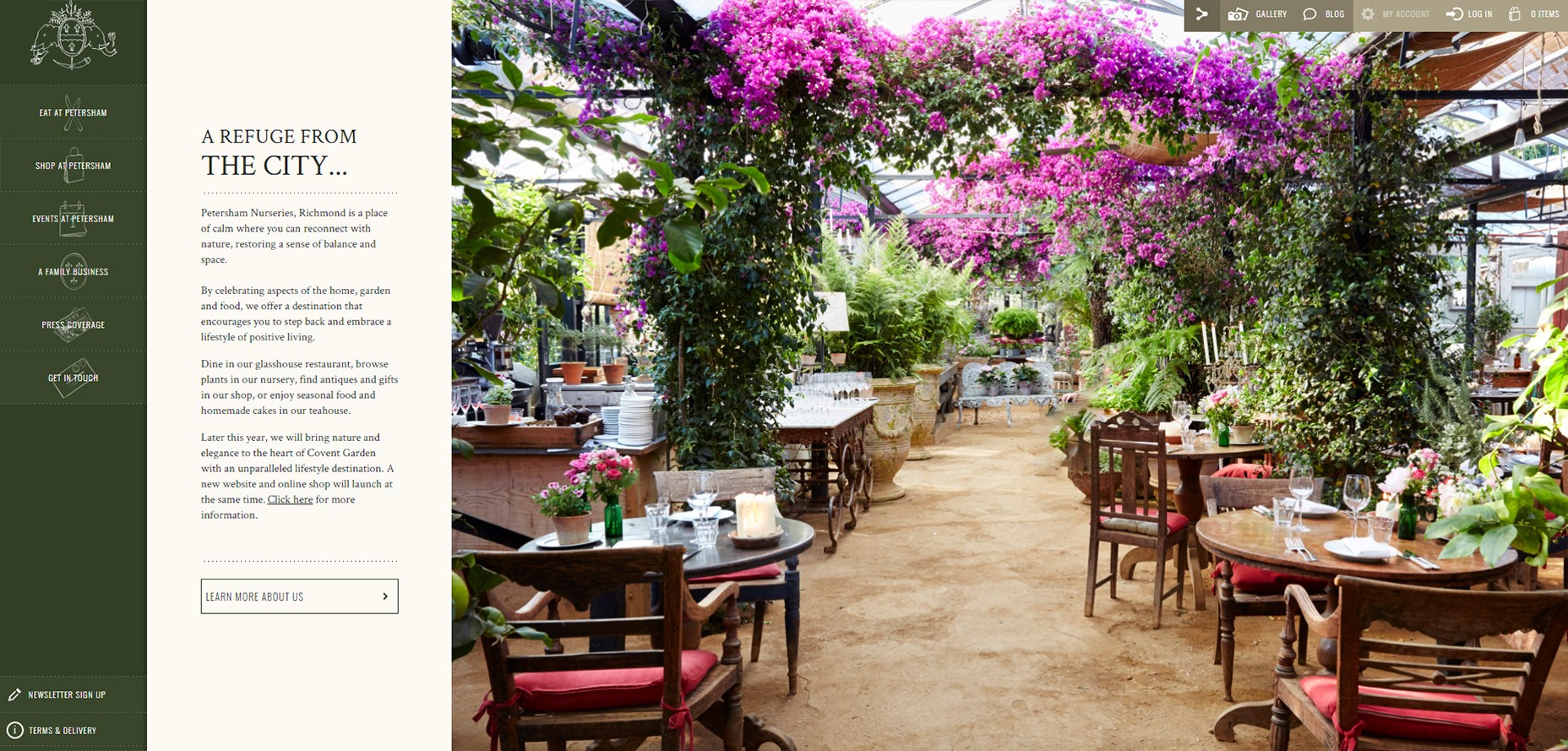
PETERSHAM苗圃
在Petersham Nurseries網站上,您會發現一個嵌套的垂直導航。這種技術不是你經常會發現的,但它在這個網站上很好。
每個主導航鏈接使用背景中的圖標來直觀地傳達鏈接。而前兩個鏈接打開在主菜單旁邊對齊的子菜單。這些取代了您通常在水平菜單上看到的下拉菜單。
這個網站是響應,因此在較小的大小這些鏈接消失在漢堡包菜單后面。這在桌面用戶之間創造了一個合理的差距,具有足夠的垂直鏈接空間,以及使用橫向導航欄更好的移動用戶。
?
