串行位置效應是一種記憶現象:枚舉項目時,排名第一位和最后位置的元素比位于中間的元素更容易記住。
什么是串行位置效應?
這個詞最早由赫爾曼艾賓浩斯提出。 艾賓浩斯一生致力于記憶實驗心理學的研究。 1885年他出版了一本關于“記憶”的書,并提出了著名的“艾賓浩斯遺忘曲線”。 這一成就也使他與馮特變得一樣。 同名心理學家。
百度百科:在系列學習(串行學習)中,一系列記憶材料在不同位置的召回效果不同。 該系列位置效應是存儲器材料的記憶效應接近開始和結束的趨勢比中間部分的記憶效應更好的趨勢。
維基百科:序列位置效應是一個人回憶一個系列中第一個和最后一個項目的趨勢,而中間項目最差。

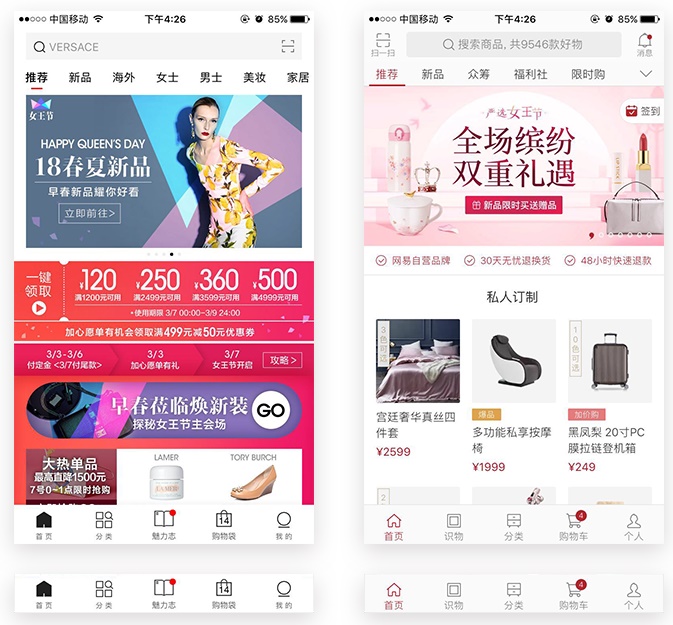
△ 魅力惠和網易嚴選App界面
例如:讓我們仔細看看每個應用程序底部的導航。 第一個和最后一個基本上是“主頁”和“個人中心”。 系列位置效應解釋了為什么最重要的用戶操作首先或最后放置。。 (以上)
「首因效應」和「近因效應」
在系列效果中,系列開頭的材質比系列中間的材質更為人所知,是“主要效果”; 該系列末尾的材料比系列中間的材料更為人所知為“近端效應”。
「首因效應」
系列中的初始項目更有效地存儲在長期記憶中。 在一系列快速出現的情況下,由于用戶沒有時間將初始項目存儲在長期記憶中,所以第一個原因效果受到的影響較小。 相反,在系列較慢的情況下,第一個原因效應更為顯著,因為用戶有足夠的時間將第一個項目存儲在長期記憶中。 例如:
「近因效應」
系列中的最后幾項很容易存儲在短期記憶中。 “近端效應”受時間和其他因素的影響。 大部分信息短時間保存在短時間內,通常為5-20秒,最長為1分鐘。 例如:

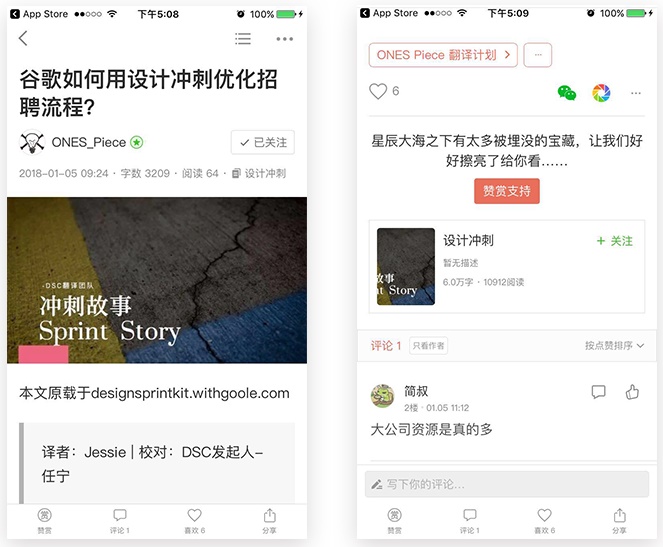
△ 簡書App界面
簡化的書是一個非常好的創意社區。 在瀏覽文章時,“評論”,“喜歡”和“分享”功能都可以做出堅實的設計,因為如果段落在瀏覽文章時對用戶有幫助,它將幫助用戶。 不禁評論或喜歡。 如果這些功能都放在文章的最后,許多人會忘記剛剛表達的內容。 如果你正在瀏覽一篇長篇文章,這更加明顯。 因此,簡化的書籍在固體和文本模式下都呈現了上述四種功能。

