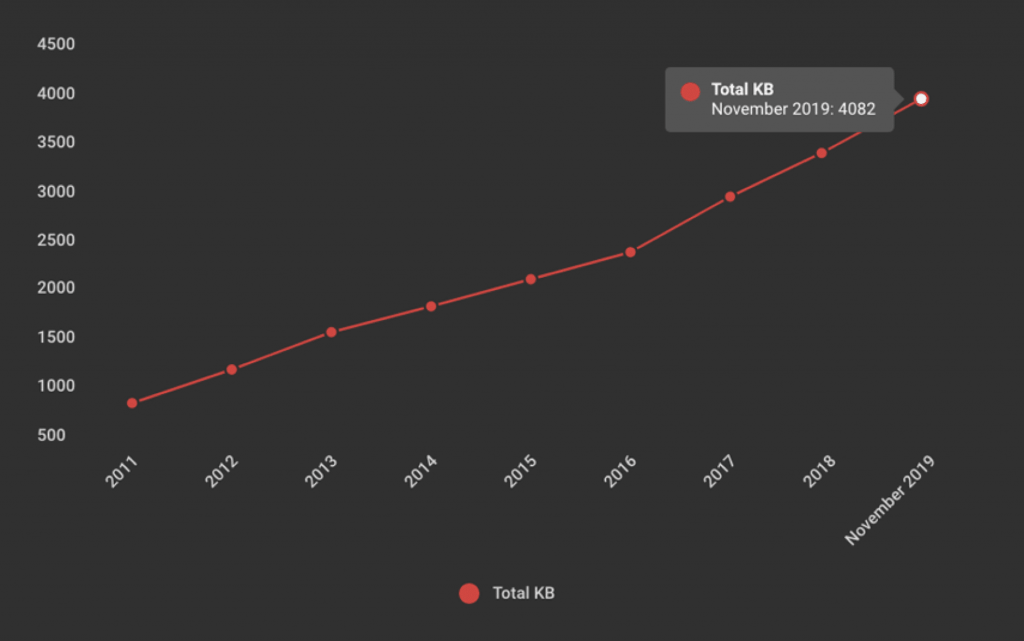
2019 網(wǎng)頁大小已接近4MB,是2016 的2 倍,比起2011 更達(dá)到4 倍以上。歸功于頻寬、4G 網(wǎng)路的普及,載入網(wǎng)頁的速度沒有像網(wǎng)頁大小一樣呈倍數(shù)成長,但隨著預(yù)期心理提升,人們?yōu)g覽網(wǎng)頁時(shí)等待的耐心變得比以往更少了!

(圖片來源)
雖然網(wǎng)頁速度不是最直接影響到網(wǎng)頁成效、SEO的項(xiàng)目,但一般通則是超過「3秒」,使用者就很有可能跳出正在讀取的頁面。之前CTK小記也講過許多優(yōu)化網(wǎng)頁速度的文章,要檢測網(wǎng)站速度,可以使用Google PageSpeed Insights或是GTmetrix來找出拖慢網(wǎng)站速度的原因,加以改進(jìn)。
今天和大家談的,是最簡單,卻也最重要的調(diào)整:「適當(dāng)?shù)膱D片」。
這里只說到圖片,是因?yàn)榘瑘D片尺寸(解析度)、檔案格式、壓縮比例。牽扯到SEO 等還關(guān)系于alt 項(xiàng)目設(shè)定等等,就先來看最重要的「圖片大小」:
最簡單卻也最必要的調(diào)整:輸出適當(dāng)?shù)膱D片
企業(yè)好不容易請了商業(yè)攝影師,拍了漂亮細(xì)致的形象圖、示意/空間圖,要放到官網(wǎng),呈現(xiàn)產(chǎn)品或企業(yè)形象概念,卻常顧慮:「我放這么小的圖,不會看不清楚嗎?」(網(wǎng)頁設(shè)計(jì)公司都會提示:「圖片大小在100kb內(nèi)為佳,卻常常收到用云端空間傳來一張10MB的圖檔……)
來示范給大家看,實(shí)際壓縮、縮小后的圖檔,在你的電腦/手機(jī),是不是真的可以辨別出來?
別急著往下看解答,點(diǎn)擊放大下面三張圖片,你覺得哪張是壓縮過的,分別的檔案大小又是如何呢?
A