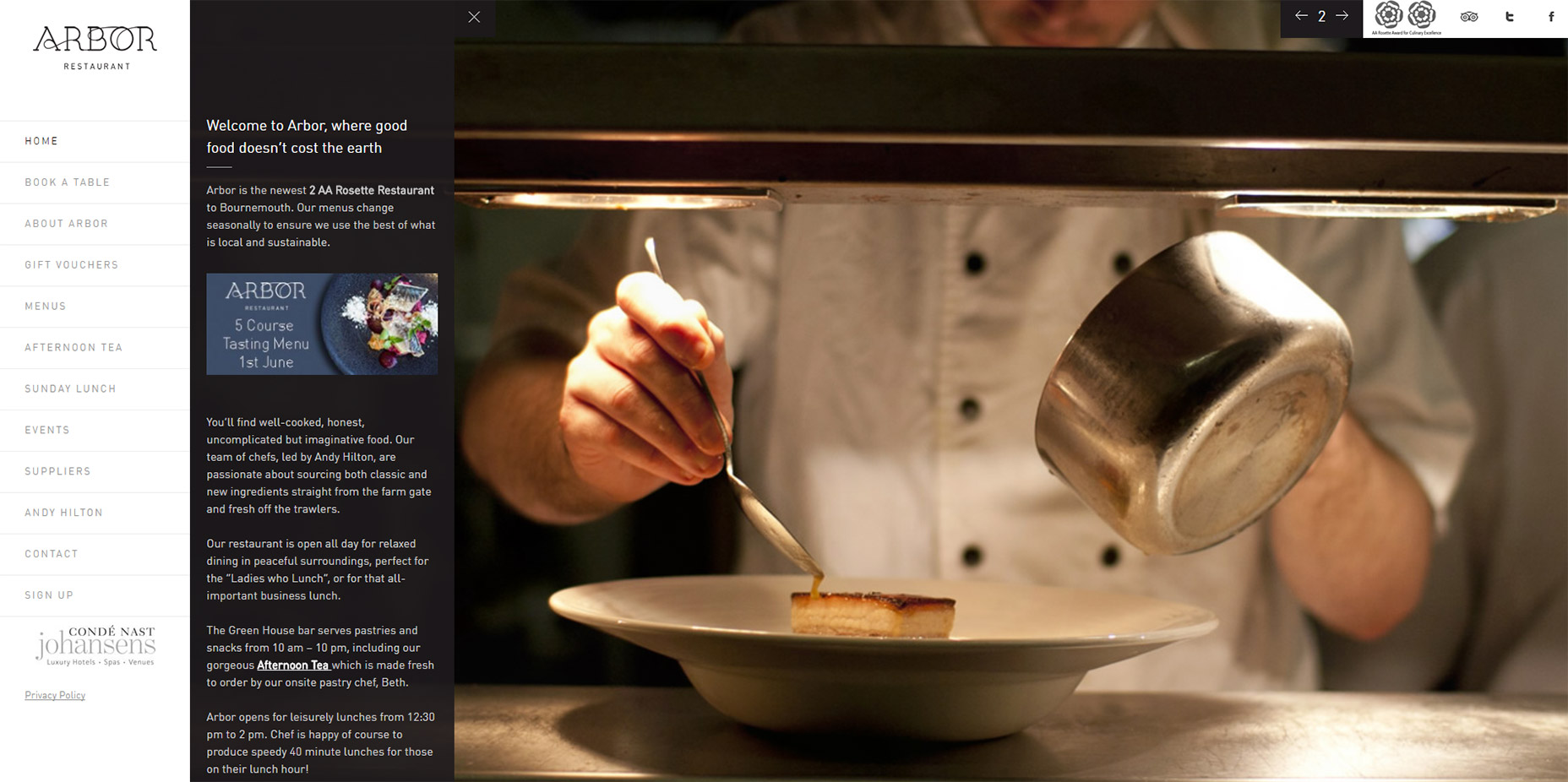
ARBOR餐廳
另一個非常獨特的例子是Arbor Restaurant,它有一個干凈的垂直導航,鏈接之間有足夠的空間。該內容出現在滑動容器中,該容器也在導航旁邊垂直對準。
這個內容風格很獨特。大多數垂直導航網站將內容與主頁保持一致,但在這種情況下,您可以輕松地顯示/隱藏內容。它在垂直導航中增加了一定的天賦,使頁面的動量與內容保持一致。
?
煙熏骨頭
煙熏骨頭有兩件事情:真棒食物和殺手級網站。
每個頁面都使用固定在左側的長垂直導航。這是大多數網站的主要內容,因為大多數西方讀者從左到右消費內容,左上角是傳統的網站標志。
我喜歡的一個附加功能是菜單彈出列出所有餐廳的菜肴。如果您點擊“菜單”鏈接,您將看到它的工作原理就像垂直添加的子菜單。絕對是一個很好的想法,適用于一個小餐館的網站。
?
