設計網站如何區分導航的組織方式?
最簡單的的區分法,關注導航標簽的命名方式。基于對象的導航,通常使用名詞作為導航標簽,標簽指向目標事物;基于任務的導航,通常使用動詞、動賓短語作為導航標簽,標簽指向動作行為。
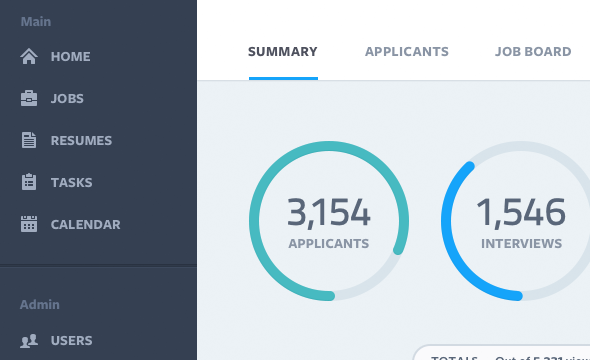
基于對象的導航
這類界面在日常中比較常見,以名詞為主的導航標簽。
基于任務的導航
可以關注界面中的導航標簽的命名,以動詞、動賓短語為主,關注事務的執行。基于任務的導航通常在工具應用型的產品中。
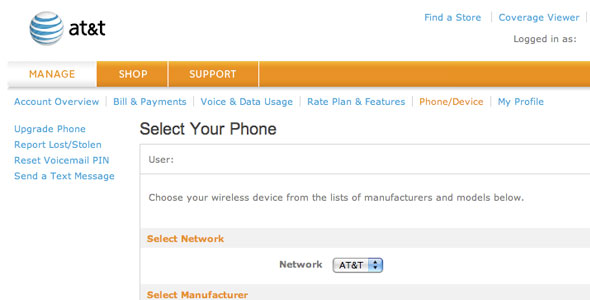
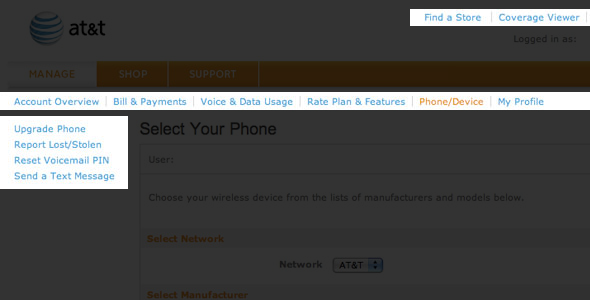
AT&T的賬戶管理頁面,導航按照任務作為劃分與指引。
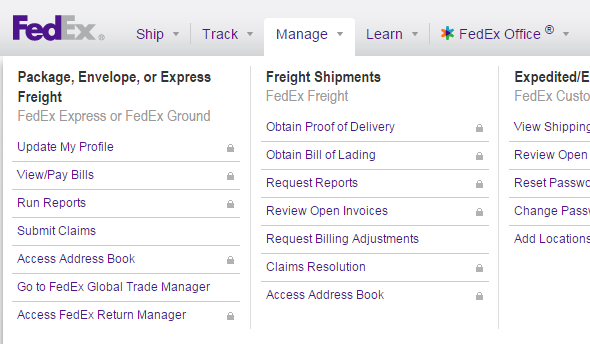
主導航
其他輔助導航
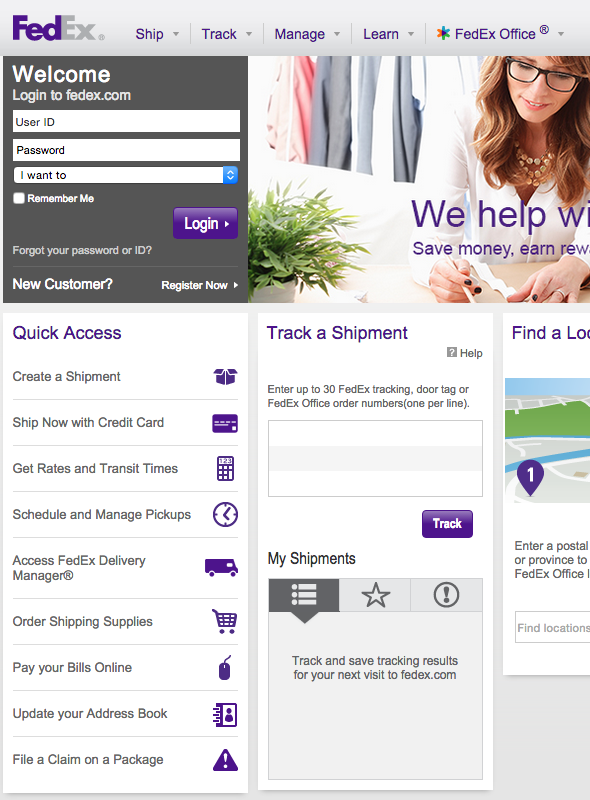
這是 Fedex的官網,界面導航基本都是基于任務的劃分與拆解。
導航細節
使用基于任務導航的產品,對設計師有較高要求,對產品涉及的用戶以及用戶任務要有一個的非常清晰的認識。產品的導航核心是基于任務的,那么任務分析就顯得尤為重要。
任務分析的工具與方法
對于單個的任務分析,關注于任務的本身要素與影響因素。
1、決策表。把活動中的條件與行為加以區分,根據不同的條件采取不同行為的對應關系以表格形式展示。
2、流程圖。以活動流程圖的形式來展示任務的操作要素與流向。
對于多個的任務分析,關注于任務間的關系梳理,尤其適合那些邏輯、順序模糊的任務。
3、語句描述。通過語言的組織來展示任務的要素、關系以及執行要求。
