做個(gè)公司網(wǎng)站一般需要多少錢?
如何建設(shè)一個(gè)網(wǎng)站?
建設(shè)網(wǎng)站的過程有哪些?
對(duì)于以上這樣的問題,我們將學(xué)習(xí)通過以下 8 個(gè)步驟建設(shè)一個(gè)有效的網(wǎng)站。
第 1 步:計(jì)劃網(wǎng)站準(zhǔn)備工作。

第一步?我們首先要為網(wǎng)站準(zhǔn)備資料。無論是網(wǎng)站名稱,網(wǎng)站目標(biāo),目標(biāo)受眾,網(wǎng)站內(nèi)容。和網(wǎng)絡(luò)詳細(xì)信息?粗略地看?在做之前?我們還應(yīng)該將內(nèi)容分為不同的類別。為了?為了更輕松地建設(shè) Web 布局
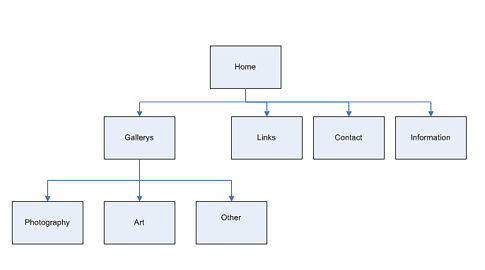
步驟 2. 確定網(wǎng)站的結(jié)構(gòu)。

會(huì)后策劃網(wǎng)站的籌備工作順利。接下來,我們繼續(xù)定義站點(diǎn)布局的過程。這樣我們才能看到大局?以及網(wǎng)站的所有元素?網(wǎng)頁主頁或主頁也稱為流程圖。必須使用名稱索引。應(yīng)根據(jù)建設(shè)網(wǎng)站所使用的語言輸入擴(kuò)展名。每個(gè)網(wǎng)頁的命名?然后設(shè)置英文名稱后跟我們建設(shè)網(wǎng)站的語言的姓氏,例如index.html、home.html、history.html等。
步驟 3. 定義網(wǎng)頁鏈接。

這也是另一個(gè)重要的步驟。因?yàn)橐粋€(gè)網(wǎng)頁鏈接的定義是每個(gè)網(wǎng)頁中的一個(gè)鏈接。以便用戶可以在頁面之間來回點(diǎn)擊?每個(gè)文件都會(huì)相互關(guān)聯(lián)。
第 4 步:在您的網(wǎng)站上設(shè)計(jì)單獨(dú)的網(wǎng)頁。

對(duì)于該網(wǎng)站上的每個(gè)網(wǎng)頁設(shè)計(jì)。總共將有 3 個(gè)主要部分,如下所示。
頁眉是頁面頂部的部分。它是頁面中最重要的部分。因?yàn)樗强梢晕^眾關(guān)注網(wǎng)站內(nèi)容的部分。該點(diǎn)通常由徽標(biāo)、網(wǎng)站標(biāo)題、主菜單或鏈接組成。
頁面主體是網(wǎng)頁的中間部分。它將顯示網(wǎng)站的內(nèi)容。無論是文字、數(shù)據(jù)表、圖形、視頻等,都由內(nèi)容來決定。主要思想,即主題,應(yīng)顯示在頂部。信息應(yīng)簡(jiǎn)明扼要。使用有組織且易于閱讀的字體。包括布局的安排以及
頁腳是網(wǎng)頁底部的部分。這主要用于放置導(dǎo)航系統(tǒng)。或?qū)Ш?通過制作簡(jiǎn)單的文本鏈接?它還可能會(huì)顯示網(wǎng)站內(nèi)的其他內(nèi)容信息,例如版權(quán)聲明、如何聯(lián)系網(wǎng)站管理員、使用網(wǎng)站的說明等。
步驟 5 建設(shè)制作網(wǎng)頁

完成每個(gè)網(wǎng)頁的組成后。下一步是編寫網(wǎng)頁。無論它是用 HTML 還是 WordPress 編寫的,它都易于使用并且如今非常流行。設(shè)置每個(gè)網(wǎng)頁以我們想要的格式呈現(xiàn)文本、圖像和視頻。
步驟 6 注冊(cè)網(wǎng)站域名

網(wǎng)站設(shè)計(jì)和建設(shè)完成后。它即將進(jìn)入將我們的網(wǎng)頁發(fā)布到互聯(lián)網(wǎng)世界的階段。允許其他人在網(wǎng)站內(nèi)訪問和使用?此時(shí),我們必須將這個(gè)新建設(shè)的網(wǎng)站存放在虛擬主機(jī)提供商處。也稱為網(wǎng)絡(luò)托管?隨著域名注冊(cè)?目前,有許多服務(wù)提供商。至于價(jià)格,要看使用面積。包括其他選項(xiàng)?添加
步驟 7. 上傳網(wǎng)站。

當(dāng)我們已經(jīng)申請(qǐng)了虛擬主機(jī)和域名時(shí)。下一步是將我們的網(wǎng)站文件上傳到網(wǎng)絡(luò)托管站點(diǎn)。它可以通過網(wǎng)絡(luò)服務(wù)的網(wǎng)絡(luò)瀏覽器上傳。或者可以通過CuteFTP、Filezilla、WS_FTP、WordPress等其他程序上傳,以便用戶可以通過互聯(lián)網(wǎng)本身點(diǎn)擊查看我們的網(wǎng)站。
步驟 8 瀏覽網(wǎng)站
在我們將網(wǎng)站文件上傳到虛擬主機(jī)服務(wù)網(wǎng)站后就完成了。接下來,我們可以通過各種網(wǎng)絡(luò)瀏覽器程序打開網(wǎng)站。無論是 Internet Explorer、Mozilla Firefox 還是 Google Chrome,只需在地址欄中輸入網(wǎng)站地址,然后按 Enter 即可完成。
快速搭建官方網(wǎng)站? 海量模板
3000+精美模板,100+行業(yè)覆蓋;不懂代碼也能快速搭建PC+平板+手機(jī)網(wǎng)站的建站系統(tǒng);送域名送空間,幾千套模板,先開通后備案總有一款適合你!