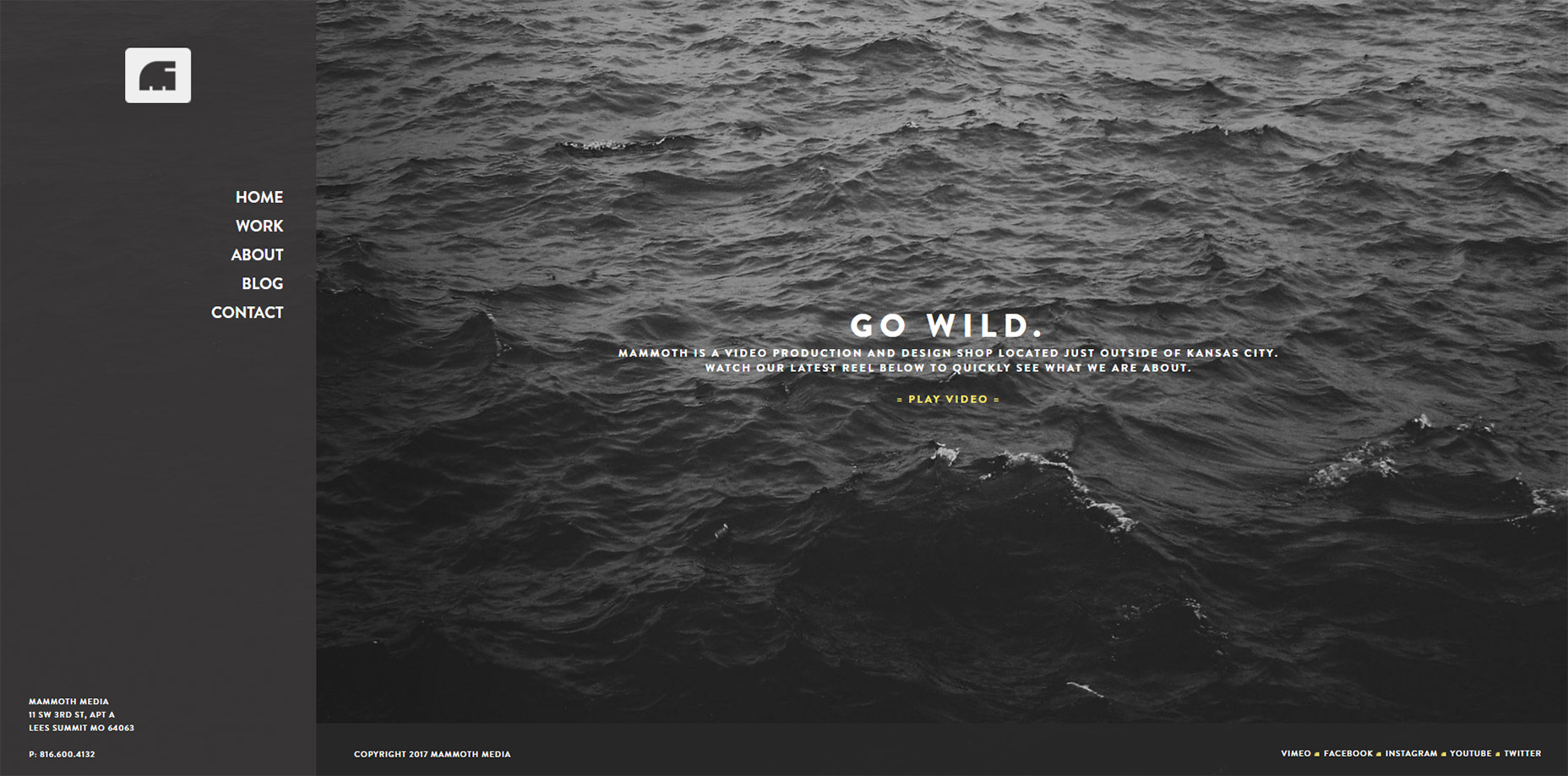
猛OTH傳媒
當您擁有較少的內容時,您可以擺脫更多不尋常的導航選擇。Mammoth Media是一個很好的例子,在他們的網站上只有五個主頁和一個博客。
該導航的一個特定方面是隱藏的下拉功能。如果您點擊“工作”鏈接,您將獲得2個可以點擊的替代鏈接。它們出現在主鏈接下方,因此它們起到較小的下拉列表的作用。
即使在移動這個導航遵循類似的風格。這是證明,當你沒有太多的鏈接,你可以真正推動創造力。
?
