布局是您網站的基礎。它引導用戶通過這些部分,并告訴他們最重要的是什么。它也設置了網站的審美。因此,您需要仔細考慮如何布局內容。
盡管不讓您的創意陷入可用性的方式,原創的創意布局在改善網站用戶體驗方面也有很長的路要走。像往常一樣,我們必須把自己放在用戶的鞋子里:我們希望他們先看看什么?你的消息如何最好地傳達?在開始設計之前,我們必須先提出這些問題,因為布局會塑造其余的設計。
那么,以下網站有一些相當不尋常的布局。他們不一定是完美的;?還是瀏覽他們,也許,也許,你的創意天才會被激發。
原始Web布局鏈接
Beurre&Sel?
這個網站是美麗的。自動幻燈片播放在后臺,主導航欄位于頂部。當您向下滾動時,導航縮小,但仍保持固定在頂部。以下是該公司制作的不同餅干的豐富多彩的列表,但這些也是子菜單中的按鈕。當您點擊風味時,信息與此子菜單重疊,允許您點擊各種Cookie風味。頂部的導航欄和子菜單僅限于三列網格的中間列,將用戶的焦點保持在中心位置。

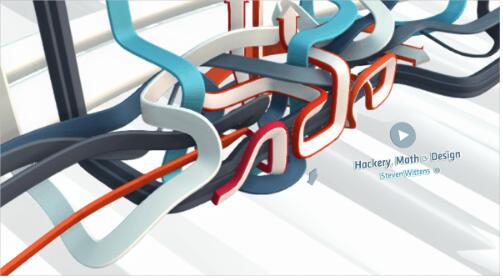
Hackery,Maths&Design?隨著頁面的加載,一個有趣的3D線條動畫開始填滿屏幕。箭頭表示運動和流動性,并鼓勵用戶向內滾動。下面的內容被布置在具有兩個主列和一個較小側邊欄的三列網格中。然而,它不會感到僵硬和約束,但是有一個更開放的感覺 - 這是由于給出足夠的空間和使用圓角。該網站的布局對用戶來說很舒適。

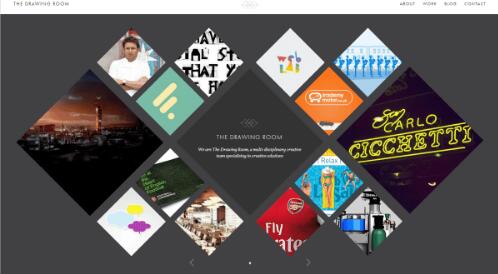
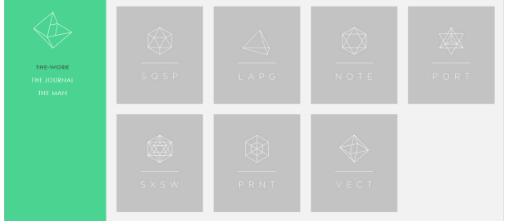
繪畫室?我喜歡這個布局,簡單但視覺有趣。該工作室的工作以不同大小的鉆石形狀顯示在一起。中心鉆石是銘牌,不是太突出,所以不會減損工作。當您將鼠標懸停在鉆石上時,它將填充對作品的描述。這個單頁網站有一個原始和干凈的布局,它易于使用。

我們愛噪音?Luke Finch的作品組合有趣且友好的布局。這項工作似乎是隨意分散的,擺脫了太干凈和可預測的做法。過渡會告訴你一些項目,你可以使用箭頭導航。左上角的小心是整個網站的導航,它在主頁上旋轉成“i”。查看項目時,可以通過懸停在心臟上退出。

Ende?這個布局是動態的。加載時,它會以一張古怪的照片向您致意,并提示您向下滾動,導航出現在哪里,并最終貼在頂部。我真的很喜歡透明的導航欄,它打開了一個頁面,揭示了下面的內容。內容分散在頁面周圍,雖然網站確實有結構;?每個部分都被不同的背景顏色分開。這些項目突出顯示在三列網格中,但是團隊成員的部分將從網格中分離出來,并以有趣的方式使用該空間。

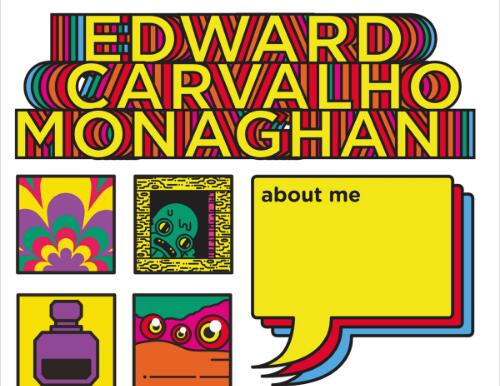
愛德華·卡瓦略·莫納漢?怎么樣一些顏色?這個投資組合網站有一些嚴肅的個性,工作是響亮和活潑的。最有效的是風格的一致性。該網站作為一個完整的工作,代表設計師,同時支持個人投資組合 - 這正是這樣一個網站應該做的。調色板被并入銘牌,閃爍的動畫給網站帶來了精力。