4、時間序列。依據行為執行時間長短以及順序來展示整個活動過程中各個任務的優先級以及相互關系。
5、任務清單。把活動中所有的任務逐個羅列出來,并標識先后順序、重要程度、頻率等。任務清單的難點在于羅列的完整性,許多的伴生任務以及支線任務容易在梳理的過程中遺漏。
何時考慮使用基于任務的導航?
1、明確用戶的首要目標。以尋找或探索事物為目標的,適合使用基于對象的導航為主;以把事情完成為目標的,適合使用基于任務的導航為主。
2、明確產品定位與功能。官網、博客等展示類的產品適合基于對象的導航。管理后臺等應用類的產品適合基于任務的導航。
對于不同主題對象提供同一功能為主的產品,適合基于對象的導航;對于同一主題對象提供不同功能的產品,適合基于任務的導航。
3、考慮混合使用對象導航與任務導航。
在應用過程過程中,不拘泥于純粹的對象導航還是的任務導航。靈活使用主次混合導航,充分利用各自在使用場景下用戶認知優勢,取長補短,完善產品的整體導航。
實際案例的啟迪
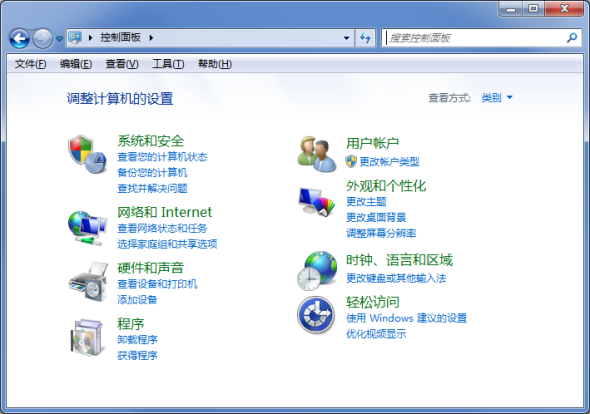
Windows 控制面板,如果我們把控制面板看作一個獨立的應用。
當用戶首次打開控制面板,界面如下:
這是一個使用混合導航模式的界面設計,以對象作為認知主線,用戶任務作為行為指引。綠色的鏈接主要是名詞或名詞性短語,這是基于對象的導航設計。藍色的鏈接是動賓短語(操作+對象),這是基于任務導航的設計。
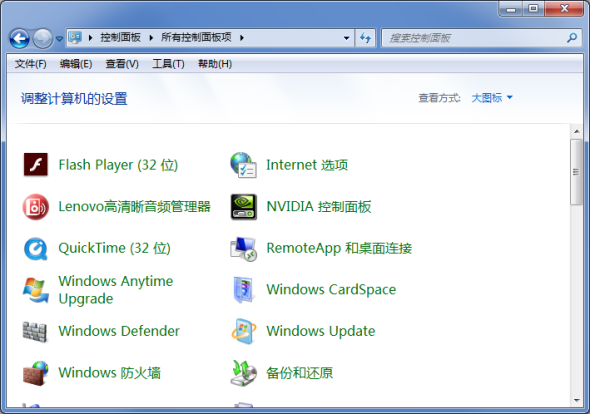
然而,這卻是一個充滿爭議的界面,不少人抱怨這個頁面不好用。用戶往往找不到所需要的功能,更愿意切換到大圖標/小圖標視圖進行功能的索引。
是什么造成了用戶抱怨?
