網站著陸頁的設計
有些人會認為,設計網站著陸頁中盡可能多的包含產品細節,能夠吸引用戶。但是實際上,一個著網站陸頁不應當包含過量的信息,而應該讓用戶注意到產品的核心價值,凸顯對用戶有利的信息。所以,在網站設計的時候,通常是采用相對簡約明晰的視覺設計,通過幾個富有凝聚力的UI元素(比如CTA按鈕和表單)來呈現。?
圍繞著核心特點來對著落頁進行設計,網站設計師需要有層次地規劃整個布局,以及各個部分的優先級。有效的視覺層次有利于用戶逐步獲取信息。
自定義的插畫常常會出現在著陸頁當中,作為重要的UI組件幫助用戶理解產品的功能和概念。所以,在首圖的位置使用插畫是相當普遍而有效的選擇。為了設計出更加有效的首圖插畫,Tubik團隊中的 Arthur Avakyan 和 Denis Boldyriev 也參與到首圖插畫的頭腦風暴和創意設計當中來。設計師嘗試將地球上不同區域的用戶相互連接的概念來進行設計。下面就是他們基于這一概念設計出來的插畫:

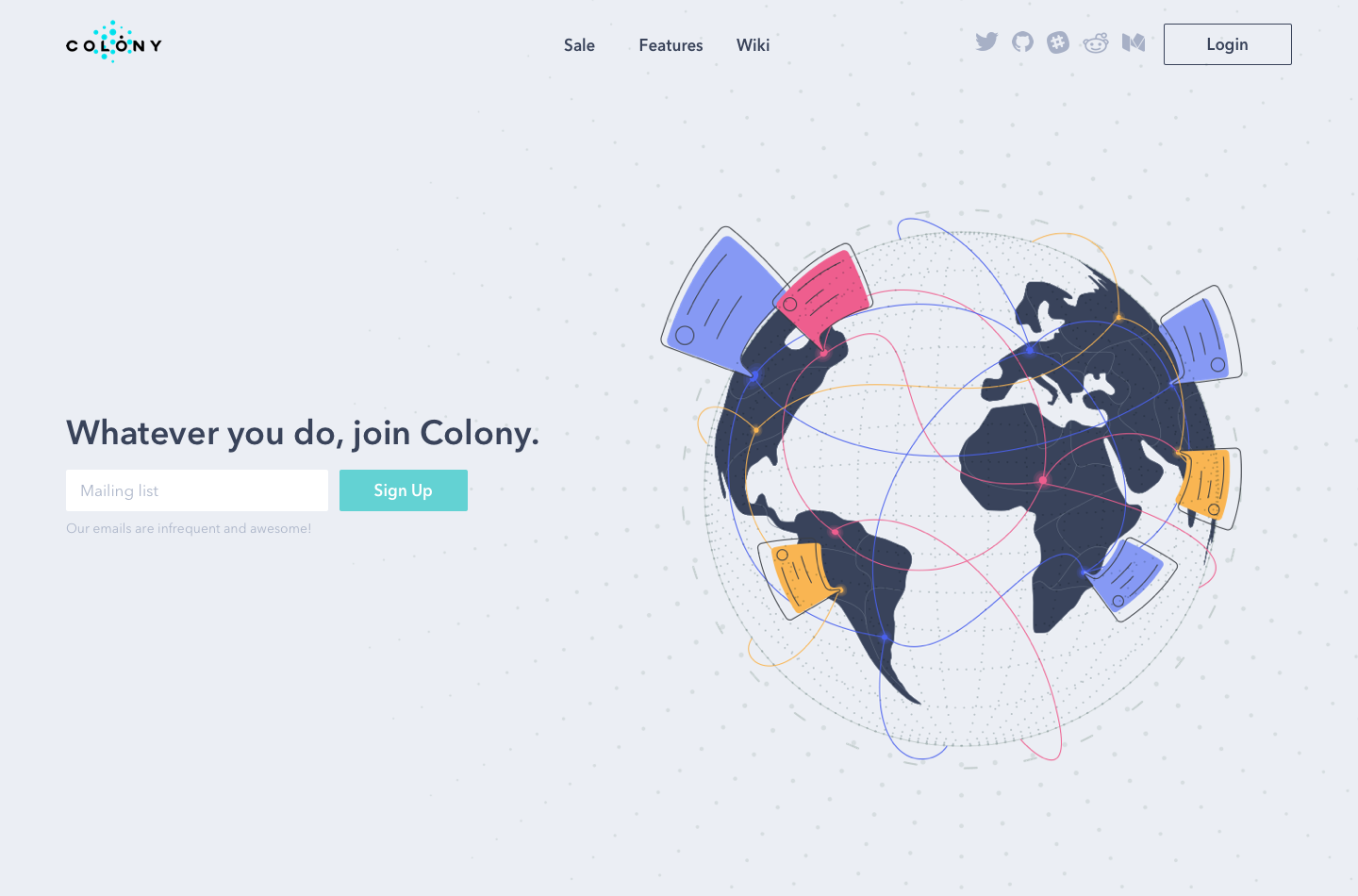
Ludmila Shevchenko 設計的插畫

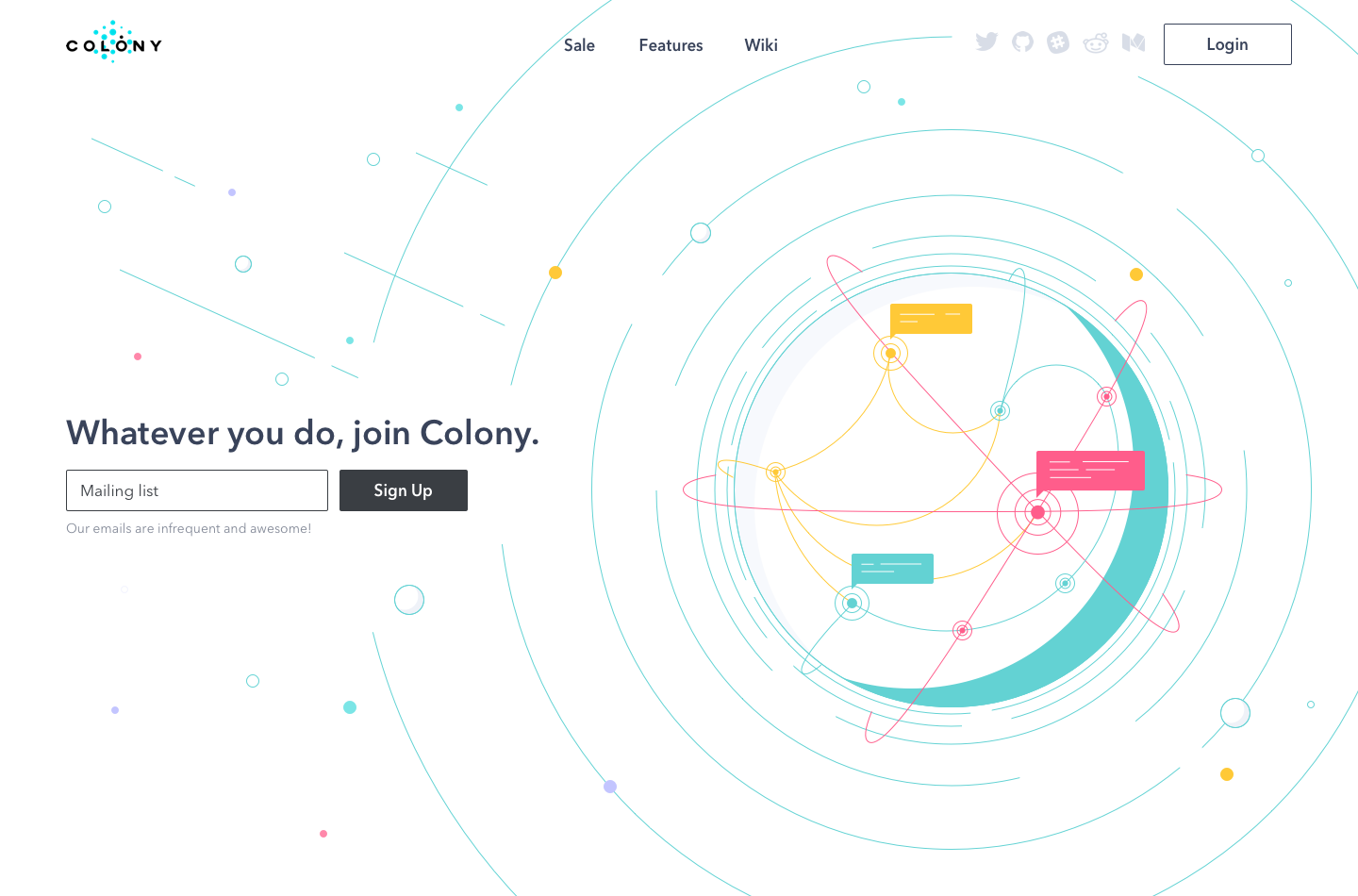
Arthur Avakyan 設計的插畫

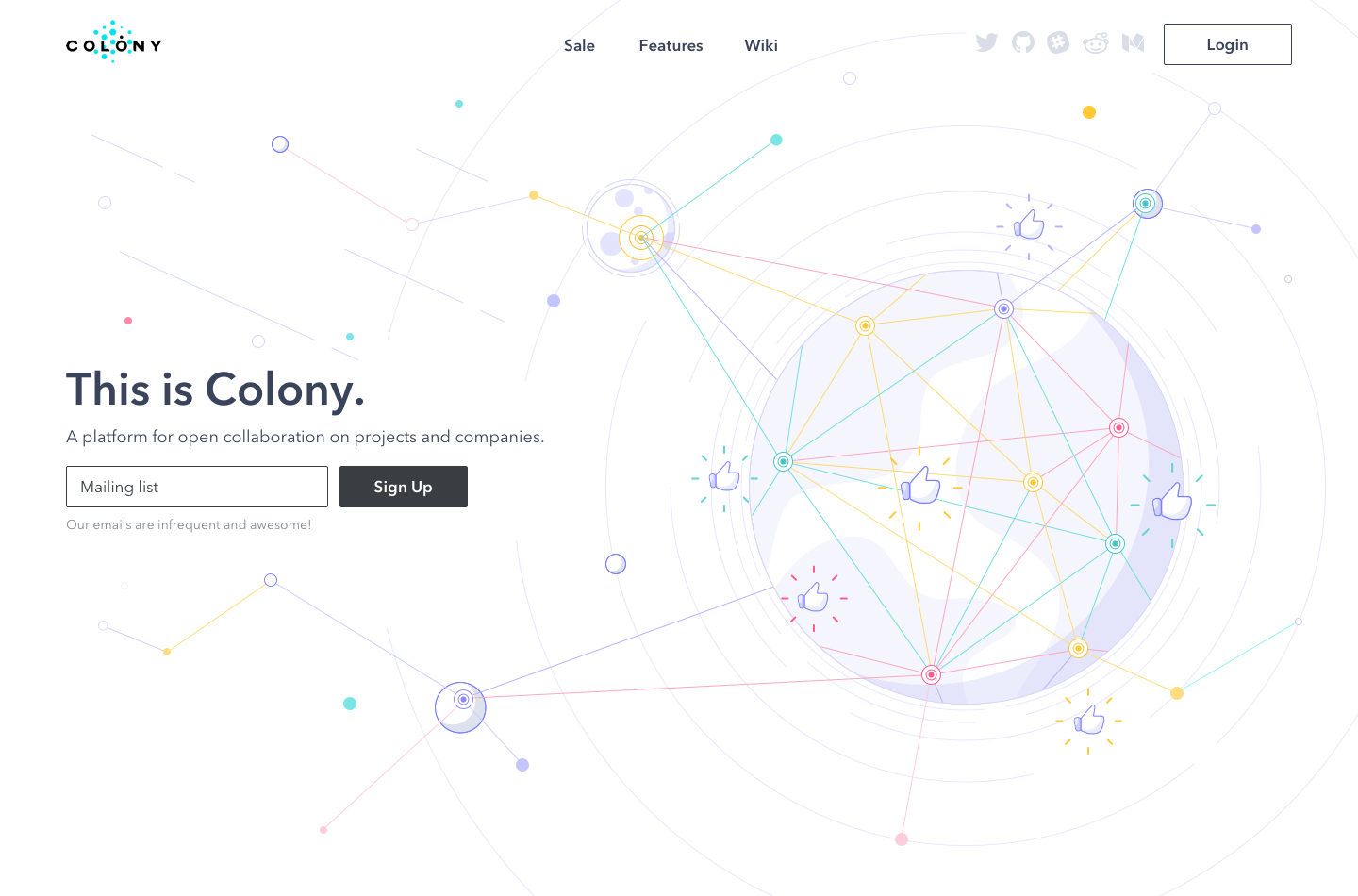
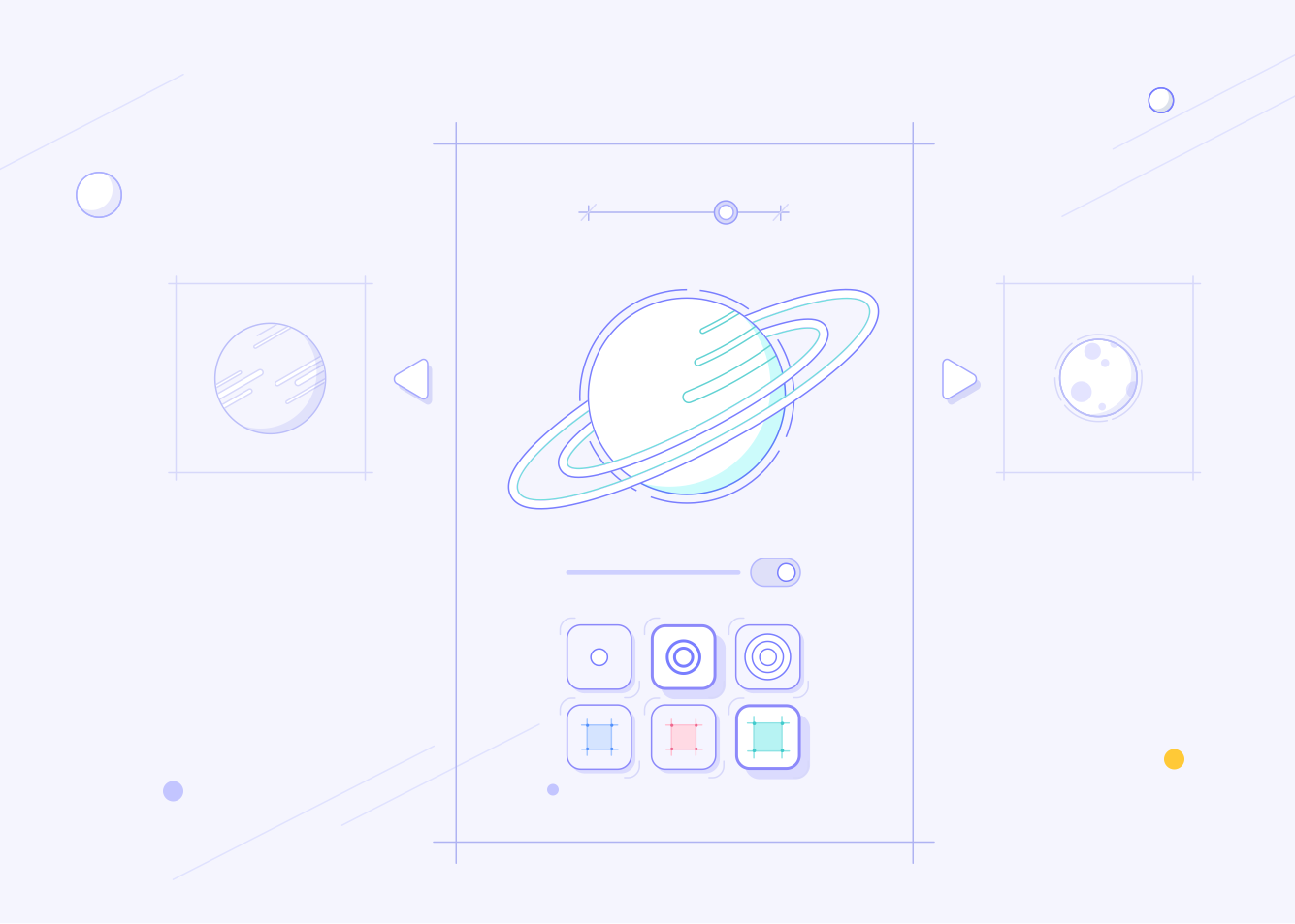