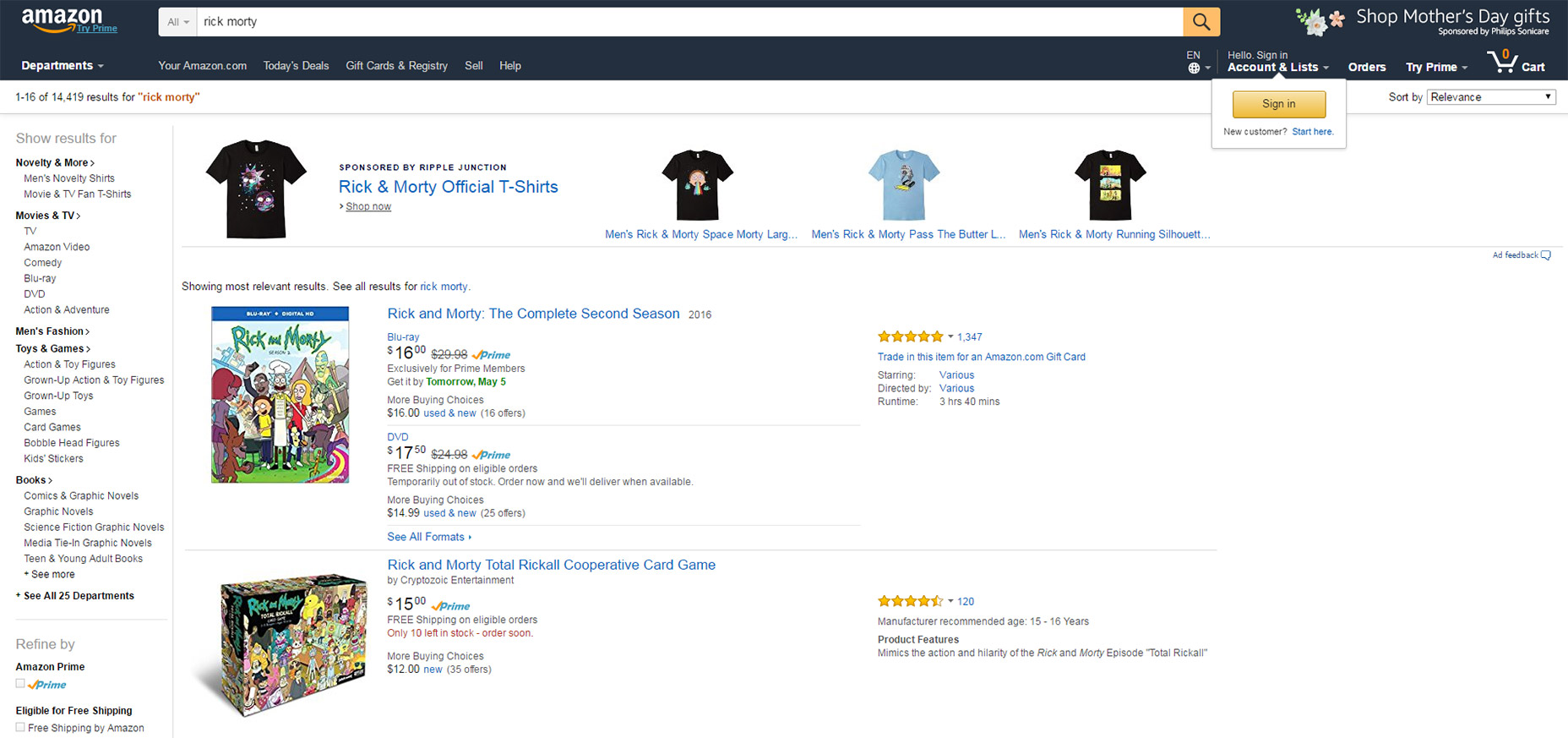
亞馬遜
每個人和他們的奶奶都知道亞馬遜。在線零售商有一個驚人的選擇,但他們也有一個夢幻般的UI設計,垂直導航鏈接在產品搜索頁面上。
亞馬遜每個搜索字詞有幾十個類別。這意味著他們需要一種方式來呈現精致的搜索功能,而不會過度擁擠頁面。垂直導航只是有意義的,因為它們可以在完全可以接近的地方擺脫一邊。
如果您正在設計任何類似的過濾導航,我絕對建議您研究亞馬遜的策略。他們已經優化了自己的網站,沒有任何結果,所以有充分的理由相信他們的垂直排序鏈接工作良好。
?
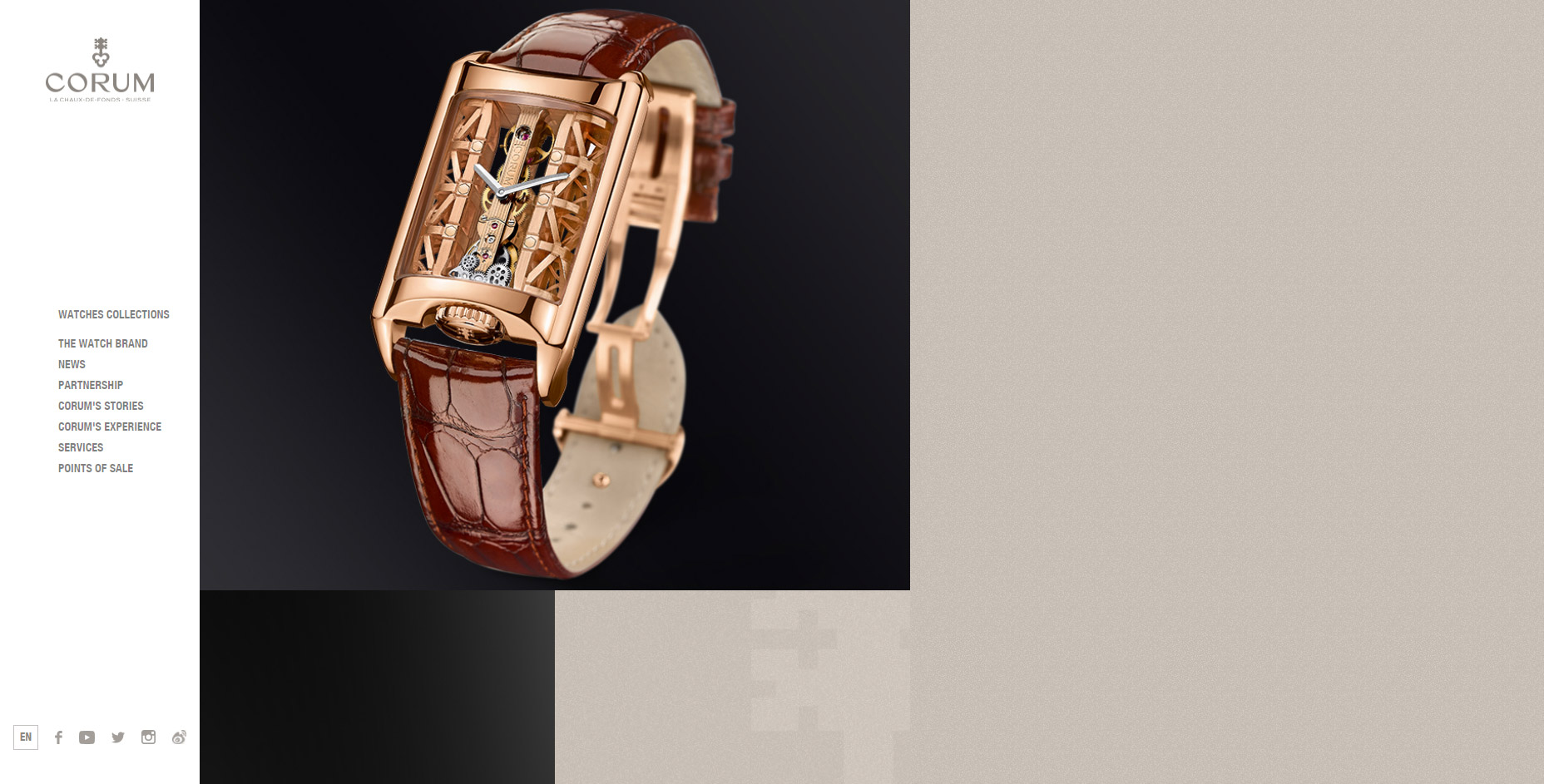
