彈出菜單已經(jīng)接管作為主要的導(dǎo)航模式的移動布局?-?甚至是一些桌面布局已經(jīng)在船上跳下。
并有很好的理由:菜單是一個偉大的方式來保持上下文,同時給用戶提供了很多附加信息。
在這篇文章中,我們將討論為什么彈出導(dǎo)航已經(jīng)變得如此成功的一個導(dǎo)航模式,并顯示其潛力是這么多。從產(chǎn)品列表頁面過濾器,購物車,以最近查看過的物品的清單,這種模式的潛力只受我們的驅(qū)動器為先鋒。這時候,我們探討是多么遙遠(yuǎn)的畫布,我們可以走了。
你已經(jīng)看到了畫布彈出按鈕之前?-?你知道,那些在滑動從屏幕的邊緣側(cè)邊欄?現(xiàn)在,他們甚至可以被認(rèn)為是司空見慣。還有一個原因,他們的知名度,最近爆炸:在移動,一個窗口的概念已經(jīng)全部消失。市場上的大多數(shù)設(shè)備今天給我們幾乎無法控制的窗口。
相反,我們只有兩個主要層一起工作:視口和畫布。雖然這些提供充足的潛力,設(shè)計師們開始對摩擦約束視口的限制。休帆布彈出?-?少用在桌面上?-?在這個景觀就顯得極為重要。
隨著移動設(shè)備有限的平面,設(shè)計師認(rèn)為有必要打開上行空間,不強迫用戶失去上下文或在屏幕上留下自己的位置提供相關(guān)信息。出場的帆布,使我們能夠做到這一點。在桌面上,我們很少去了帆布?-?只是沒有必要。在移動,離畫布是一個突破性的概念。它創(chuàng)建的設(shè)計可能性的新領(lǐng)域。而且,與任何映射處女地,它提供了珍寶那些愿意承擔(dān)風(fēng)險。對設(shè)計師來說,這是一個難得的機會,創(chuàng)造新的東西。
早期的探險
當(dāng)然,第一個人去畫布超越和勇敢的未知都輸給了我們。像美洲,我們只有那些誰登陸,最有名的記得。因此,F(xiàn)acebook是我們的哥倫布。
Facebook的著手解決它發(fā)現(xiàn)手機屏幕一個非常具體的問題。它的導(dǎo)航菜單很長,有很多相關(guān)的內(nèi)容給用戶。用戶需要能夠探索導(dǎo)航不失其時間軸到位。如果他們決定不導(dǎo)航離開,他們應(yīng)能跳右后衛(wèi)在何處。

Facebook的原休帆布彈出是很多像目前Facebook作為其移動互聯(lián)網(wǎng)導(dǎo)航。今天,它仍然是它的通訊系統(tǒng),以及它的Android應(yīng)用程序使用了帆布。
常見的導(dǎo)航模式是行不通的。菜單過長流行在整個屏幕上,如果其他地方出現(xiàn)在畫布上,這將拉動用戶斷章取義。該問題的解決方法是鎖定畫布,并將其拉至右?-?揭示導(dǎo)航下方。使用彈出導(dǎo)航像,這是一種全新的概念。
圖表新界
它的工作原理的原因?-?為什么感覺那么自然?-?是因為動作是很自然的。移動到東西方暫時重定向重點,同時保持一個什么樣的用戶在做之前驚鴻一瞥,是在物理領(lǐng)域一個非常普遍的行動。我們將保持我們的地方在報紙上,因為我們翻到一個引用的部分。我們將保持我們的拇指在頁面上并翻轉(zhuǎn)到一本書的尾注。我們將伸延出一個表,我們試圖找到收據(jù)行項目在我們的報稅表。