Denys Boldyriev 設計的插畫
設計師們拿出了不同風格的插畫,它們在主題上和整個UI保持一致,營造出友好、平易近人的氛圍,同時也讓人對整個公司形象產生足夠的好感。插畫中展示出 Colony 是如何幫助世界各地的用戶溝通、交流、達成目標的。
客戶在視覺上更加傾向于淺色背景和流暢的輪廓,因為這更加貼合他們的商業定位。考慮到客戶的方向選擇,Ludmila 還基于客戶的選擇繪制了一系列的變體。

全球互聯

連接地球

太空任務

連接世界
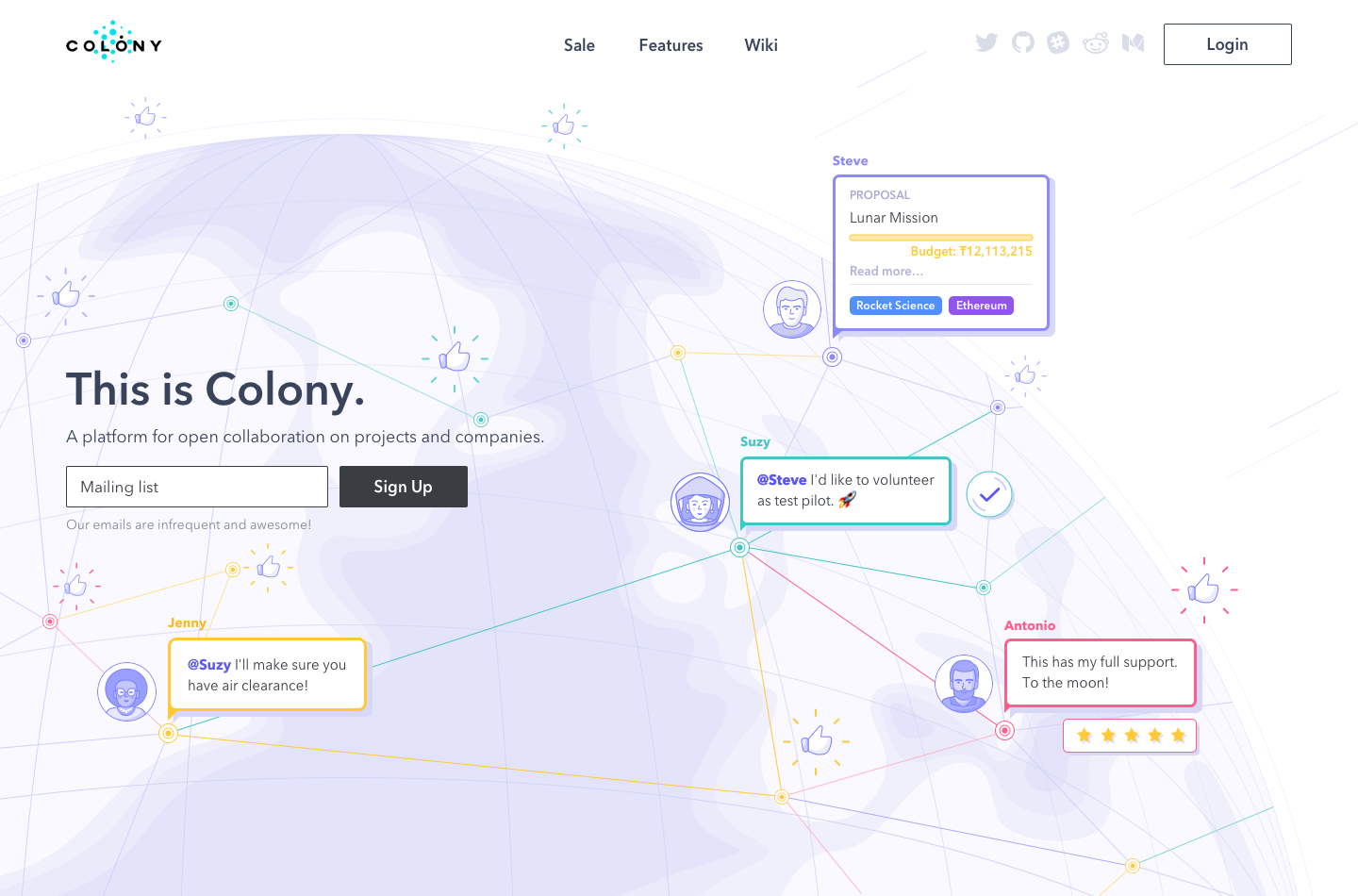
再次將 4 個不同的設計提交給客戶的時候,他們傾向于讓第三副圖和第四副圖的概念結合到一起。

在進行調整之后,我們得到了最終的版本。第三副圖當中的UI元素和第三副圖的插畫充分地融合到了一起,而配色則采用了集中明亮但是并不富有侵略性的色彩,粉紅、黃色、綠松石色以及紫色。
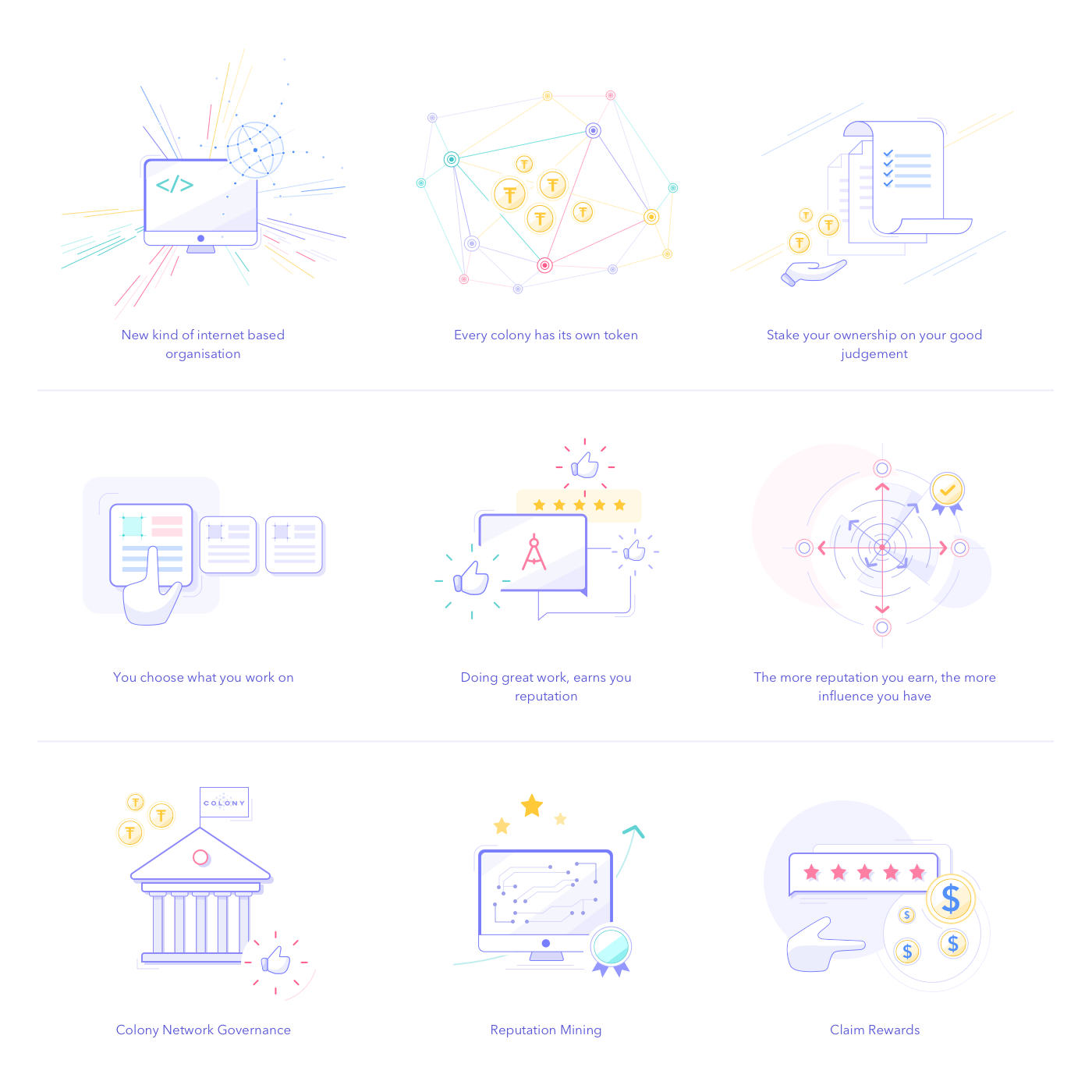