HUYS?這個網站有上與頁面作用就像是一種信箋右側布局原來的取,提供像他們是誰所有必要的信息和他們做什么。頁面的左側垂直滾動,類似于它們構建的公寓的窗口的布局。點擊后,您將被引導到更易于瀏覽的博客式布局。

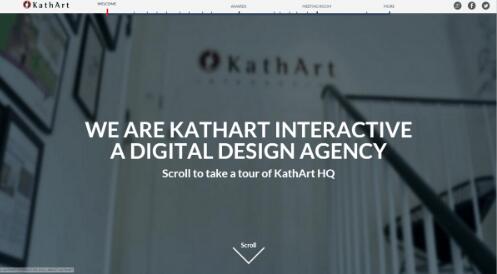
KathArt?KathArt有一個很棒的視頻布局。當你遇到這個團隊的成員時,這個簡單而高效的設計就會滲透出個性。團隊成員在工作時被介紹,就好像你和他們一起在辦公室!導航作為時間線是聰明的,因為您可以輕松跟蹤視頻的進度。

Wacom?Wacom通過其網站針對廣泛的專業和非專業創意人士。布局是其中的一個組成部分,并創建一個用戶友好的體驗。左側的導航最小化時,可以顯示各種可用的類別。用戶可以控制,可以選擇要查看的產品;?他們沒有被強迫或受到銷售。主頁的布局很簡單,可以指導用戶最適合自己需要的產品。我喜歡伴隨產品的微妙手繪元素。

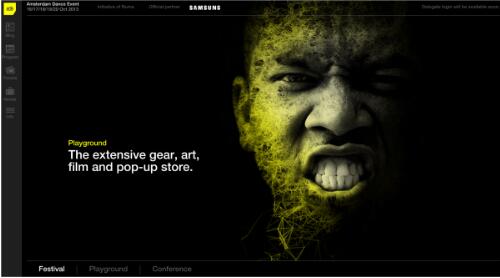
阿姆斯特丹舞蹈活動?這里的布局真的有助于展現這次活動的態度和精神。導航運行在左側,成為整個網站的參考點。強大的,視覺刺激的圖像的幻燈片旋轉,與戲劇的節日,游樂場和會議。這是吸引用戶的有效方式。

當您向下滾動頁面時,下面的內容將滑過幻燈片,將子菜單從底部移到頂部。網站的每個部分都有橫幅,橫跨屏幕,為視覺上吸引人的介紹該部分。其余的文章被布置在網格中。網格中的行不完全排列;?每列開始略低于最后一個 - 另一個小而有效的視覺設備。
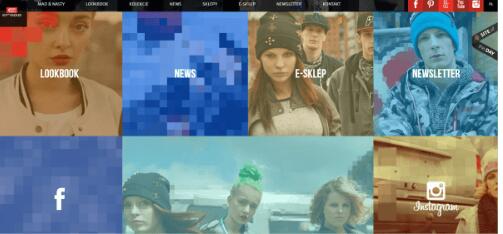
Cropp?Cropp有一個大的和大膽的個性,布局展示它。當您將圖像懸停在圖像上時,圖像將無法識別,從而引起您的注意。頂部的導航欄在所有頁面上是一致的,主頁基本上是導航中選項的響亮,可視化的表示。該布局捕捉到pixellation的想法,所有的照片和視頻都是以塊像形式排列成塊。

Neue Yorke?Davy Rudolph的投資組合的網格布局簡單而簡約,對用戶來說非常直觀和自然。每個頁面只有兩種顏色,該頁面是唯一的。當您點擊其中一個項目時,展示會優先,主導航面板消失。我對投資組合網站的這種方式所喜歡的是,雖然它具有個性,但個性并沒有減損設計師的工作。

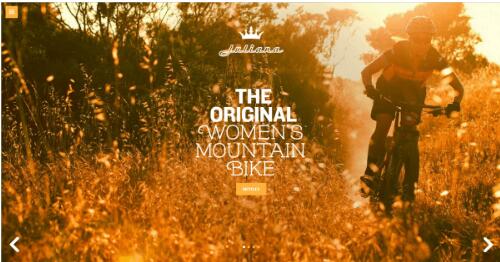
朱莉安娜自行車?朱莉安娜有一個相當不尋常和創新的設計為一個自行車店。裝載后,美麗的照片可以豐富和溫暖地填滿屏幕。該網站分為四個部分,隱藏在導航圖標后面。這種設計似乎有著更加女性化的感覺,而排版是大膽和強大的,有一點天賦。自行車上的3-D懸停效果也是一個很好的感覺。

