一個網站要有它的個性,當人們訪問你的網站,你想讓它脫穎而出的人群中,是令人難忘。你想回來,并使用你的網站或與您取得聯系。
所以,您的網站脫穎而出洗過群眾,不僅需要卓越的內容,但也應該有創新而實用。問問自己,什么使您的用戶更容易的生活嗎?可能需要簡單的搜索功能,或者導航菜單,可以使用一些打理一下。然而,個性的網站需要貫穿始終。以下網站將激起你的食欲超凡的創造力。瀏覽并探索他們自己。
導航TOYBOX應始終有需要時,并親切地消失,當用戶想專注于一個特定的任務。例如,在一個網上商店的結帳設計,導航應該始終訪問,但也為關鍵的網站功能,如結帳形式給予足夠的突出。導航TOYBOX做到了這一點。






這感覺就像你偷看后面的頁面或蓋的TOYBOX看看里面有什么。導航是使用方便,旋轉效果的導航欄時,他們正在使用它引導用戶的關注。隱藏導航還允許一個簡單,干凈的設計,使用戶在觀看項目很愉快,因為這兩個項目沒有注意競爭。
信息你可能會想知道,,比如什么TOYBOX它位于,仍可以被發現在一個不顯眼的導航欄在頂部。懸停效果也很有趣,與其他圖像得到推回和淡出的用戶集中在一個項目上。
奧利維爾Bossel

奧利維爾Bossel的投資組合,交互設計師,很有趣。導航元素創建爆炸的像素,當你將鼠標懸停在他們的效果。效果相當動態對比與其他干凈的設計。它工作得很好,因為它作為一種視覺元素鼓勵用戶繼續通過網站。一致的視覺語音和語調補充品牌的身份。只要通過瀏覽網站,用戶體驗設計師的作品。

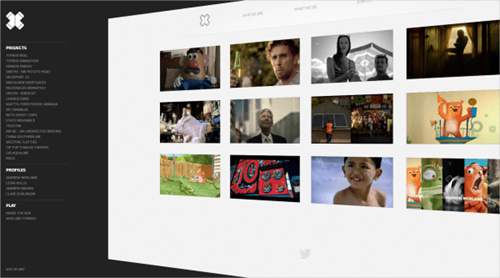
TSTO
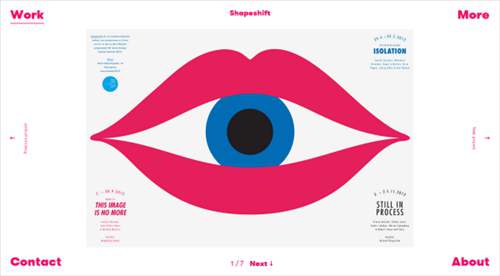
TSTO,設計機構,有一個簡單而非正統的方法來設計,它的導航不同的是我們期待什么。導航元素固定在屏幕的每個角落,劃分工作展示。創建了視覺識別與重熱粉紅色的字母,以及描述信息。層次清楚,但是,“工作”標簽的左上角,和“聯系人”和“關于”頁面底部的標簽。在保持的風格,正在展出的作品是在同一個沉重的粉紅色字體的標題。

通過點擊工作,這像幻燈片呈現時,預覽下一個項目,當你將鼠標懸停在箭頭。圖像很大,占用了大部分的頁面。當用戶通過點擊查看大圖像TSTO的身份和工作,他們得到一個清晰的思路。
德里克·?德里克·博阿滕博阿滕的組合用一個禮貌的“你好”歡迎用戶在加載時,箭頭指示向下滾動。一般的設計是被低估的,它不喊你,而是輕輕地引導您完成工作。正如你從加載頁面向下滾動,頭和導航縮了回去,讓更多的空間組合。這是一個很好的例子,導航,始終是訪問的主要內容還給出了中心舞臺。

第二個故事
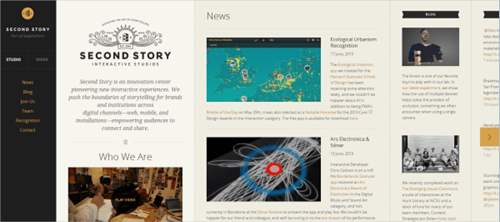
啊,良好醇'水平滾動!第二個故事的網站像一本雜志在平板電腦上的應用程序。它具有創新性的,因為它不具有一個典型的Web頁面的觸感和它水平滾動。的內容被布置在列中,每個部分垂直滾動。過導航錨定到左邊,這有助于建立的節奏。當您查看導航最大限度地減少這種組合,酒吧上空盤旋時,在左邊,再次出現。您可以選擇在縮略圖視圖或幻燈片查看投資組合。

正如它的名字表明有嚴重,有嚴重嬉鬧它有一個元素。迎接你的導航被設計成左右的氣球漂浮。友好的動畫創建運動,否則靜態網站,為品牌定下了基調。雖然你可以回來的主頁,在任何階段,一個微妙的導航欄會出現在頁面底部。該網站功能,與飛濺工作室的個性樂趣。其實,它讓我想起了時髦的Flash動畫的好日子(EYE4U,任何人?),但因為這個網站應該是有點頑皮,它的工作原理以及在此背景下。