回憶一下控制面板的使用場景,用戶通常是有著明確使用目標,使用頻率較低等特點。
這些特點,形成的使用預期是能夠快速找到并使用設置功能。降低使用效率的點,將會引起用戶的抱怨。
1、依賴層次閱讀。從界面設計來推斷,當時設計師可能是希望用戶通過綠色文字的快速閱讀進行范圍定位,然后再根據藍色文字進行操作定位。設計師通過分組聚類的方式試圖降低每個界面信息量,畢竟設置項非常多。但是更多的人,在使用這個界面時使用的是順序閱讀,短時間內面對不同的維度導航指引,容易造成認知困惑。
2、任務的短語文字冗長,造成核心信息獲取效率的降低。雖然標簽的文案單個看起來更自然親切,但在短語的信息需要閱讀完畢后才能獲取到。
3、任務數目遠大于對象數目,無形中提高了檢索成本。
我的心得
1、審視用戶對任務的認知
不同產品對于用戶任務的詮釋存在較大差異。由于基于任務的導航,對用戶的認知、場景的覆蓋有較高要求,不當的使用容易降低可用性。
我們將用戶認知拆解成這幾個維度去考察:目標性強弱、任務執行的頻度、核心任務數量。
2、重新組織任務與對象
對于展示型的產品中,我們更推薦使用基于對象的導航。
對于常用的服務型、功能型產品,用戶往往對產品所能提供的服務比較熟悉,或者有生活實際映射。如果能夠將場景拆為幾個界線明晰的子場景,則可以考慮使用以任務導航為主,對象導航為輔的模式。
對于使用頻率較低的服務型、功能型產品,可以考慮使用以對象導航為主,任務導航為輔的模式。對象容易識別與認知,通過對象導航優勢可以增強用戶對產品的認知,尤其適合新用戶。通過任務導航的輔助串聯,將功能場景化,提高的使用效率。
項目中的嘗試
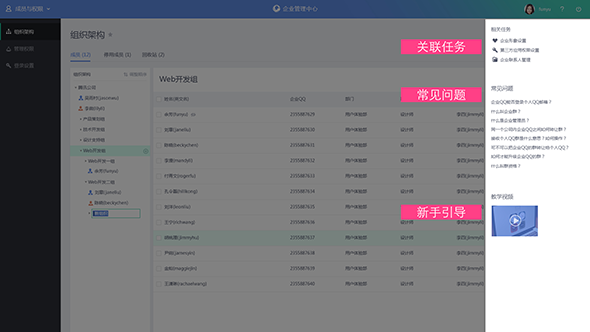
企業QQ,一款針對公司全體員工的辦公IM管理軟件。除了日常使用的IM終端,還有一個面向管理者的管理系統。
我們首先看管理任務的特點。管理者對于管理內容與任務目的性比較強,使用頻率較低。在枚舉任務時候,容易發現任務種類和數量非常多,存在較多的關聯性任務,在場景的劃分上,較難劃分出界線清晰的子場景。
所以我們嘗試使用以對象導航為主,任務導航為輔的模式。利用基于任務的導航來彌補對象導航中存在的遺憾,將關聯功能/場景進行串起。關聯功能,轉為任務緯度可以是相似任務或分支任務。
作為一個小眾的領域,國內交互設計領域對此探討的并不多,在產品實踐中則更少。國外不少有產品在這個領域進行實際應用。界面的截圖,也多來自于此。文中列舉的界面樣式可能會過時,但是其背后的設計思路是可以不斷學習領悟的。