這是一個什么樣的脫帆布彈出模擬所有的物理例子:節(jié)省你的位置,讓您可以馬上回你在做什么。休帆布彈出的是一個完美的方式與移動內(nèi)容進行交互,因為它解決了一個非常明顯的問題:焦點。
在移動,我們所是重點。這使得維護方面非常努力。我們強制用戶上下滾動,而我們隱藏和顯示內(nèi)容做所有我們希望用戶做的事情。滾動條,這表明用戶所在的頁面上,通常是缺席,又回到了一個人的確切位置常常是困難的。上下文中重要的是要在使用者的心理的內(nèi)容的圖。如果沒有它,他們會迷路,脫落的網(wǎng)站。
隨著彈出導(dǎo)航展開工具欄,我們保持上下文的頁面上,而呈現(xiàn)出巨大的新的信息的數(shù)組。彈出按鈕可容納值得一新的互動和內(nèi)容的整個頁面,而不會迷失于所有的用戶。這是一個非常強大的模式,與潛在的,我們甚至還沒有開始發(fā)掘。
平地球綜合癥
盡管這種潛在的,我們是不是真的愿意蹬帆布的界限。我們的設(shè)計師已經(jīng)開發(fā)了一個不幸的趨勢,以避免試驗。我們更愿意實施行之有效的模式,但我們不太可能批判性的思考,為什么一個模式是成功的。當(dāng)然,我們知道,彈出導(dǎo)航彈出是偉大的導(dǎo)航,但是這還不是全部這是很好的。
影未解決導(dǎo)航問題時,它產(chǎn)生的圖案。它是解決一個交互的問題。它需要一種方法來呈現(xiàn)大量的交互和信息不從他們的初衷分心用戶?-?時間軸。相反,彈出導(dǎo)航彈出一個導(dǎo)航模式的思維,我們需要把它當(dāng)做一個內(nèi)容戰(zhàn)略。我們?nèi)绾纬尸F(xiàn)更多的信息,用戶無需從什么是手頭分心呢?
Facebook的沒有飛出限制航行要么。它用它的消息聯(lián)系人列表中也是如此。這可能是一個更好的利用彈出的,因為用戶是高度傾向于快速彈出打開側(cè)邊欄,看看誰在線,并返回到瀏覽時間線之前,他們通過系統(tǒng)快信。這樣的模式不是一成不變的。事實上,他們會得到更好的唯一途徑是,如果我們不斷地嘗試他們。Facebook的徹底改變了我們奠定了移動內(nèi)容的方式,只有極少數(shù)的人攜帶的火炬前進。
當(dāng)心高歌猛進
這里有一個風(fēng)險。我們不應(yīng)該使用斷開帆布圖案,只是因為它是小說或流行。正如在Web開發(fā)大多數(shù)事情一樣,每一種方法都有其優(yōu)點和缺點。休帆布彈出是不是完美的每一種情況。這是最好的時候,你需要提供大量的信息或復(fù)雜的相互作用,而不將用戶遠(yuǎn)離主要內(nèi)容。
如果你只有少數(shù)的導(dǎo)航項目,或者如果您所提供的補充資料是短暫的,那么該模式很可能會比方便更具破壞性。請記住,它提供了一個新的視圖,同時保持原始視圖的背景下?-?人們會失去一些流量,每當(dāng)他們打開彈出。如果補充資料是最小的,然后使用一個酥餅或下推互動,而不是和保留用戶的屏幕上。
另一件要記住的是,休帆布彈出需要更多的處理能力和瀏覽器功能比其他方法。雖然這主要是由一個很好的框架(見我在這篇文章的末尾推薦)緩解,這些問題仍然站立。舊設(shè)備和設(shè)備不支持JavaScript可能被甩在后面,如果你不提供一個良好的后備這種模式。我建議逐步提高?-即提供舊的瀏覽器一個簡單的解決方案,同時檢測對新功能的支持,并提供對瀏覽器,可以處理它更優(yōu)化的解決方案。