最小的猴子
滾動通過這種大膽的設計簡單的文章,讓我想起了瀏覽書架。懸停效果為用戶挑出一篇文章的重點。這個網站上也有一個聰明的設計:當您點擊一個選項卡上的“關于”和“聯系”部分,頁面下降到透露的信息。這是一個簡單的方式提供信息,而無需重定向到另一個頁面。

然而,觀看老的文章也不是那么容易,因為沒有搜索功能。如果用戶正在尋找一個特定的文章,他們將不得不滾動來查找。搜索功能太多不改變整體的設計將是有益的。
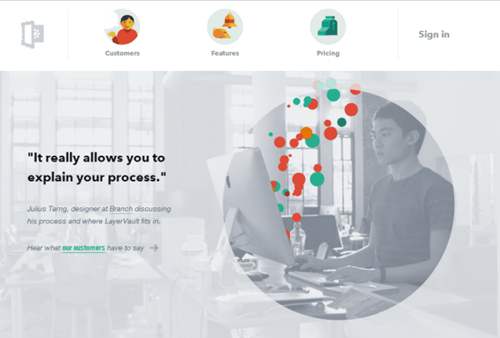
LayerVault
它是驚人的,可以有什么樣的影響,一個簡單,干凈的布局與俏皮的色彩和有趣的動畫。LayerVault平衡白色空間和微妙的動畫陰謀和從事用戶。動畫可以用來說明一個點,引導用戶通過一個網站,甚至說明了如何使用。動畫并不總是這樣的伎倆,,但LayerVault適用應謹慎,只有當用戶在瀏覽頁面的特定部分。結果呢?奠定了良好的頁面,耐看,有吸引力的插圖。


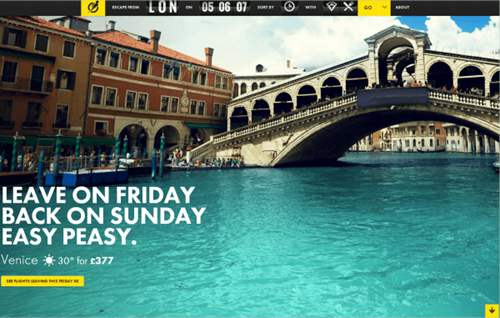
遁飛
遁飛設計巧妙,標志動畫頁面正在加載新穎和時髦。導航固定在頂部,看起來像一個離港及抵港板的,好像你已經在機場!下拉菜單看起來像一個旅游清單,行之有效的主題。當你點擊一個位置,然后向下滾動,所有的重要信息仍然固定在頂部,訪問的內容更容易,更舒適,強悍的旅客。

逃生飛行最大化利用令人驚嘆的攝影,其空間。這正是你想從一個旅游網站。它可以讓你的冒險等待著,精美的展示了驚人的目的地有點味道。當你將鼠標懸停在一個目的地,你會發現,正是你需要知道:門票價格,天氣狀況,飛行時間和行程長度。你還能有什么要求呢?
aSCIIaRENa
調用所有ASCII愛好者!九十年代惡臭aSCIIaRENa。人們可以注冊并發布新聞的墻壁上,提交自己的文字藝術,并在墻壁上的名氣特色。


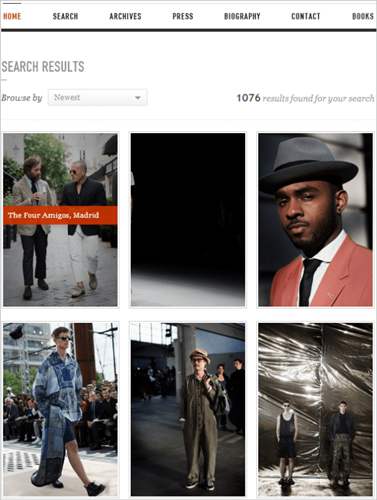
照片是Sartorialst本網站上的焦點,并設計支持,毫不費力地。更重要的是,網站使用懸停效果相當優雅;字幕幻燈片從側面再次滑出,光標之后。


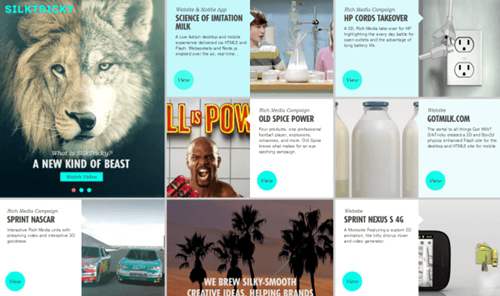
后面的人SilkTricky?SilkTricky是打破現狀,以及他們的網站并沒有放下。鼠標在圖像上創建一個有趣的效果。頁面上的運動創造了一種陰謀活動的用戶。在此單頁網站,用戶不必點擊從頁面瀏覽。只需點擊“查看”,所選擇的文章折疊的其他文章推卸。這將是一個很好的方式來展示攝影組合,太。

