網(wǎng)站版型的設(shè)計不能單純以視覺設(shè)計角度來看待網(wǎng)站風(fēng)格,網(wǎng)站版型設(shè)計同時關(guān)系到一個網(wǎng)站的版面資訊規(guī)劃、網(wǎng)頁使用流程、網(wǎng)頁瀏覽動線。因此,在設(shè)計一個網(wǎng)站版型時,必須同時考慮網(wǎng)站風(fēng)格、介面設(shè)計、切版工程的相互整合。

此階段工作大致包含以下工作項目:
視覺概念發(fā)展
網(wǎng)站風(fēng)格設(shè)計
網(wǎng)頁介面設(shè)計
DIV+CSS網(wǎng)頁切版工程
視覺概念發(fā)展
網(wǎng)站的視覺元素來自于網(wǎng)站的背景定位。如果是中秋節(jié)的活動網(wǎng)站,其網(wǎng)站背景可能就會有滿月、飛云等意象造形;如果是企業(yè)網(wǎng)站,適度帶入企業(yè)識別(CI, Corporate Identity)的設(shè)計符碼,將能表現(xiàn)企業(yè)品牌的視覺一致性。視覺元素有可能是某種造形、材質(zhì)或紋路,適當(dāng)?shù)氖褂镁湍転榫W(wǎng)站帶來別出心裁的設(shè)計。

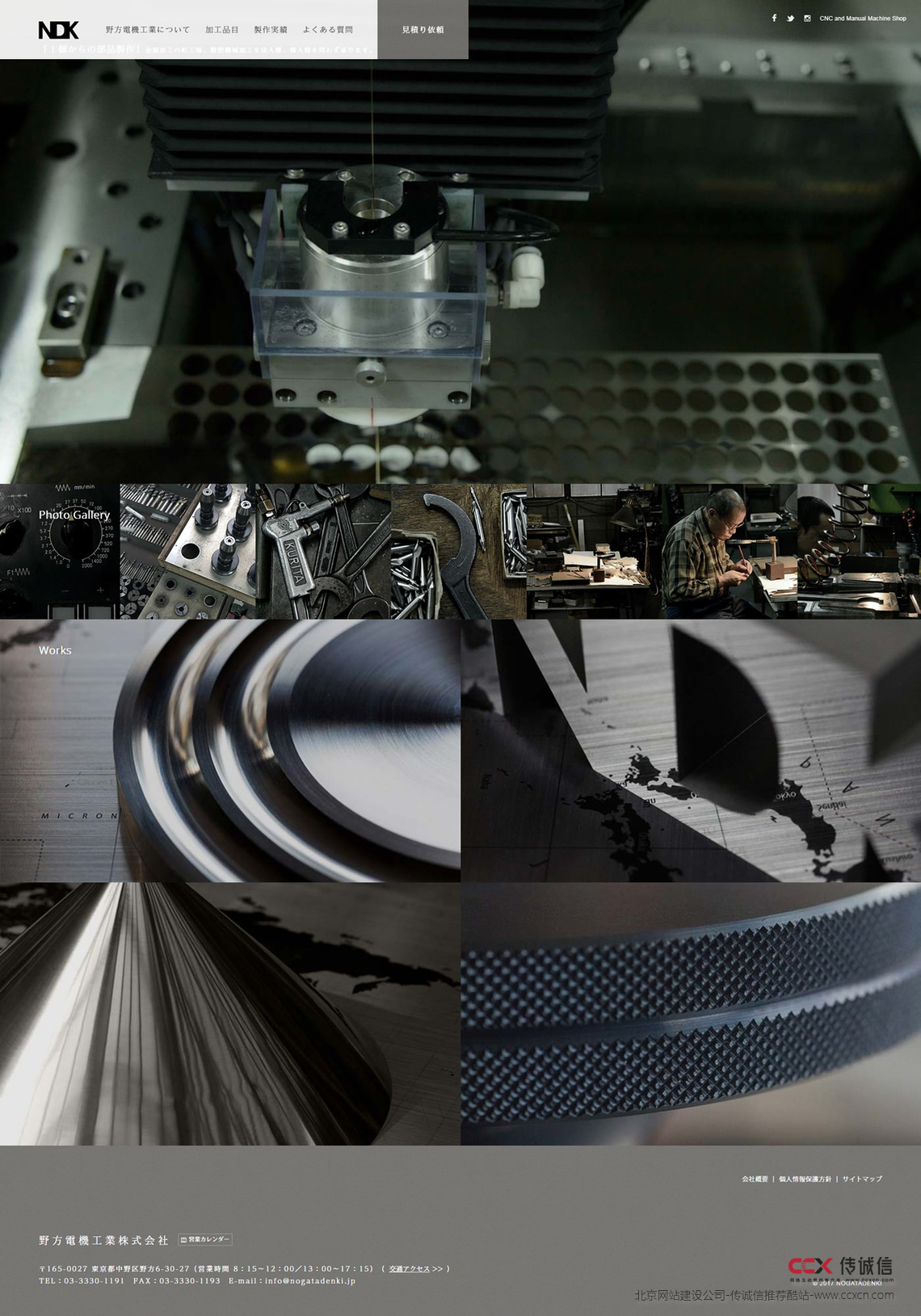
網(wǎng)站風(fēng)格設(shè)計
網(wǎng)站風(fēng)格是對網(wǎng)站一種視覺上的詮釋。如果是企業(yè)網(wǎng)站,就會展現(xiàn)出落落大方、有條理、簡單、清楚的網(wǎng)站風(fēng)格;如果是活動網(wǎng)站,就會以繽紛的色彩或文字造形來引發(fā)網(wǎng)友參與活動的欲望;如果是購物網(wǎng)站,價格和清楚的購物車圖示,才能讓人一眼看出這是個可以線上血拼敗家的地方。每種網(wǎng)站風(fēng)格都有其設(shè)計背景源由,透過正確的網(wǎng)站背景分析才能建立正確的網(wǎng)站風(fēng)格,吸引到正確的網(wǎng)站訪客,同時也節(jié)省網(wǎng)頁設(shè)計公司與業(yè)主客戶間雙方面來回修改溝通的時間。

網(wǎng)頁介面設(shè)計
網(wǎng)站是拿來用的,不是單單做完后放到網(wǎng)路上觀賞,網(wǎng)站的整體網(wǎng)頁使用介面,包含導(dǎo)覽、連結(jié)、表單、內(nèi)容編排,都應(yīng)該要有一致性的設(shè)計。使用介面必須能讓網(wǎng)路上的訪客看到就知道怎么用,不需要花時間思考「這個到底是做什么用的?」因此,按鈕就必須長得像「按鈕」;選單就必須長得像「選單」;「最新消息」也不要無厘頭的用「看看新玩意兒」,某些文字創(chuàng)意,在網(wǎng)路上可能會讓網(wǎng)友很想直接關(guān)掉網(wǎng)頁。

CSS+DIV網(wǎng)頁切版工程
「切版」指的是將網(wǎng)站風(fēng)格提案后的圖檔,切成許多小圖片,再利用CSS語法及網(wǎng)頁DIV標(biāo)簽組成一般在瀏覽器上所看到的網(wǎng)頁。DIV標(biāo)簽構(gòu)成網(wǎng)站版面位置,如同蓋房子時的鋼筋結(jié)構(gòu);CSS則定義出每個位置的介面樣式,如同蓋房子時的磁磚與內(nèi)部裝潢。