填寫詳細(xì)資料
那么,什么是彈出的真的很好嗎?下面是該突出圖案的值的幾個例子。
購物車
當(dāng)我工作的設(shè)計在今年早些時候Garmin的電子商務(wù)網(wǎng)站,我有一個聊天我的標(biāo)準(zhǔn)“測試用戶”(即我的女友)。我們討論了一些什么,她喜歡和不喜歡的手機網(wǎng)站電子商務(wù)。她帶來了最大的問題是,她經(jīng)常要檢查什么,她被放置在她的車,但要做到這一點,她有探望購物車頁面,這需要她遠(yuǎn)離她目前正在瀏覽的內(nèi)容。
這引發(fā)了小小的“啊哈!”的時刻對我來說。為什么不使用脫帆布彈出按鈕來保存所有的車的信息?用戶可以快速彈出打開自己的購物車,每當(dāng)他們想要的,瞄了一眼里面有什么。他們還可以立即開始檢查?-?有效去除結(jié)帳過程整體的一步。如果您在電子商務(wù)工作,那么你就會知道,在結(jié)帳過程中的步驟較少,不太可能用戶會放棄自己的購物車。
Garmin公司使用彈出的移動,而不是一個獨立的購物車頁面。用戶可以直接去結(jié)賬面積從這個彈出按鈕,無論他們在網(wǎng)站上。
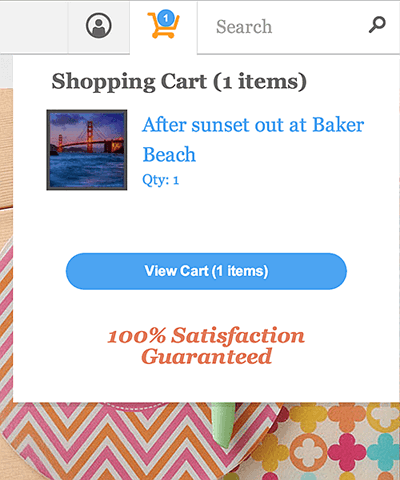
教有關(guān)此功能的用戶,我設(shè)計了車彈出,彈出打開每當(dāng)用戶補上一到購物車。這種剛剛在時間的指令是非常有幫助的,而時機是完美的,因為用戶并不需要了解的車,直到他們添加的東西給它。如果你正在構(gòu)建一個電子商務(wù)網(wǎng)站,那么你可能已經(jīng)有你需要做到這一點的一切。
許多網(wǎng)站顯示購物車的預(yù)覽當(dāng)用戶將鼠標(biāo)懸停在購物車圖標(biāo)或增加了一個產(chǎn)品它。您可以輕松地重復(fù)使用這些信息為在小屏幕上彈出按鈕。對于一個負(fù)責(zé)任的網(wǎng)站,有一個彈出購物車的例子,看看Zazzle誕生。
Zazzle誕生有一個酥餅車的大屏幕和場外帆布彈出的小屏幕。
我們沒有獲得來自Garmin的桌面網(wǎng)站的頁面上現(xiàn)有的車的信息,所以我們用漸進增強“Ajax”的跨頁的車信息。我們的工程團隊存儲在本地存儲購物車信息,這樣我們就不需要在每次加載頁面進行檢查。每當(dāng)用戶執(zhí)行,將導(dǎo)致其改變的行動,我們對其進行更新。
這導(dǎo)致了一個快速和非常實用購物車彈出。用戶可以做一切他們可以與普通車做?-?更新數(shù)量,添加優(yōu)惠券代碼?-?從任何網(wǎng)頁,他們都在。在彈出的添加功能以直觀的方式,而不采取任何遠(yuǎn)離用戶。
產(chǎn)品篩選
另一個很好的用途上的電子商務(wù)網(wǎng)站上的彈出按鈕,是房子過濾器分類頁和產(chǎn)品列表頁面。許多桌面布局有一個巨大的過濾器數(shù)量分析和選擇的產(chǎn)品列表中的用戶。傳統(tǒng)上,與這些交易有關(guān)的移動已經(jīng)非常困難:你要么向用戶呈現(xiàn)的篩選器的一長串或顯示的產(chǎn)品?-?永遠(yuǎn)兩個。
隨著彈出導(dǎo)航彈出,用戶可以彈出過濾器,切換他們想要的那些,然后輕松地返回到產(chǎn)品的更新列表。就不會失去自己的位置,他們會得到所有的桌面布局的功能。最重要的是,如果內(nèi)容的條子是顯示,用戶將獲得他們的行動即時反饋。產(chǎn)品列表將實時為用戶切換過濾器更新。