SumAll
SumAll的布局是干凈的,沒有不必要的額外的,會分散用戶的注意力。懸停在一個簡單低調的方式,揭示了更多的信息和轉換是一個擴展懸停效果。當你點擊一個按鈕,簡潔的信息和選項出現在下面。我很喜歡,你是不是重定向到另一個網頁,當你點擊一個選項,而是整齊的信息出現下面的按鈕。一個缺點:導航是沒有反應,看著破碎而無法 在較小的意見。

便飯
對不起,這一個如此熱心,但聚餐呈現出夢幻般的用戶體驗。大方的白色空間,可以幫助用戶訪問他們需要什么,當他們需要的時候。表單和按鈕有新鮮和開放的審美,使他們很容易發現和使用。文字和漂亮的圖形的方式,引導用戶通過網站。按鈕和圖標很好地協同工作,所有按鈕和輸入區感覺一致,引人入勝。位精心挑選的排版和一個微妙的,干凈的用戶界面如何從事取悅用戶很長的路要走,這是一個很好的例子。

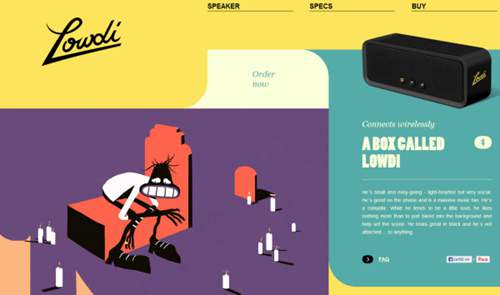
Lowdi
單頁響應布局相當精美。Lowdi使用線條和形狀來襯托部分的頁面,一個偉大的方式脫離傳統的四四方方的布局。我愛“現在訂購”按鈕注冊成立的線條和形狀的設計。這些元素調整到你的屏幕,并設計有效地維護流貫穿始終,這使得方便觀看。

Barcamp奧馬哈
Barcamp奧馬哈是一個在線的活動邀請。單頁的工具,有效地引導用戶通過敘述一致的視覺主題。所有的本質是什么,何時何地資訊頁面的頂部,但設計敦促用戶向下滾動才能看到他們能找到什么。我真的很喜歡Twitter和Facebook圖標的巧妙融合。

當用戶向下滾動,更多的信息提供系統,和布局保持整齊,簡潔,大膽的標題。會議會談的類別說明用簡單的動畫,以保持用戶從事。一旦你向下滾動建設,并達到地面,正等著你的聯系信息,方便。
Combadi
這個網站感到寧靜很快,因為它的負載,精心設計的結果。雖然它不會有大量的白色空間,它不覺得幽閉恐懼癥。標簽懸停擴大,提供更多的信息和提高可用性。隨著其他元素,這種效應傳遞一個通風,平靜的感覺。設計反映了詞匯的網站,以及各種元素的共同努力,以實現連貫一致的身份。

沃勒溪水利:最后四
懸停效果應該不僅提供更多的信息,而且還有助于網站的視覺吸引力。擴大圖像,當你將鼠標懸停在該網站確實是相當漂亮。形象也改變,從灰度的全彩色標題。其效果是相當誘人。

提起
奠定了網站上的產品或項目時,很容易落得靜態的目錄式視圖。電梯的簡單的懸停效果旋轉顯示的3-D版本的書籍。這看似微小和簡單的視覺效果,真正使網站更有趣。涉及用戶感覺,并可以與網站進行交互。你可以做到這一點的3-D效果。

雪鳥
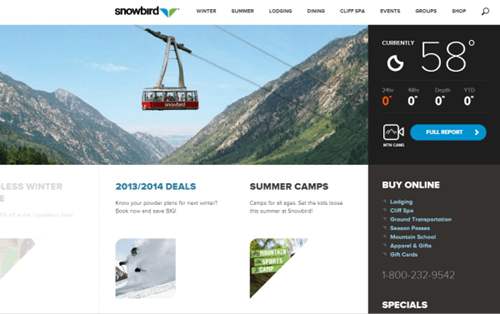
雪鳥是一個動態的網站,涉及用戶。顯示當前的天氣,當你將鼠標懸停在折疊,揭示本周預測。“完整報告”按鈕懸停效果是潛移默化的,因為它變換成直角,圓角尚未生效。玩笑是三角形的,看起來像一種雪鳥的翅膀;上空盤旋時,他們獲得較大視圖展開成一個正方形。

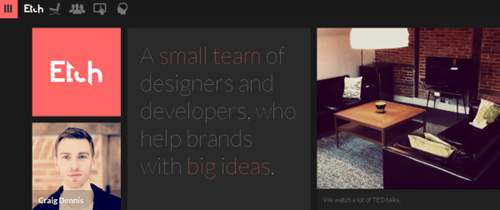
蝕刻
的方形部分緊緊地奠定在這個網站上,但不感到局促。在左上角的導航占用空間小,因為圖標用于各種類別。您可以切換導航顯示和隱藏在大視圖,通過點擊菜單圖標。響應式設計使得在任何設備上訪問的網站很容易,而失去功能或品牌號召力。