B

C

圖片A:壓縮50%,jpg 檔,檔案大小246 KB,解析度有縮放,為:1996X1171
圖片B:原圖,檔案大小1.8MB,解析度2674X1569
圖片C:壓縮50%,jpg 檔,檔案大小397 KB,解析度2674X1569
–(解析度上傳時(shí)還是有壓縮)
如何?有選到覺得是最正確的圖片嗎?如果你不放大來看(或什至你的螢?zāi)桓静粔蚝茫遣皇呛茈y分辨這之間的區(qū)隔呢?要是真的放大三張圖來看,在網(wǎng)頁或手機(jī)上,真的看得出來嗎?
A
B
C
由圖片A 到圖片C 分別是(這里只擷取300 x 300 px 大小,故檔案大小不容易超過):
圖片A:原檔未壓縮,檔案大小94KB
圖片B:壓縮至70%,檔案大小53KB
圖片C:壓縮至30%,檔案大小41KB
其實(shí)網(wǎng)頁顯示顏色時(shí),因?yàn)镽GB代碼,一般是16位元(例如#ff0000,就是紅色,# 008000是綠色),約有一千六百萬色(甚至是因?yàn)檠b置的限制,某些裝置只能顯示256色/ 8位元),圖片的壓縮細(xì)節(jié)損失,才沒有那么容易看出來勒!
圖片壓縮工具選擇
網(wǎng)頁在上搞(圖片時(shí)),最大的NG就是放了不可思議大小的圖片檔!一個(gè)首頁以5MB計(jì)算,圖片可能占了90%的網(wǎng)站大小,若有10張近500KB的圖片來說,全部壓縮到100KB以下,網(wǎng)站整體大小可能縮減70%以上!
以這篇文章范例來說,是使用illustrator圖片編輯轉(zhuǎn)存時(shí)設(shè)置壓縮。若沒有專業(yè)的影像編輯軟體也沒關(guān)系,上網(wǎng)搜「壓縮圖片」其實(shí)有許多免費(fèi)的線上版本可以幫助你縮圖,像是Tinyjpg,或是WordPress的外掛如WP Smush都可以達(dá)到類似的效果。(這邊還是會建議在作圖或是輸出時(shí),就設(shè)定完畢,減少圖檔可能失真的機(jī)會)
若是企業(yè)Logo 這種可能需要去背的圖片,就必須存為png 檔,若能有向量檔,如svg 檔,在圖片空間節(jié)省上也是很有幫助,且svg 檔更有著放大看也不會出現(xiàn)模糊的優(yōu)勢,更適合當(dāng)做網(wǎng)頁中Logo 的檔案格式使用。
總之若是可以提供壓縮檔、原檔(一般是psd, ai 檔),給網(wǎng)頁設(shè)計(jì)公司,上稿時(shí)應(yīng)萬無一失;若是需要自行上稿也別擔(dān)心,照著上面的提示,找到適合的大小還是可以壓縮出符合規(guī)格的圖片的。

?
大小對了,網(wǎng)頁圖片格式也要正確
列出網(wǎng)頁設(shè)計(jì)中,常見的圖片格式/大小給大家參考:
?一般圖片:jpg檔
?需要有透明背景的圖檔:png, svg檔
?需要有動畫效果:gif, svg檔?網(wǎng)頁中全版Banner寬度建議:1920px
?大面積Banner寬度建議:1440px以上
?一般大圖寬度建議:1024以上
?中型圖片寬度建議:800以上
*高度可依照圖片比例調(diào)整,但不宜超出「一個(gè)螢?zāi)豢娠@示之范圍」為準(zhǔn)。
細(xì)節(jié)決定了網(wǎng)頁設(shè)計(jì)的精致度
一系列「給客戶看的網(wǎng)頁設(shè)計(jì)」文章下來,以新文章來說,自然流量都不錯(cuò)。第一個(gè)是希望想要制作網(wǎng)頁的企業(yè)/公司,找到適合的網(wǎng)頁設(shè)計(jì)公司,而非用預(yù)算衡量,如此許多看不到的地方、沒想到的地方,就這樣被遺漏過去,最終制作了網(wǎng)站,也難以達(dá)到預(yù)期成效。
以圖片相關(guān)的網(wǎng)頁設(shè)計(jì)細(xì)節(jié)還有下面這些,列出以供參考:
???jpg壓縮圖片時(shí),很容易將文字邊緣破壞得模糊不清(又稱為破壞性壓縮)
??圖片命名盡可能還是以不要太長,且有意義的英文為主
??太大的圖片,除了讀取速度,也可能增加主機(jī)的負(fù)擔(dān)
???svg檔案輸出時(shí),要格外注意(大小/陰影等)
??提供照片時(shí),盡可能不使用手機(jī)照出來之成品(感光元件限制)
???RWD設(shè)計(jì)時(shí),圖片注意事項(xiàng)