CORUM
Corum的??網站有一個干凈的垂直導航,功能非常簡單。全屏連接,深色文本,清空懸停樣式和與主頁的強烈對比。
這是設計垂直導航的最大方面之一。您通常希望在垂直導航欄和頁面內容之間創建一個強大的差距。在這種情況下,使用較淺的背景顏色,Corum徽標靠近頂部。
而移動響應的用戶則可以獲得一個下拉菜單,這個菜單可以作為更寬屏幕的替代方案。
?
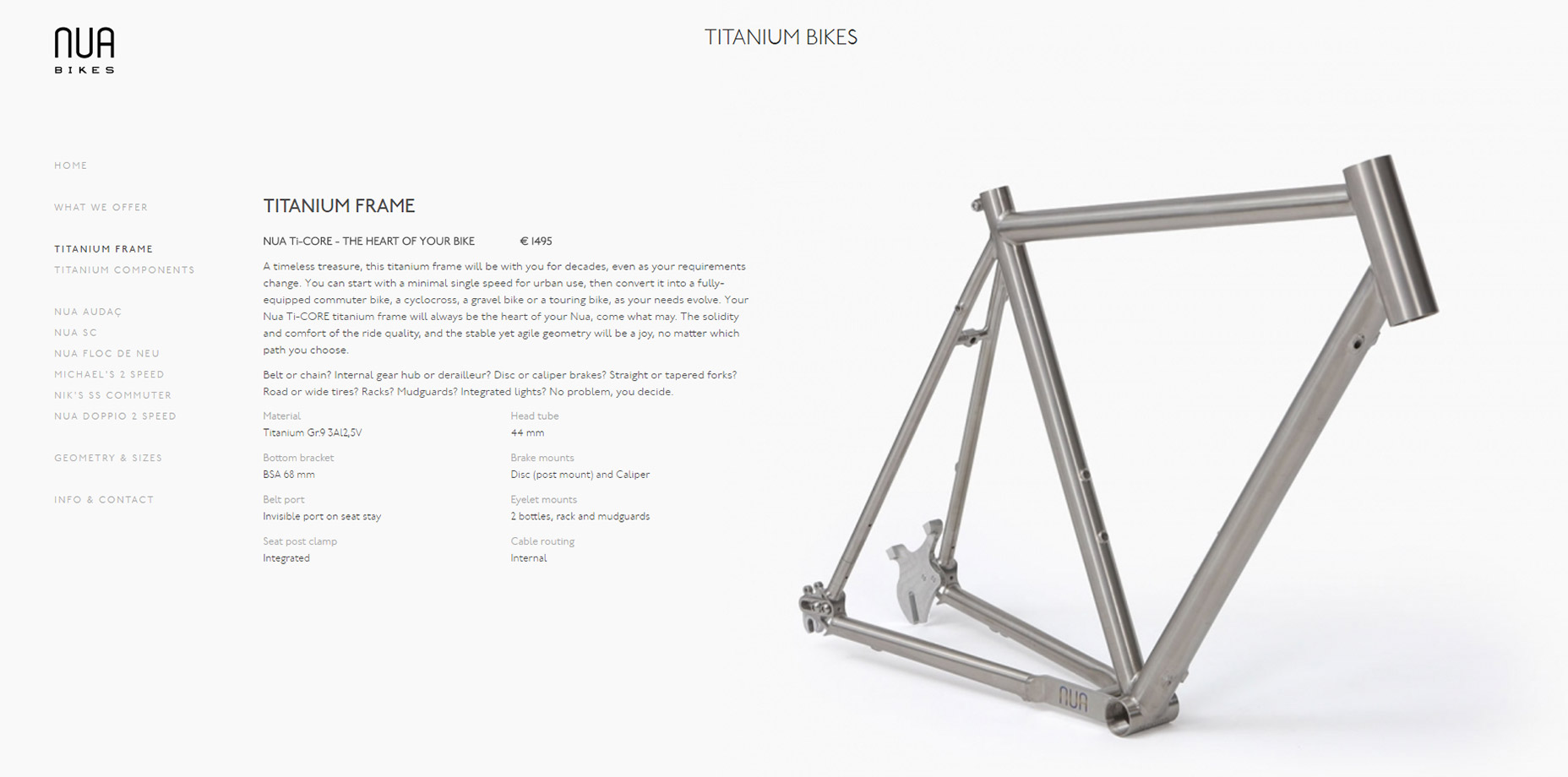
NUA自行車
使用垂直導航的最佳方法之一是單頁面布局。像Nua Bikes這樣的信息網站并不總是需要數十頁的內容。