特色插畫
接下來,就是為了展示不同的功能而設計自定義插畫。這些插畫也會使用和首圖插畫一致的配色方案。這些插畫是為了簡明地展示產品功能而存在,以便用戶可以快速理解產品的功能和本質。此外,插畫還會搭配一些微文案,來幫助用戶了解這些功能的特點。而這個時候,還需要文案設計師參與進來。
正如你所看到的,所有的插畫都使用了大量的留白和微妙的元素來凸顯產品的復雜性。由于插畫中的色彩看起來非常的具有親和力,這使得插畫顯得非常的友好、富有吸引力。

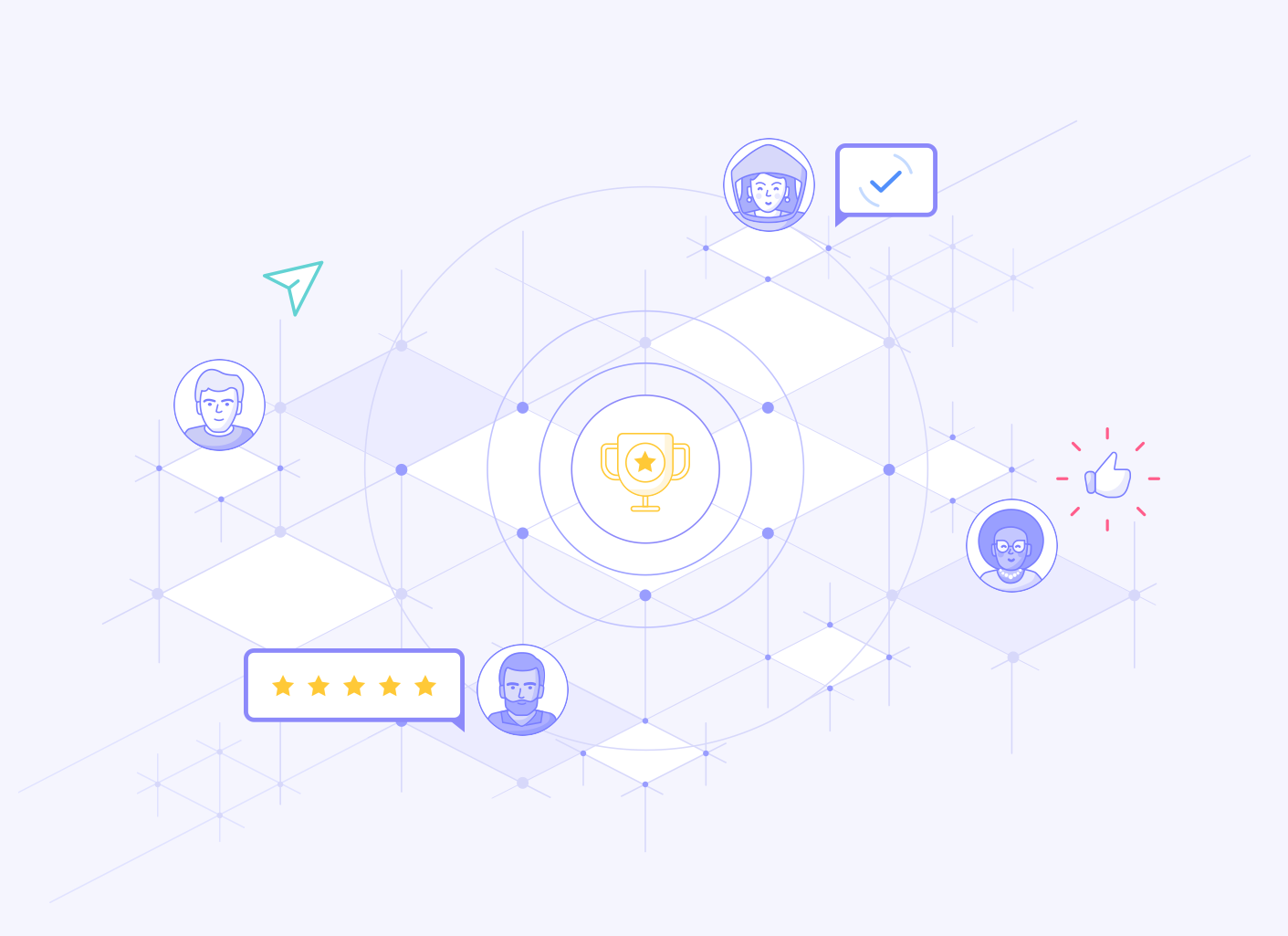
為了讓整個界面看起來足夠一致,設計師還為制作了產品故事插畫,它闡述了人們為何需要這個產品。故事是吸引潛在客戶關注的好辦法,漂亮的自定義插畫讓它足以給用戶留下好印象。


北京傳誠信,行業領先網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--傳誠信值得信賴!