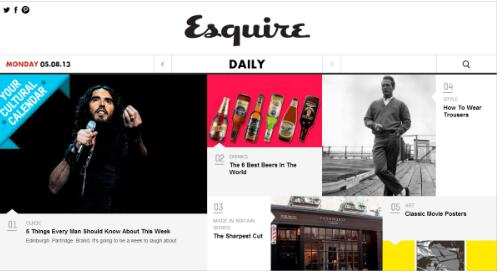
Esquire?這里的布局簡單,干凈,方便。Esquire的身份是單色的黑色和白色。這篇文章是有趣的,它吸引了讀者的眼球。懸停效果也很簡單,下面是前貼文字的描述。導航位于網站的中間,功能非常類似于報紙,讀者會因為內容上的內容而感興趣。圖像,顏色和簡短的標題抓住用戶的注意力。

Institut Choiseul?Intitut Choiseul有一個有吸引力的塊布局,適合一起像一個謎題。層疊的外觀與板的顏色有助于建立身份。在頁面的下方,布局轉變為更傳統的網格,盡管每個故事都在不同大小的塊中,創造出一種有趣和動態的審美。不同的顏色塊從網站的不同部分出發,使其易于瀏覽和閱讀。該網站具有復雜和精致的品質,適合其目的。

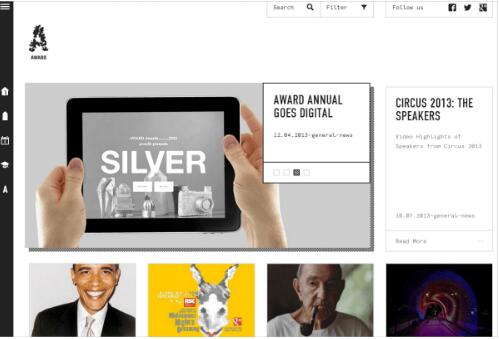
獎勵?獎勵創意,其中性設計美學為設計師的有效工作奠定了基礎。網格布局沒有任何剪裁或褶邊,會損害或與任何設計的特征相沖突,但有趣的懸停效果具有很好的像素化陰影。導航固定在頁面的左側,搜索和過濾器功能固定在頂部。這種導航安排最適合展示網站的內容。

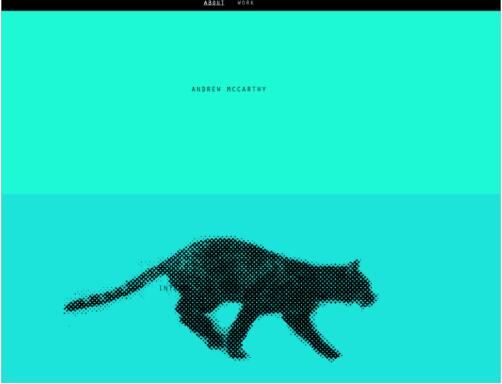
Andrew McCarthy的?安德魯·麥卡錫(?Andrew McCarthy)的投資組合具有獨特的布局。彩色條帶清洗頁面,有關設計師的更多信息會在您向下滾動時顯示。當您滾動時,像素化的貓科動物的巧妙的停止運動圖形就會運行。我喜歡這個簡單的想法創造的運動。順便提一句,網站還依賴于用戶的互動。

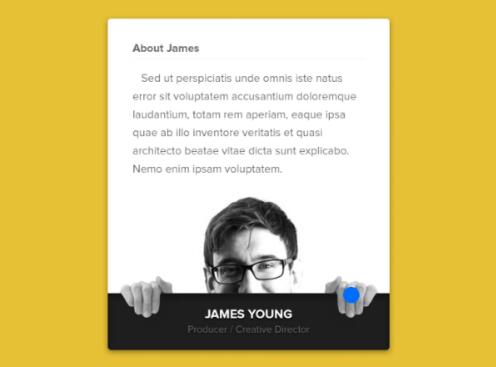
Mikael Edwards?動畫公司明智地使用時,真的可以為網站的功能做出貢獻。Mikael Edwards使用的動畫視覺吸引力和功能。我們正在為Web設計,對吧?沒有必要將所有內容都壓縮到頁面上,或者圍繞圖像包裝文字。為什么不包括互動動畫,讓它有趣?這個想法在這里適用于懸停效果。藍點表示光標;?當您將鼠標移動時,圖像會移動,為文本留出空間。

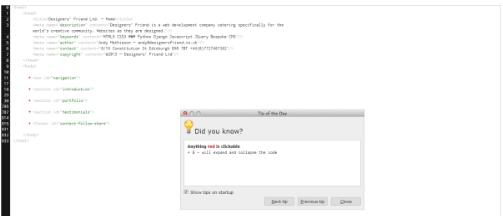
設計師的朋友?不是你從設計師網站預期的,對吧?設計師的朋友看起來像網站本身后面的HTML代碼。您需要知道的一切都在代碼中,標簽用作標題。“提示日”框是引導用戶瀏覽網站的精彩設備。