頁面歷史
彈出導(dǎo)航彈出不限于電子商務(wù)的,當(dāng)然。一個設(shè)計的時候,我們的目標(biāo)Style.com的新的移動網(wǎng)站是為了使用戶能夠時裝系列之間輕松切換,并深入探究展示畫廊。上下文切換是如此普遍,在這個網(wǎng)站,用戶需要一種方式來輕松地保持一切,他們一直在尋找的軌道。
開發(fā)人員實現(xiàn)的休帆布彈出,可以滑出,并顯示每一件事該用戶已完成的網(wǎng)站上,按時間順序排列的縮略圖。找到一個以前查看過的集合是通過滾動列表一樣簡單。
紐約時報“的新網(wǎng)站已經(jīng)關(guān)閉,帆布彈出征求意見。有趣的是,這種模式是不使用在所有的移動視圖,在那里它可能會更有效。
這種想法可以應(yīng)用于以后的博客和新聞網(wǎng)站。想象一下,讀一本科學(xué)論文或腳注的任何文字。每個鏈接可以打開一個包含有關(guān)一個注腳彈出。用戶將能夠快速地獲得他們需要的信息,而不會永遠(yuǎn)失去了頁面的上下文。這實際上提高了閱讀體驗?-?的東西數(shù)字設(shè)計師夢想的那種。
最后的邊境
所有上面列出的例子有共同性。用戶通過圖示列輔助,但他們的成功并不依賴于使用它們。他們可以訪問他們的購物車或他們的收視歷史或意見沒有彈出。彈出導(dǎo)航絕不必要的手段,但它使生活變得更加簡單。用戶更可能留下來買東西,多讀一些文章和更多的廣告。
我們需要停止自滿。僅僅因為一個彈出的作品真的很好的Facebook的導(dǎo)航不使它成為一個“導(dǎo)航模?式。”讓我們批判性的思考關(guān)于每個模式的功能以及為什么它是有效的。如果我們這樣做,那么我們會在建立在我們下奠定了基礎(chǔ)達到完美的境地。這是特別重要的移動,其模式是比臺式機的不太成熟的-有很好的理由:手機設(shè)計者根本就沒有被周圍的長。
你會發(fā)現(xiàn),我一直在談?wù)搩H約彈出導(dǎo)航展開工具欄。這是一個有點懶惰,太。當(dāng)考慮了畫布,我們不由自主地想到圖示列的。但更可能的是與休帆布布局。無數(shù)的方法和模式,等待被強悍的設(shè)計師被發(fā)現(xiàn)。我們的油畫是各不相同的-當(dāng)然,他們有許多共同的地方,但每做一些事情略有不同。我們彈出導(dǎo)航的解決方案應(yīng)該是不同的,太。
作為網(wǎng)頁設(shè)計師,我們不斷踏著相同的路徑?-?也許發(fā)現(xiàn)了一個快捷方式,如果我們是幸運的。但地圖通常保持不變。我們自滿,追溯那些誰擁有了我們面前,穿著下來的道路越陷越深的步驟。我們需要先驅(qū)。正如Facebook的帶領(lǐng)我們過的畫布與展開工具欄,我們需要探索新的領(lǐng)域。也許現(xiàn)在,我們只需要找到新用途展開工具欄。也許以后,我們會發(fā)現(xiàn)全新的休帆布概念。也許真正的冒險會發(fā)現(xiàn)一個全新的交互層。
本文作者來自北京網(wǎng)站建設(shè)公司-傳誠信,轉(zhuǎn)載請注明出處:北京傳誠信(m.xinyangweb.com)