因此,使用垂直導航菜單,使用動畫和自定義頁面區域輕松瀏覽內容。在這種情況下,Nua自行車導航確實融入到頁面中,因為它直接與該頁面上的所有內容相關聯。
?
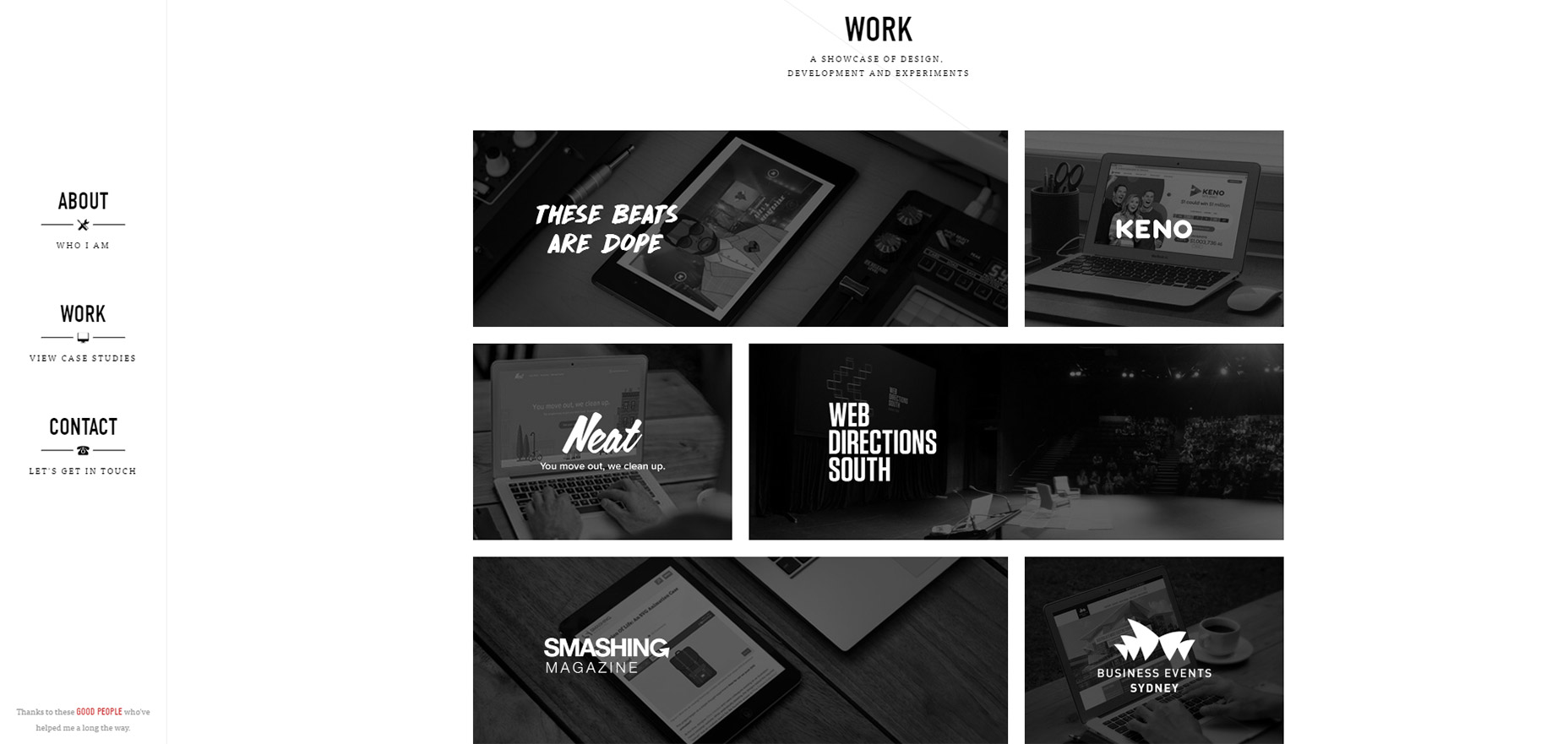
8.邁克爾·恩戈
跟隨單頁垂直導航趨勢的另一個網站是Michael Ngo的投資組合。
它具有相當迷人的頭像,立即吸引您的注意力并吸引您,但內容是最有趣的部分,因為它們通過3種不同的鏈接工作:家庭,工作和聯系。
導航鏈接也有自己的字幕,所以你可以看到他們甚至一瞥。
有一點需要注意的是,在向下滾動頁面的同時,導航系統保持固定。這樣可以使所有的鏈接都可以從一個更小的垂直菜單中的任何一點訪問。
?