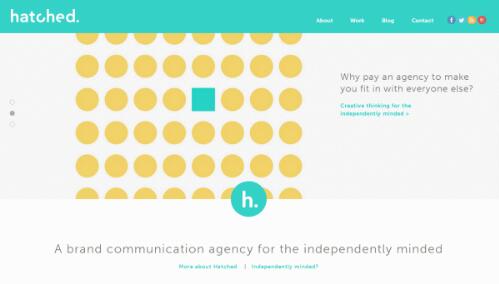
陰影?Hatched的布局由導航和橫跨屏幕的部分錨定,創建一個大膽和開放。響應式導航很有趣。在一個較小的屏幕上,它可能看起來很笨拙;?但是在這里,包括社交網絡按鈕的導航被保存在一個菜單按鈕上。

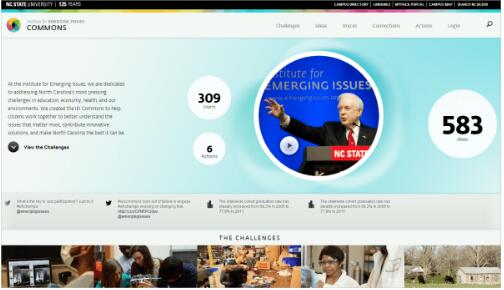
新興問題研究所?本網站具有良好的一致性過渡,隨著頁面加載,圈子會彈出。該網站結構合理,圈子與下面的統計數據建立了友好的對照。“挑戰”部分的標題看起來像是言語泡沫,增添了友好的氛圍。這些字幕的懸停效果在視覺上具有吸引力和功能。用戶沒有被統計數據轟炸,因為數字被隱藏并顯示只有在懸停時。

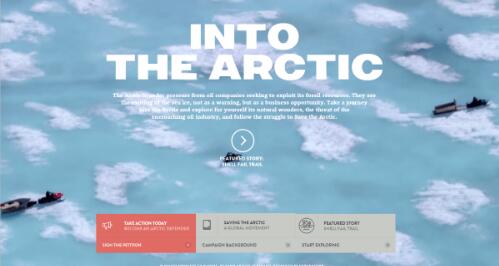
進入北極進入北極?的布局吸引用戶并融合其互動。背景中的視頻吸引用戶并說明其原因。導航的風格是不同的 - 當你懸停在它上面時,它會折疊出更多的信息,如小冊子。排版也引人入勝,拉引特別強。網站的設計真的很好執行。

約翰·雅各布(John Jacob)?該投資組合具有橫向滾動,這是非常不尋常?當您點擊查看作品時,展開到屏幕中間,放大視圖和簡短的工作說明。工作的描述和清單簡潔扼要;?你不覺得你不斷被重定向到其他頁面。我真的很喜歡導航,集中在左上角,設計師的社交網絡鏈接在右下角,構成了頁面。設計人員有效利用空間,旋轉效果非常有趣。

印象?這里的白色空間令人耳目一新,營造出開放和友善。白色空間允許用戶閱讀和瀏覽舒適,有效地使用網站。懸停效果不同;?就像一半的紙折疊起來。點擊時,按鈕會像書一樣折疊,以顯示更多信息。

Postable?Postable有一個可愛的概念;?它通過電子郵件為您發送精美設計的感謝卡,網站的設計有一個真正的蝸牛郵件外觀。設計和布局在溝通這個概念方面起著不可或缺的作用。背景有一個真正的紙紋理,頂部的邊框類似于老式的信封。真實的現實生活感覺是Web表單上的一個可愛的觸摸,就像你在筆記本上的一張紙上涂抹你的信息一樣。

國家LGBT博物館
這個網站有一個新的單頁布局。這里的滾動機制真的很酷?頁面分成兩半,兩個半部分在不同方向滾動,創建動態效果。這些部分是不同的顏色,并在您滾動時在一起。

Lucas Nikitczuk?我非常喜歡Lucas Nikitczuk的作品集,因為它展示了他的技巧。它直接到達了這一點,設計師的簡短傳記和他的作品在主頁上。圈子創造出友好和流暢的審美。油漆在后臺溢出添加到此,并創建一個開放和游離的網站的身份。導航很簡單,在整個網站上都是一樣的。另一個很好的感覺是,您可以使用箭頭鍵導航,這對筆記本電腦用戶很有幫助。

結論鏈接
布局是您網站設計的基礎,也是任何創意努力的重要組成部分。考慮用戶以及他們如何與網站進行互動。他們可能只會在移動設備上查看您的網站嗎?怎么會影響布局?我希望你已經收集了一些靈感來自己處理一些布局設計!







