什么是響應式網頁設計?
又稱作適應性網頁、自適應網頁設計、回應式網頁設計、多螢網頁設計。響應式網頁設計(Responsive Web Design)概念于2010年5月由國外著名網頁設計師Ethan Marcotte所提出的概念。這是一項被公認在2014年網頁設計開發技術的趨勢,以media querys以及CSS3寫成,它的好處是你不需要特別開發APP,而且適用于各種作業系統及各種螢幕尺寸。

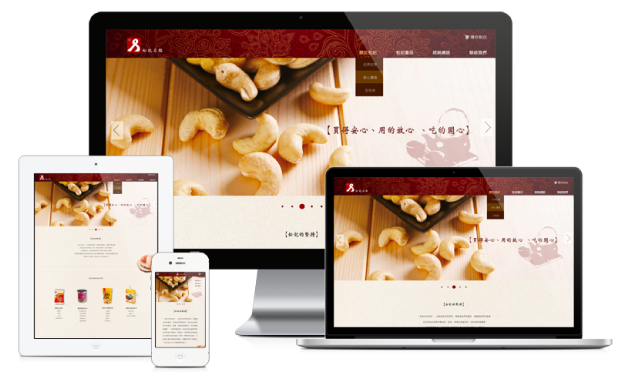
隨著行動設備裝置以及上網人口的激增,網頁設計也必須符合行動裝置用戶,簡單的來說,讓網站可以針對不同設備(桌機、筆電、平版、手機)等不同尺寸螢幕瀏覽網頁時,整個網頁頁面會對應不同的解析度,而有不同的呈現方式,也是是說可以讓最重要的訊息,在有限的版面中清楚的呈現給用戶。但響應的Web設計不僅是可以調節的屏幕分辨率外,并自動調整大小的圖像,而是關于思考設計一種全新的方式。
響應式網站設計(RWD)優點分析
為什么你應該選擇響應式網站設計的原因并且可以替使用者提供最佳的視覺體驗,最重要的是,它有助于SEO優化。
開發成本和時間比APP減省
APP必須開發iOS版及Android版兩個版本。每種版本介面系統皆數十萬元起,加上手機型態功能不斷增加,開發成本之昂貴更是不可預期。由于開發時間加上審核上架完成的時間相當長。維護成本比APP低
APP完成之后要不定期需針對新版本測試,才能確定APP在新手機上能運作順暢。以目前新手機汰換的頻率來看,這是永遠不會結束的測試工作。手機版網站等于是另一個用在行動裝置的公司網站,相對地,企業必須花2筆網站維護成本。不需下載APP就能使用
響應式網頁的優點,只要管理者更新網站,每次連上網頁都會是最新版本。然而APP則必須到iTunes、Google Play下載,APP若要更新,必須重新審核過后,再通知所有下載用戶更新。企業視覺形象一致
同一個網站適用于各種裝置,自然不需要針對不同版本設計,造成不同視覺效果。這一項技術仍不斷在成長,因此當您領先對手制作響應式網站時,其間會運用許多新的設計技巧,讓客戶對您的網站留下更好的印象。可觸及不同行動用戶新體驗
針對行動設備,設計全新的網站介面,帶來不同的用戶體驗,接觸到行動用戶,越來越多行動裝置使用者~手機、平板、智慧電視…當他們看到老舊網頁的顯示不符合新裝置時,就會立即關閉頁面走人。響應式網頁設計的最大目的,就是讓不同裝置的用戶,都能得到最佳的顯示效果,自然就能夠抓住行動用戶的目光。可同時適用不同裝置
APP必須開發iOS版及Android版兩個版本。手機版網站則需要搭配電腦版網站,才能符合多數裝置規格。同時還要安裝偵測使用裝置的小程式,才能讓手機讀電腦版網址會開手機版網頁、電腦讀手機版網址會讀電腦版網頁…這一串繞口令其實也代表了目前電腦+手機版雙網站介面的內容分享問題,設計響應式網站就完全不會有這個問題。改善使用者經驗,提升轉換率
響應式網頁設計可根據裝置螢幕的大小,自動調整版面;不論使用者是用桌機、平板電腦還是手機,都能用最舒適的介面瀏覽網站,包括功能應用、選項,也都能讓使用者選取方便,改善使用者經驗、提升轉換率。