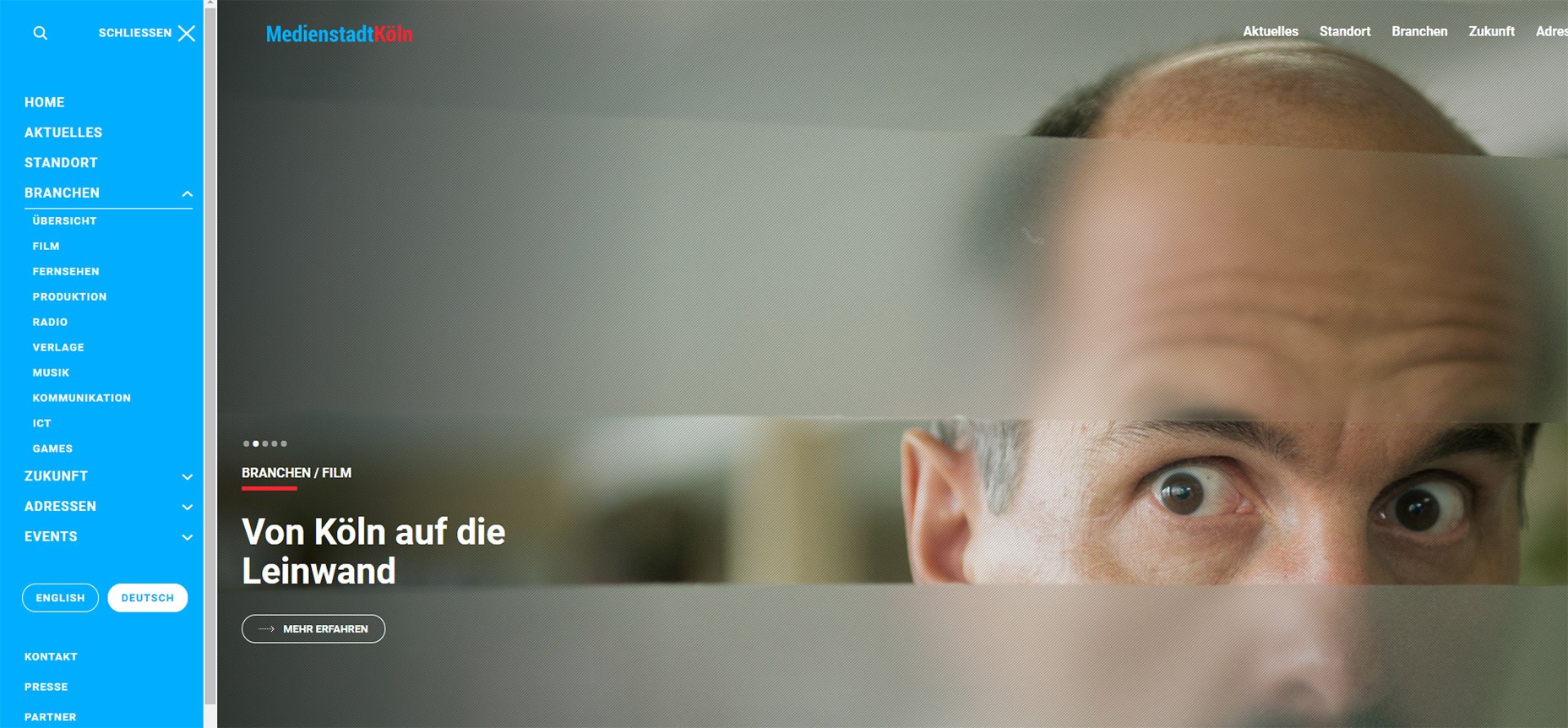
MEDIENSTADT.KOELN
德國網站Medienstadt.koeln對垂直導航有不同的看法。他們的導航始終隱藏在漢堡包菜單之后,但仍然跨越屏幕的整個高度。
它還包括更多的鏈接,而不僅僅是典型的頂部水平導航。這是有道理的,但可能會讓一些訪客感到困惑。
我最喜歡的垂直風格是如何在桌面上保持隱藏,直到需要。
有關漢堡包菜單的可發現性問題的辯論。但是,我認為這個圖標很快被認可,這個設計是隱藏的垂直導航在行動中的一個很好的例子。
?