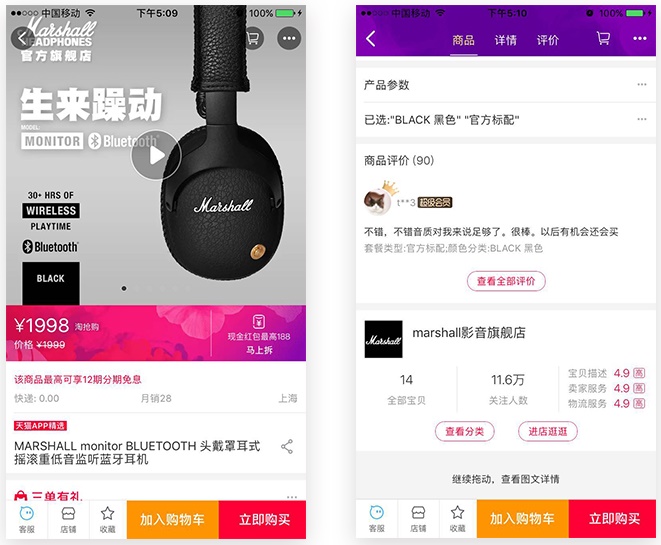
△ 天貓App界面
您可以嘗試使用鄰近效應分析天貓購買頁面中的固體底部設計。
給設計師的 Tips
1.將重要信息放在它的前面或后面,而不是在中間以獲得最佳結果。
2.列出的項目是一個視覺項目。 記得先把最重要的項目計劃。 例如,第一個屏幕上的內容是最令你感到困擾的事情。
3.列出的項目是聽覺項目。 記得把最重要的項目建議放在最后。 例如:“我是一名歌手”在這個時期的每一次,最后一次露面的人都很興奮。

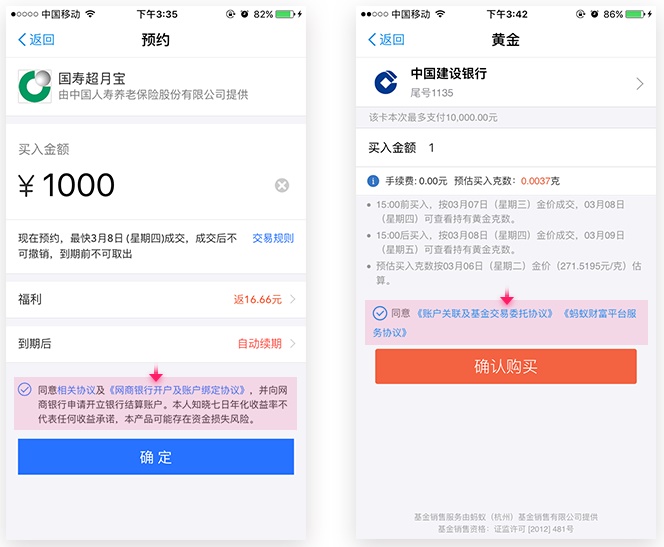
△ 螞蟻財富界面
4.如果用戶決定做出決定,如果在最后一個項目出現后需要選擇,請將項目放在最后,舉例說明:規則子句閱讀選項(如上所示); 相反,請放在前面,以增加獲勝的概率。
5.這條法律可以與“著名但未命名的設計規則:倒金字塔的規律”一起閱讀。
小結
文章標題還記得嗎? 大多數人應該感覺更像小角落。 事實上,這兩個形容詞是相同的,但順序是相反的。 通過以上討論,我們必須知道原因。
北京傳誠信,行業領先網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--傳誠信值得信賴!