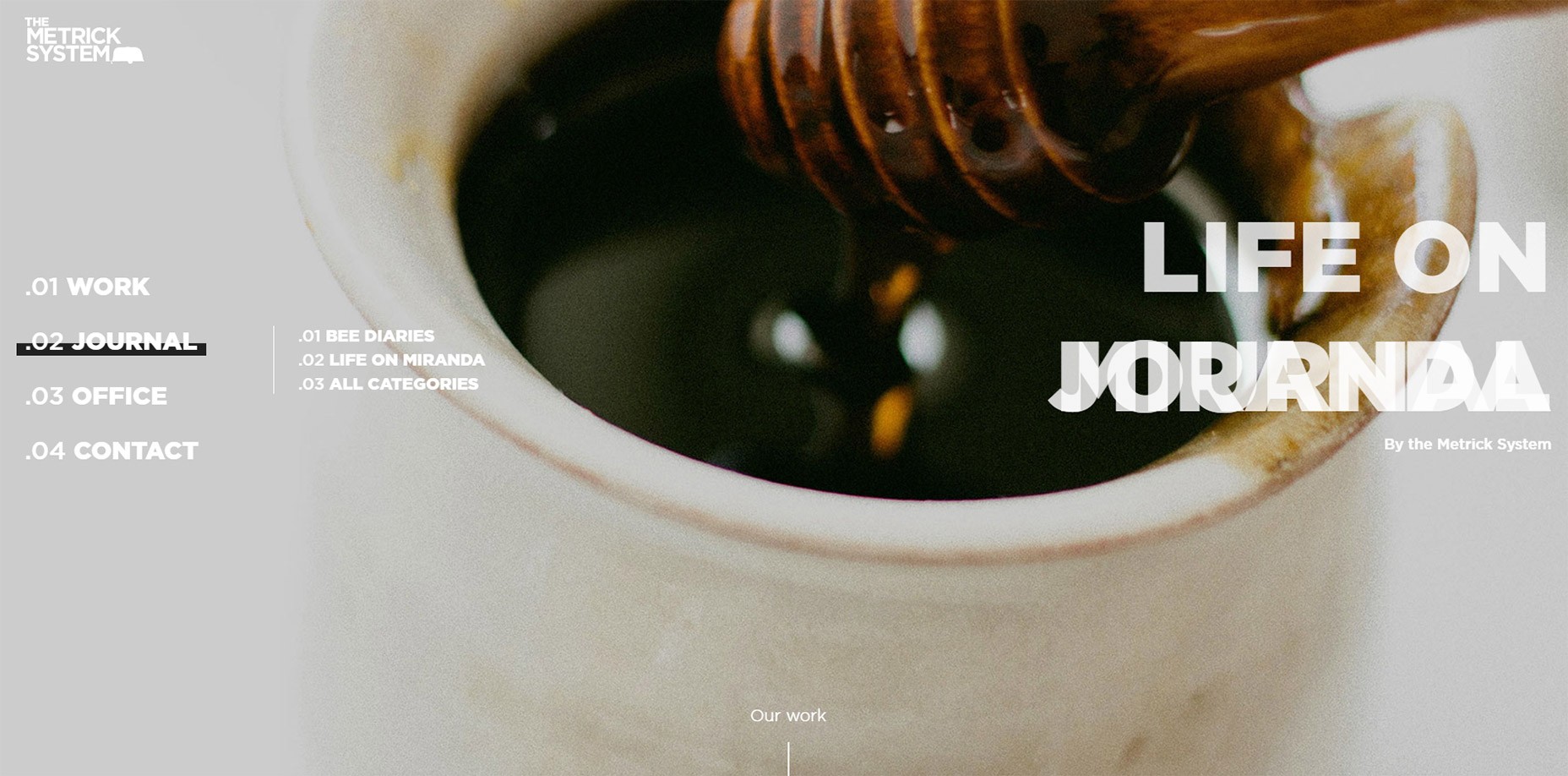
METRICK系統
Metrick系統廣告公司簡化了導航。它遵循垂直風格,但也與本文中所有其他人都有很大不同。
我喜歡隱藏的下拉列表,當單擊主鏈接時,它只顯示額外的鏈接。他們的“日記”鏈接就是一個很好的例子。新的鏈接出現在一邊,只需點擊一下即可消失。
移動用戶獲得類似的體驗,除了這些子菜單鏈接出現在主鏈接之下。但是這個導航是如此之小,它可以工作幾乎每個屏幕大小。
?
總結
垂直導航最適合依賴額外屏幕空間的網站。這些通常包括投資組合網站,餐館,小企業和電子商務店。
但是無論網站如何,您都可以隨時嘗試在您的設計中添加垂直導航。我希望這些例子可以讓您開始一些偉大的想法,用于線框和模型設計。